js如何获取a标签中的内容
1、新建一个html文件,命名为test.html,用于讲解js如何获取a标签中的内容。
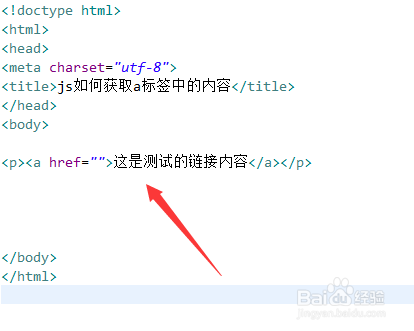
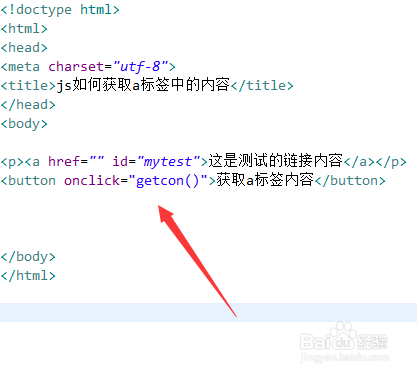
2、在test.html文件中,在p标签内,使用a标签创建一个链接,a标签的内容为“这是测试的链接内容”。
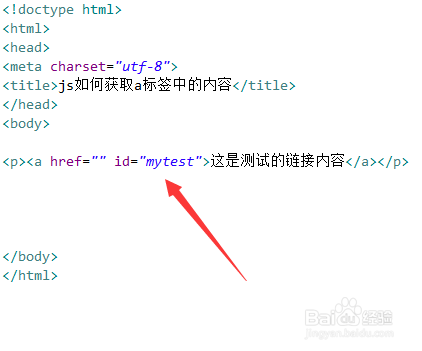
3、在test.html文件中,设置a标签的id为mytest,主要用于下面通过该id获得a标签对象。
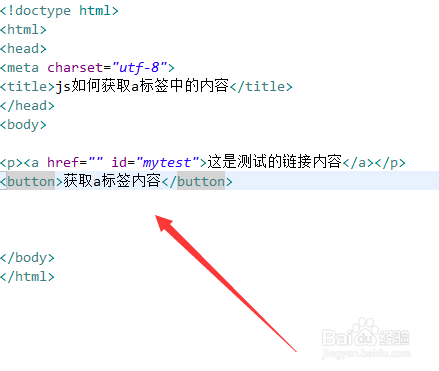
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获取a标签内容”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getcon()函数。
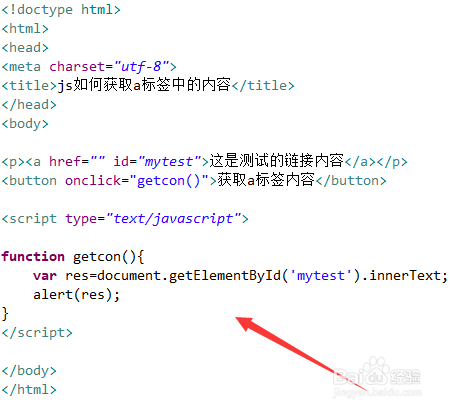
6、在js标签内,创建getcon()函数,在函数内,使用getElementById钱砀渝测()方法通过id(mytest)获得a标签对象,使用innerText属性获得标签内容,并通过alert()方法将获得的内容输出。
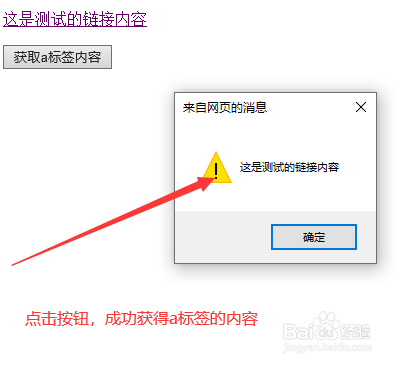
7、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:66
阅读量:64
阅读量:80
阅读量:72