Axure实现计算器效果(一)
1、首先,在Axure画板中,拖入19个矩形框,组成如下图所示的计算机操作界面
2、在操作界面上方,拖入一个矩形框,并填充为黑色,在矩形框上,拖入一个文本框记为text001,文本框的字体颜色设置为白色
3、完成以上两步后,一个简单的计算器的界面就算完成了
4、给数字键添加点击效果,点击数字键的时候,背景填充为灰色
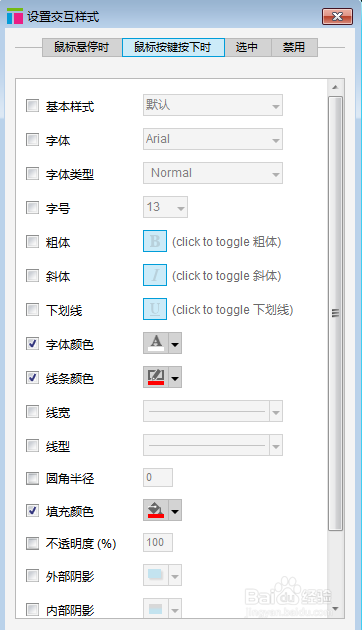
5、给功能键(加、减、乘、除、等)添加点击效果,点击时,背景填充为红色,字体变为白色
6、设置清零按钮的点击事件,点击AC时,text001变为0
7、设置数字键的点击事件,点击数字键时,text001等于被点击的数字键的值
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:21
阅读量:61
阅读量:31
阅读量:63