js检测两个元素是否产生交集
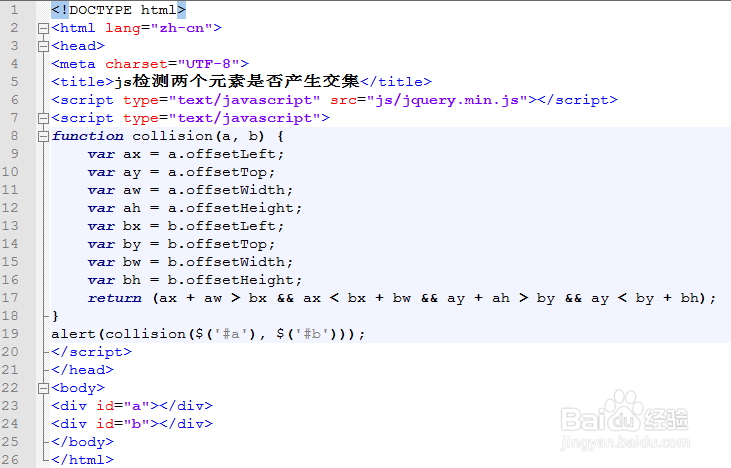
1、js代码如下:<衡痕贤伎script type="text/javascript">function collision(a, b) { var ax = a.offsetLeft; var ay = a.offsetTop; var aw = a.offsetWidth; var ah = a.offsetHeight; var bx = b.offsetLeft; var by = b.offsetTop; var bw = b.offsetWidth; var bh = b.offsetHeight; return (ax + aw > bx && ax < bx + bw && ay + ah > by && ay < by + bh);}alert(collision($('#a'), $('#b')));</script>
2、html结构代码:<div id="a"></div><div id="b"></div>
3、这种情况两个div没有交集,最后会弹出false。如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:69
阅读量:74
阅读量:56
阅读量:49