CSS样式表控制背景图片大小
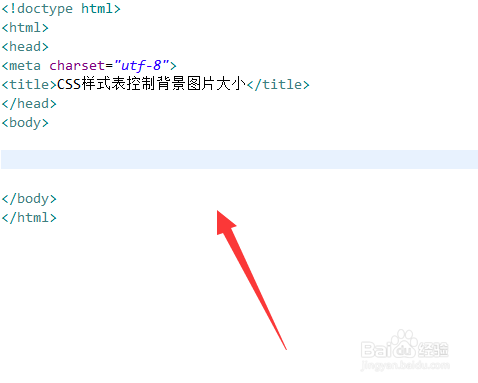
1、新建一个html文件,命名为test.html,用于讲解CSS样式表控制背景图片大小。
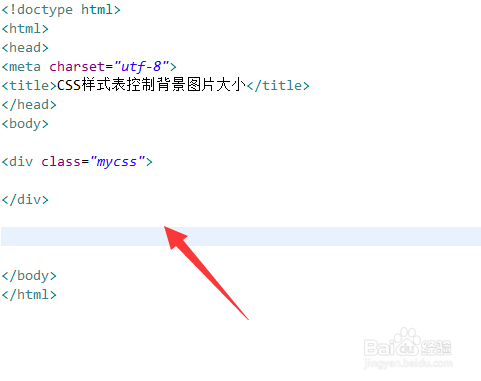
2、在test.html文件中,使用div创建一个模块,用于测试。
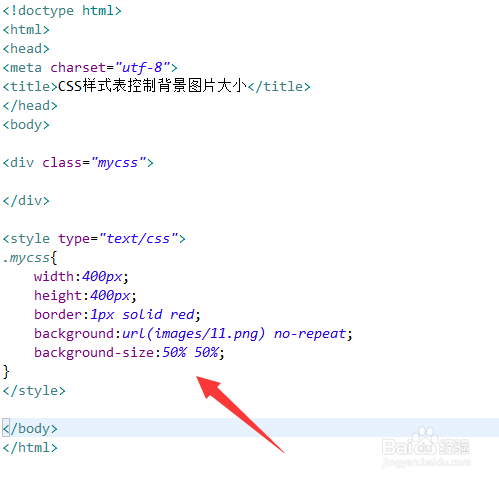
3、在css样式表内,设置div的宽度为400px,高度为400px,边框为红色,同时将背景图片设置为11.png。
4、在css样式表内,使用background-size属性来控制背景图片的大小,其中,第一个值设置宽度,第二个值设置高度。例如,这里设置背景图片的宽度和高度都为50%。
5、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:46
阅读量:20
阅读量:34
阅读量:74