zTree -- jQuery 树插件如何使用
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。使用它能够创建出多级树状的文件夹与文件,今天这篇文章就来详细讲解如何操作来对zTree进行一个入门。
工具/原料
zTree的相关文件,如js和css
下载相关文件:
1、想要使用zTree的话,就应当要有相应的支持文件,如你要使用jdbc的话需要引入mysql或oracle的jar是一个意思,那么我们可以在网上搜索找到它的网站,去下载相应的zip包,然后解压得到下面的目录:
2、拿到了上面的文件之后,我们就可以新建一个jsp页面来测试了。建好jsp之后,在head标签中引入最基本的五个文件,如下图所示,需要注意的是,引入路径要写你自己的文件路径,勿照搬我案例上的。比如我的文件是放在项目的ztree文件夹下,所以下图是我的引入文件路径
代码编写:
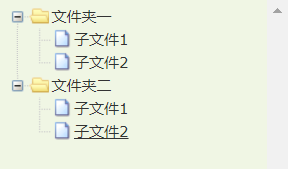
1、 上面的步骤,已经将需要的材料准备好了,接下来就是进入真正的编老揉孟阼写,在head标签中写入如下代码:<script type="text/javascript"> var zTreeObj; var setting = {}; var zNodes = [ {name:"test1",children:[ {name:"test1_1"}, {name:"test1_2"}]}, {name:"test2",children:[ {name:"test2_1"}, {name:"test2_2"}]} ]; $(document).ready(function(){ zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); });</script>在body中写入如下代码:<div> <ul id="treeDemo" class="ztree"></ul></div> 这段代码一眼看过去可能不好理解,我解释一下,其实很简单的,起关键作用的是下面这一行,能够进行一个完整文件树图形的初始化, zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);其中的 treeDemo 字符串就是一个ul的id,表示要把这个文件树生成在这个div中,setting和zNodes是我们要配置的两个总参数,现在我们暂时不用setting,然后就只要看zNodes,它里面填写的就是文件夹的名称和文件的名称,其实看看下面的图片就一下明白了。
2、下面将完整的代码复制一份鲷薯恢罢吧,大家复制比较方便: <%@ page language="java" contentType="text/htm造婷用痃l; charset=UTF-8" pageEncoding="UTF-8"%><% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="/nxitv-admin/ztree/zTree_v3-master/css/demo.css" type="text/css"> <link rel="stylesheet" href="/nxitv-admin/ztree/zTree_v3-master/css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="/nxitv-admin/ztree/zTree_v3-master/js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="/nxitv-admin/ztree/zTree_v3-master/js/jquery.ztree.core-3.4.js"></script> <script type="text/javascript" src="/nxitv-admin/ztree/zTree_v3-master/js/jquery.ztree.core-3.4.js"></script> <script type="text/javascript"> var zTreeObj; var setting = {}; var zNodes = [ {name:"文件夹一",children:[ {name:"子文件1"}, {name:"子文件2"}]}, {name:"文件夹二",children:[ {name:"子文件1"}, {name:"子文件2"}]} ]; $(document).ready(function(){ zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); </script></head><body class="fixed-top"> <div> <ul id="treeDemo" class="ztree"></ul></div> </body></html>