Sencha Touch+Cordova/Phonegap开发环境搭建
Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的H皈其拄攥TML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。而Cordova/Phonegap可以将你的webapp打包成可以安装在手机上的安装包,比如安卓的apk,iOS的ipa文件,并可以上架到各大应用市场。下面介绍Sencha Touch+Cordova/Phonegap开发环境搭建的步骤(以开发安卓为例)
工具/原料
一台可以上网的windows电脑
搭建Java环境:安装JDK和JRE
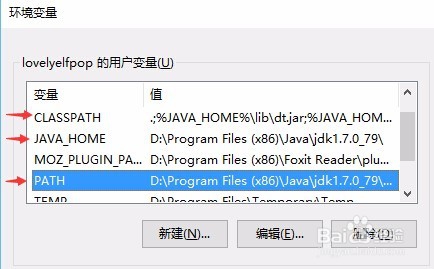
1、下载jdk(百度搜索"JDK"结果第一条),并进行安装。安装完成后,设置环境变量JAVA_HOME D:\Program Files\Java\jdk1.7.0_45(不同版本的JDK路径可能不一样)CLASSPATH .;%JAVA_HOME%\lib(注意开头的.)PATH %JAVA_HOME%\bin(追加到PATH)
安装Android Studio,配置Android SDK
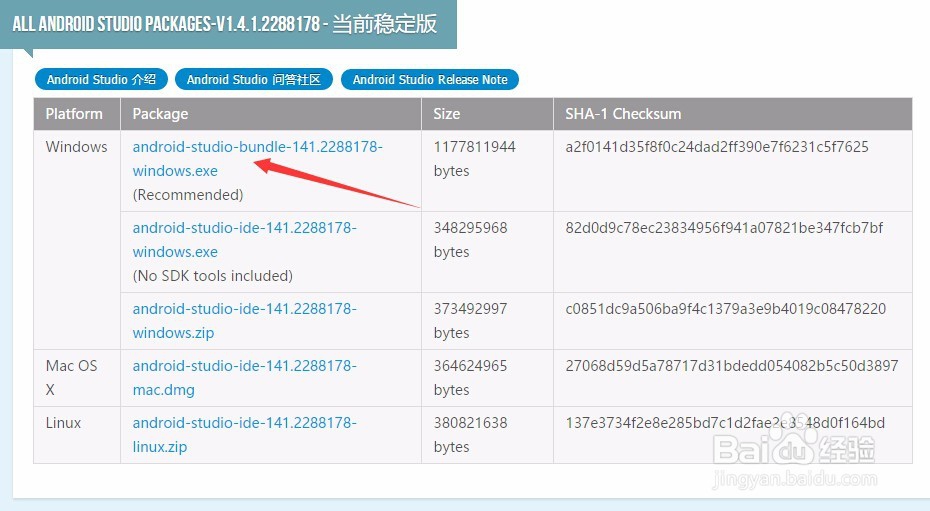
1、打开Android Studio官网(百度搜索"Android Studio"),下载安装android-studio-bundle。安装完后,Android SDK也一起安装上了,SDK路径为Android Studio安装路径下的SDK文件夹(为方便描述,以下简称为{Android SDK目录})。
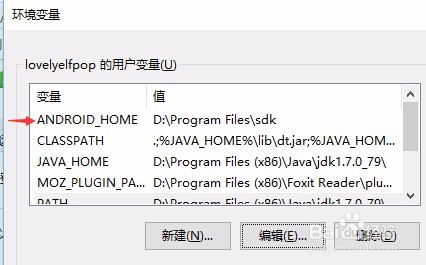
2、设置Android SDK环境变量把{Android SDK目录}\tools和{Android SDK目录}\platform-tools两个绝对路径添加到系统"PATH"环境变量中添加一个名为"ANDROID_HOME"的环境变量,设为{Android SDK目录}\的绝对路径
配置Sencha Touch开发环境
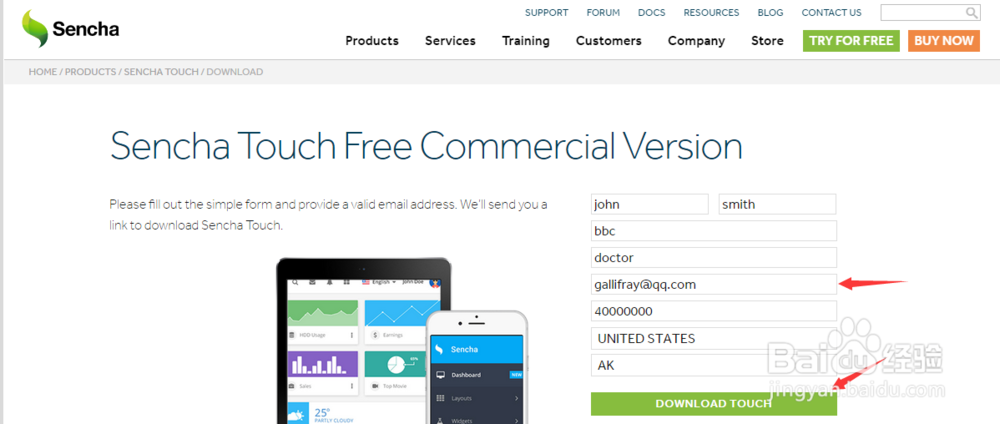
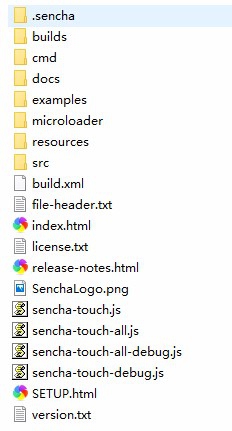
