js中如何给HTML的表格一行行的赋值
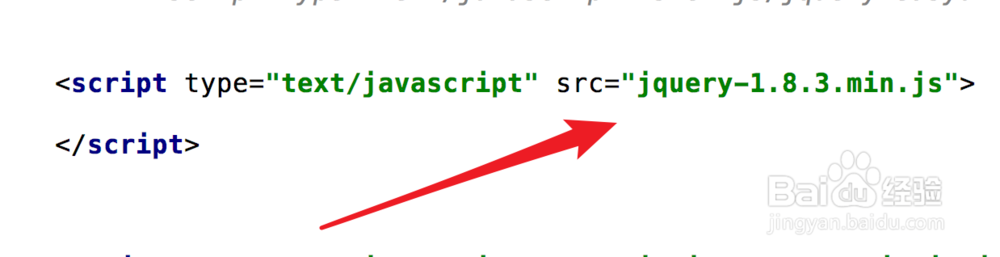
1、为了方便对html dom的操作,我们使用jquery来操作,所以先引入对应脚本文件。
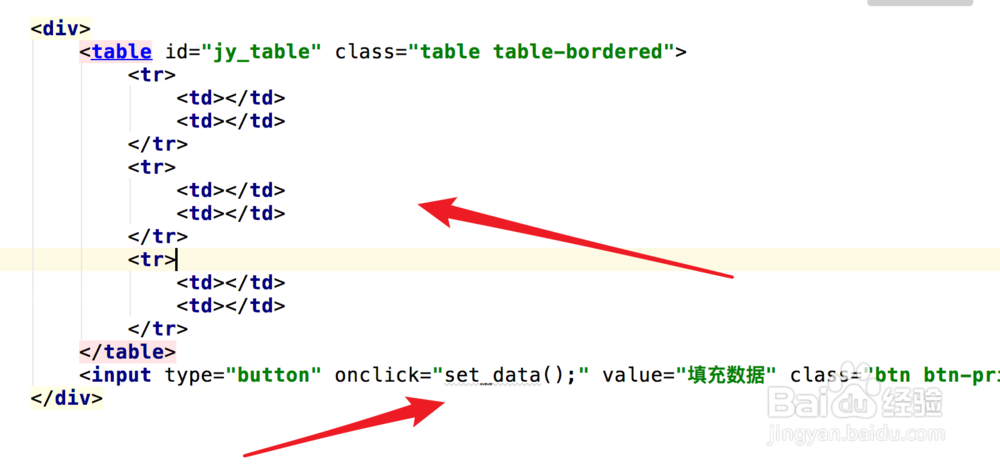
2、html里,创建一个table,表里的数据为空。再创建一个按钮,来触发数据填充。
3、创建一个js方法,来响应按钮点击的事件,方法里先创建一个数组,用来存放填充表格的数据。
4、通过jquery方法来获取table的tr行。然后用一个for循环来循环填充每一行的数据。
5、再通过jquery的find方法,来找到每一行的td表单元格。
6、按顺序来填充每一个单侍厚治越元格的数据,td[0]就是第一个单元格,用数据的id来填充,td[1]用value来填充。
7、运行页面,我们可以看到现在的表格是没有数据的,点击下方的按钮。
8、点击后,我们就顺利填充到对应的数据了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:41
阅读量:76
阅读量:87
阅读量:20