HTML5 Canvas 如何自适应浏览器
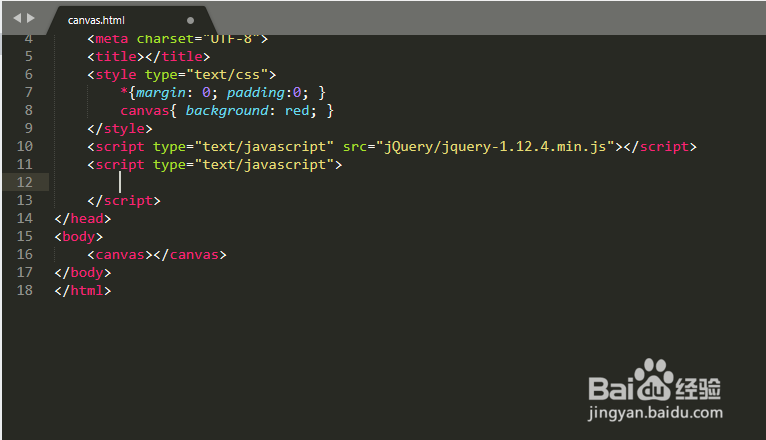
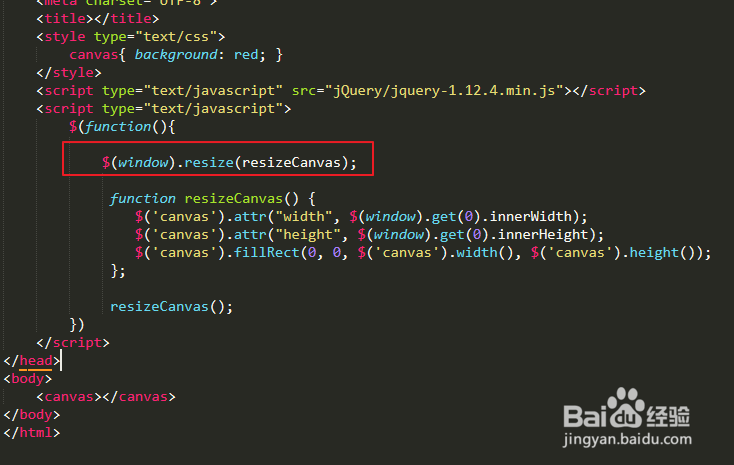
1、1>>创建一个新的html文件,简单重置样式,添加canvas,给画布一个红色背景。
2、2>>这里用jquery写,所以先引入jquery可以看到默认下的canvas的画布大小 300*150
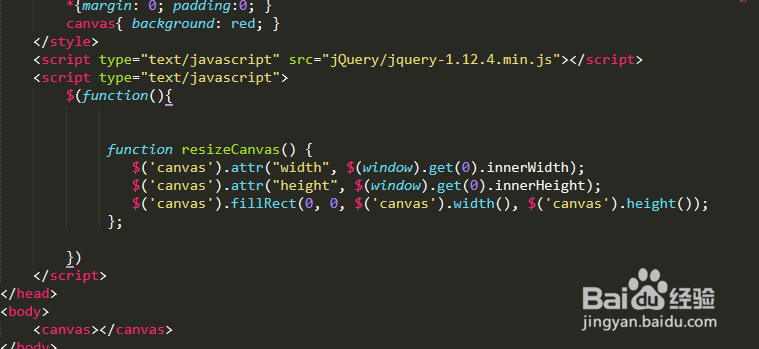
3、3>挢旗扦渌;>编写resizeCnavas方法,用来动态获取并改变canvas的大小。function resize潮贾篡绐Canvas(){ $('canvas').attr('width',$(window).get(0).innerWidth); $('canvas').attr('height',$(window).get(0).innerWidth); $('canvas').fillRect(0,0,$('canvas').width(),$('canvas').height());}
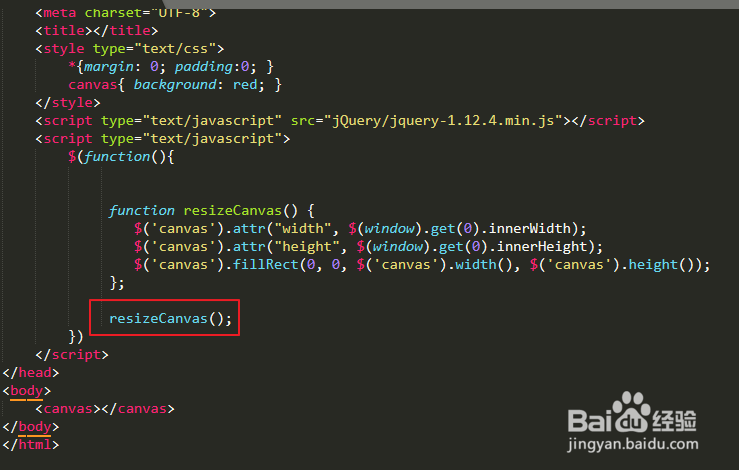
4、4>>在页面加载完先对canvas进行一次画布的设置。
5、5>>窗口大小发生改变时,动态调用上面的方法。
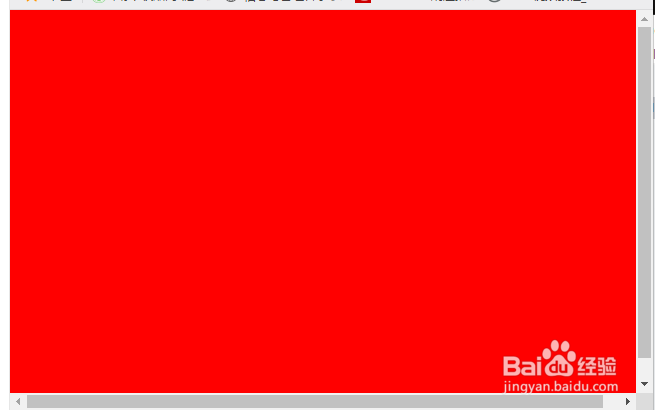
6、6>>再次打开浏览器,就获得了自适应的canvas画布。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:33
阅读量:96
阅读量:25
阅读量:85