css如何设置div的最小宽度
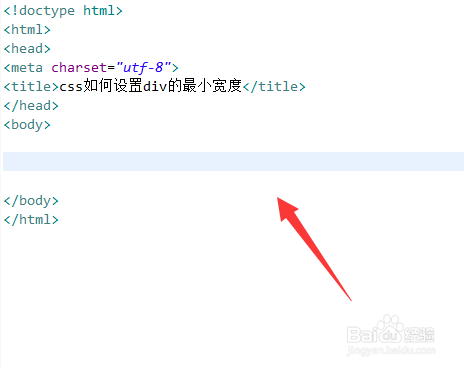
1、新建一个html文件,命名为test.html,用于讲解css如何设置div的最小宽度。
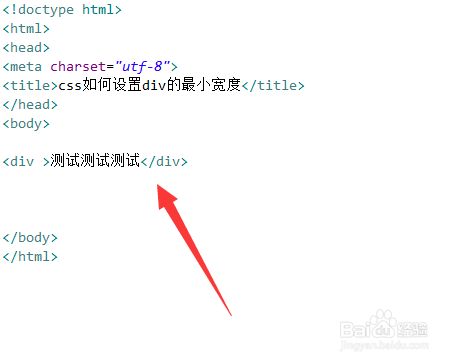
2、在test.html文件中,使用div创建一个模块,用于测试。
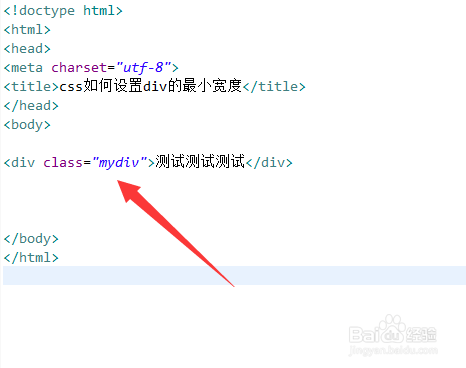
3、在test.html文件中,给div标签添加一个class属性。
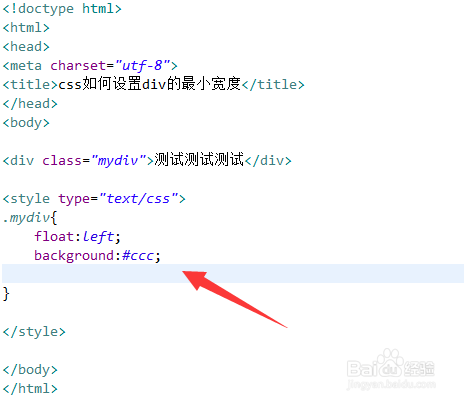
4、在css标签内,通过class定义div的样式,为了方便查看,设置div浮动向左,背景颜色为灰色。
5、在css标签内,再使用min-width属性设置div的最小宽度为200px。
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:66
阅读量:69
阅读量:68
阅读量:22