Axure:如何制作弹出式子菜单
1、打开已经制作好的支付信息展示页面文档。
2、增加一个“垂直菜单”元件,并与“我的账单”元件进行水平居中对齐。
3、设置子菜单项:名称、字体、字体大小。
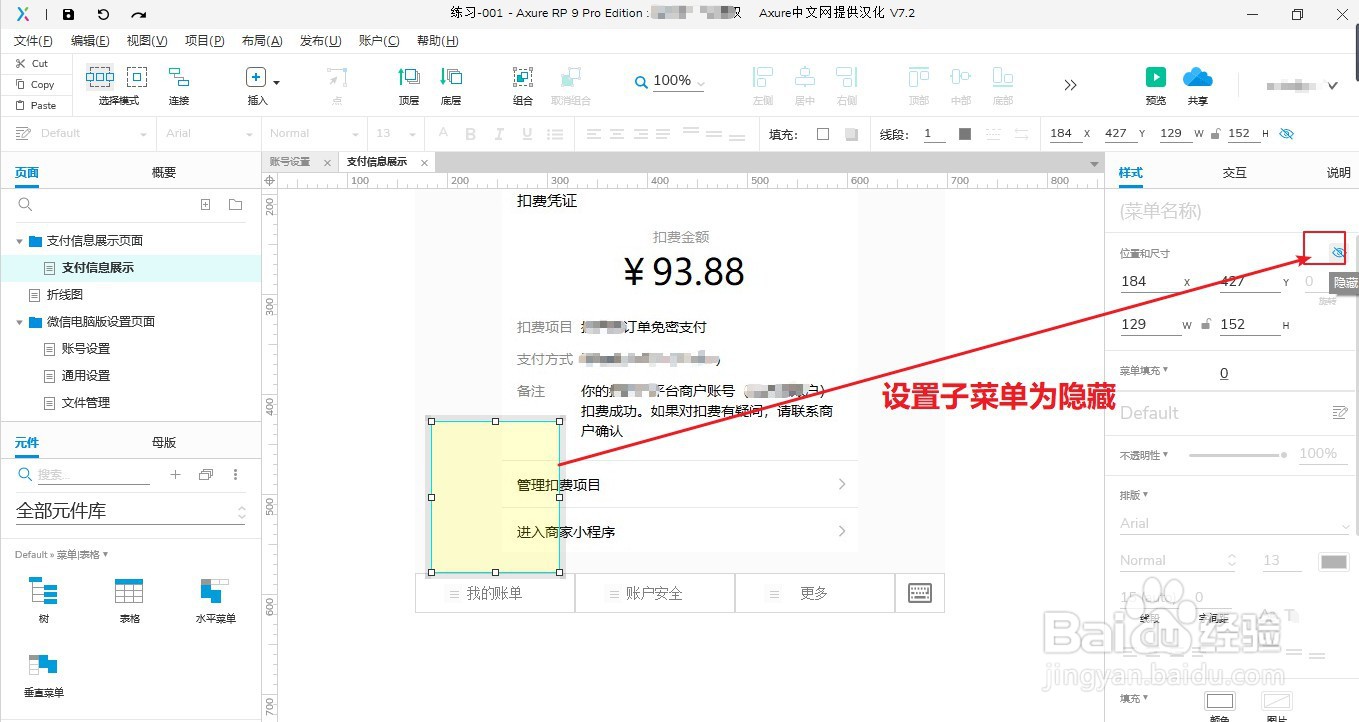
4、设置子菜单为隐藏。
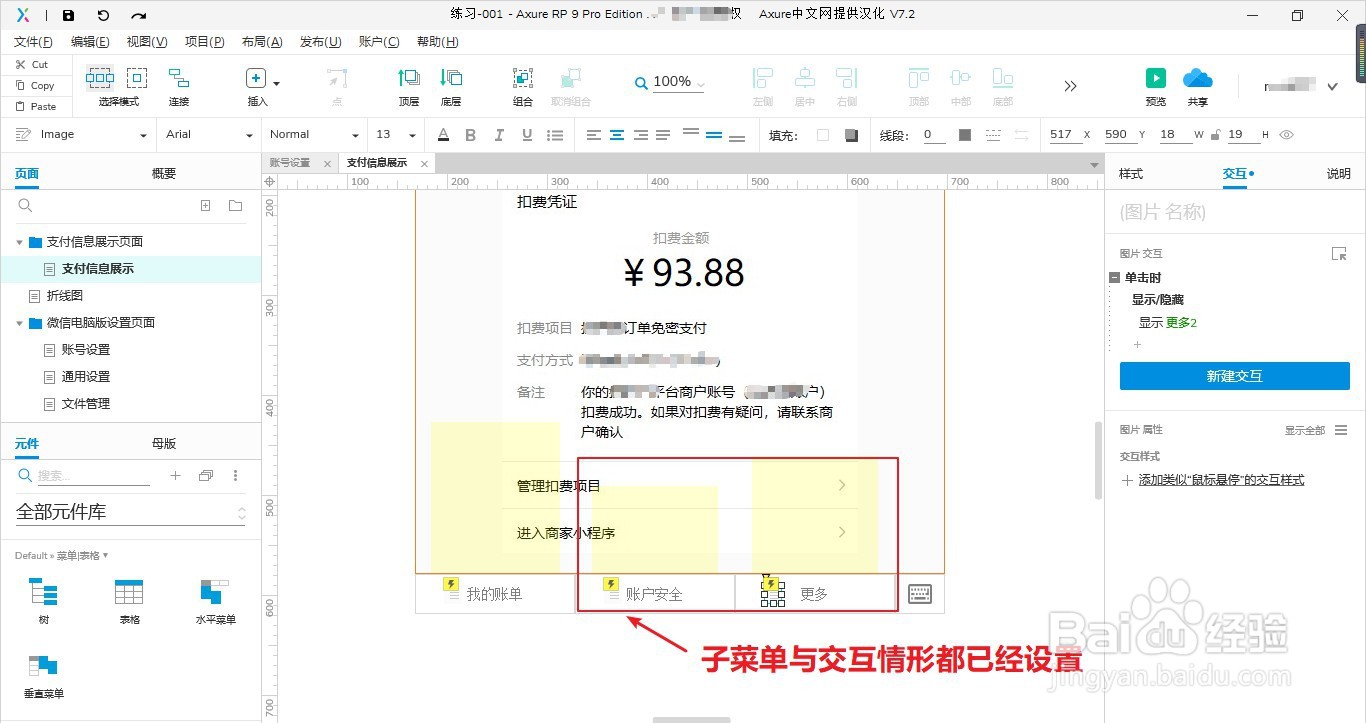
5、设置“我的账单”鼠标点击的交互情形:弹出弹出式子菜单栏。
6、其他两个主菜单参考第二至第五步设置即可。
7、点击“预览”按钮,在浏览器中操作可以实现弹出菜单效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:52
阅读量:95
阅读量:66
阅读量:73