App Inventor如何进行图片间的切换动画
1、App Inventor如何进行图片间的切换动画呢?下面就跟小编一起来看一看具体的操作吧。
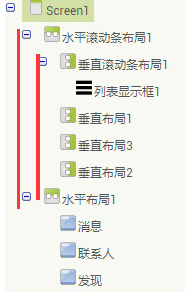
2、第一列的列表显示框中联系人1到联系人20用于模拟微信内的联系人,可以垂直滚动。剩下三列为了熹栳缂靖能够更好地看到切换效果而设置成不同的背景颜色。最下面是一个水平布局,用于模拟微信中的底部菜单。既然要模拟屏幕切换的效果,那就要将四列的宽度全部设置为屏幕的宽度,这个设置无法在设计视图中进行设置,所以我们在编程视图中的屏幕初始化时进行设置。
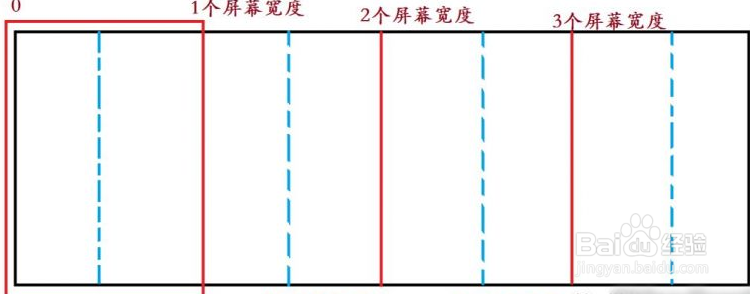
3、同时在屏幕初始化的时候也声明其对应的组件名称然后,所有组件布置好以后,我们来研究以下距离的关系左侧红色方框表示可见区域,黑色方框表示整个水平滚动条布局的总长度。图中上方表示的是每一个垂直(滚动条)布局的边界的位置,即控制水平滚动条布局ScrollTo的值。下面表示的是每个布局中部的距离,即滑动距离在凡两条蓝色虚线之间的位置者,就滑动至靠右的布局当中。搞清楚了数值关系以后就可以开工了。
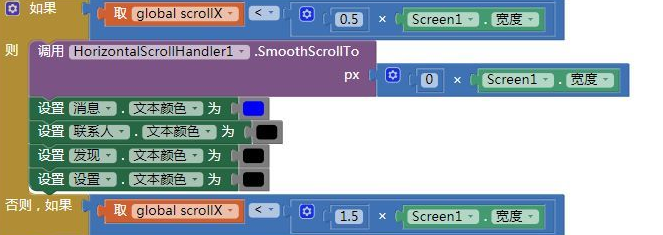
4、然后进行编译并测试。发现无法滑动,总是出现跳动的情况,其实在滑动过程中每时每刻都会触发scrollChanged事件,所以如果用户还没有滑动到位,就触发该事件,并进行判断,进而进行处理,那么用户永远也无法切换页面。
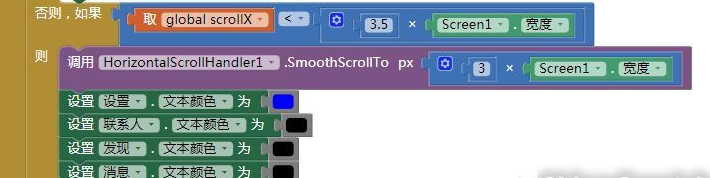
5、我们要将局部变量scrollX变成全局变量Global scrollX。使用当水平滚动条布局被松开事件,当水平滚动条布局被松开的时候,再行判断,这样就能保证用户已经滑动到位了再进行判断了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:43
阅读量:64
阅读量:71
阅读量:36