1、百度搜索"Sencha Touch 2.4.2",下载Sencha touch的SDK Framework下载完后解压,如解压到D:\Code\Web\touch-2.4.2
2、下载Sencha Cmd并安装Sencha Cmd是开发Sencha应用程序(sencha touch或者ExtJs)的一个命令行工具,提供了创建、编译(压缩)、部署等功能。百度搜索"Sencha Cmd 5.1.3.61",下载sencha cmd并安装。
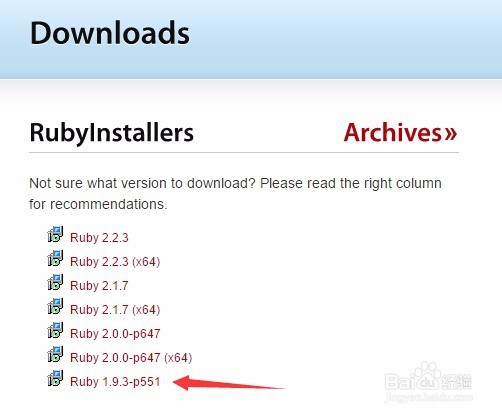
3、安装RubyInstaller 1.9.3百度搜索"RubyInstaller",下载并安装Ruby 1.9.3-p551,必须安装小于2.0的版本安装时选择"Add Ruby executables to your PATH",即添加到PATH环境变量
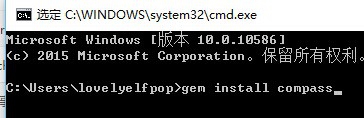
4、安装compass(溱碳叛鹤前提是安装了上一步的Ruby,compass用于编译sencha 的主题样式)打开cmd,执行gem install compass注意:1) 如果安装不上,请查看《使吹涡皋陕用ruby安装gem包失败了的解决办法》2)如果编译sass的时候,出现"File to import not found or unreadable:blueprint/typography"这个错误,请查看《解决compass不能编译Sencha Touch主题样式》
安装PhoneGap/Cordova
1、先安装NodeJSPhoneGap/Cordova的安装需要用到NodeJS里面的npm模块管理工具打开NodeJs官网(百度搜素"NodeJs"结果第一条),下载nodejs并安装
2、命令行安装PhoneGap/Cordova两者几乎是一个东西。这个只能用命令行安装,没有安装包。以Cordova为例(如果安装Cordova,请把下面的cmd命令中"cordova"换成"phonegap")。打开cmd,运行:npmuninstall-gcordova第一次安装需要比较长的时间。如果安装不上,请查阅《NodeJs安装npm包失败的解决办法》以下为补充内容:如果要更新,执行:npmupdate-g cordova 如果要卸载:执行:npmuninstall-gcordova