HTML基础知识之CSS 入门基础
1、认识CSSCSS的英文全名是CascadingStyleSheets,中文可翻译为串接式排版样式,并且CSS2规范也于1998年02月通过W3C的审核与推荐,所以CSS并不是专为XHTML所设计的,CSS还可以被其他标记语言拿来制作排版样本,如HTML,XML文件都可以应用CSS,来美化网页的设计,大家如果学会CSS,在HTML,XHTML,XML文件中都可以使用.
2、传蕙蝤叼翕统HTML设计网页版面的缺点使用传统HTML控制标记来设计网页,在先天上就无法与排版样本来做比较,因为HTML并非完全着眼在网页排版的功能上,而这对XHTML洹彭岣啬而言更是如此,因为XHTML有意将原先HTML中有关网页版面的标记或属性遗弃不用,如<font>,<center>,color,background,bgcolor等等,所以对XHTML文件而言,其排版与显示的功能比HTML文件更弱,所以使用XHTML来设计网页更需要搭配CSS排版样本.
3、CSS的特点HTML排版时的缺点:设置麻烦,修改麻烦,功能严重不足.CSS样式排版的优点:排版属性功能完整,排版文件可以独立存在,可以共用排版文件CSS样式排版的分类:内行排版样式,,内嵌式排版样式,,链接式排版
4、CSS的排版样式Ø行内排版样式:格式:&盟敢势袂lt;标记名称style=“属性1:属性值1;属性2:属性值2”>…</标记名称>例:<pstyle=“font-size:27px;color:red;text-align:center”>排版样式</p>排版专用标记:<div>与<span>
5、这两个标签都是用来设置涵盖一个区块为主。区块就是表示一行以上的数据。如果没有一样,则<span>与</span>该数据显示前后都不会跳行。
6、Ø内嵌式排版样本:内嵌式排版中所有的样式定义都必须在<style>..</style>之间,而<style>..</style>又必须在<head>..</head>之间。与其功能,又可以分为三种,1.标记定义型2.class定义型3.id定义型
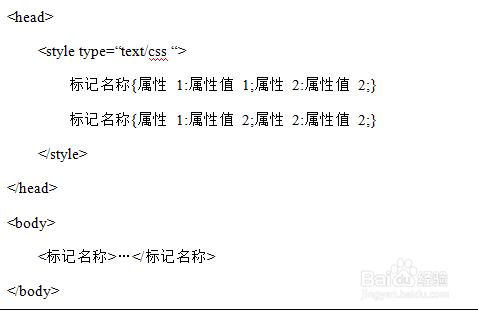
7、标记定义型格式:
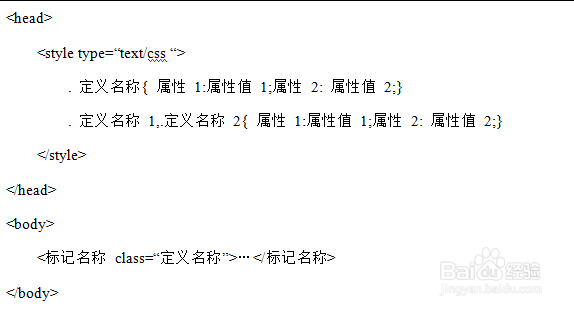
8、class定义型格式:
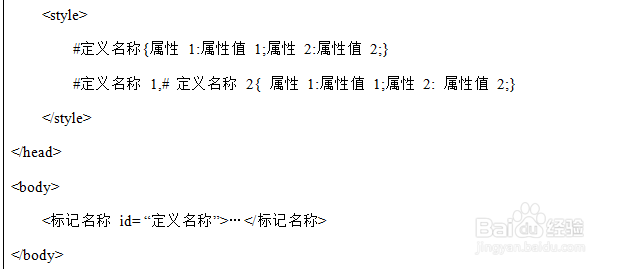
9、id定义型格式:
10、“行内”和”内嵌式”排版定义的优先级:CSS规定,范围越小,优先级越高。由小到大排列:1.行内2.class和id定义型3.标记定义行id的优先级高于class级.
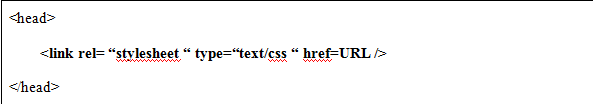
11、Ø外部排版样式定义:独立的样式排版:标记名称{属性1:属性值1;属性2:属性值2;}.定义名称{属性1:属性值1;属性2:属性值2;}在<head>…</head>之间使用<link>,格式:
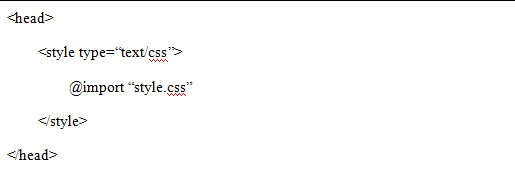
12、在<head>…</head>之间使用import,格式: