【Axure】实现点评网星星打分效果
1、1. 新建文件,拖入一个矩形,修改【属性】中的形状为星形。
2、2. 借助对齐和分布工具,进行以下排列。
3、3. 将每行星星合并成一个星星组:选中两个星星-->【样式】-->【结合】-->修改名字,如星星2。
4、4. 第3步完成后页面概要结构如下:
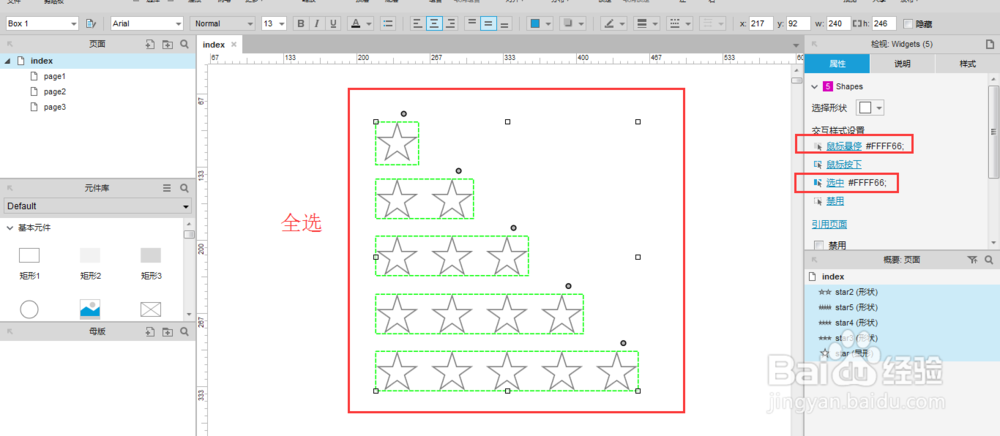
5、5.设置每行嫒铺蛸霓星星的【形状属性】:将星星全选-->【属性】-->【交互样式设置】下的【鼠标悬停】-->勾选【填充颜色】,设置填充颜色-->田肖倦娄【交互样式设置】下的【选中】-->设置填充颜色同上。
6、6. 将“星星1~星星5”这五个形状进行叠加放在一起,星星5放在最下面,星星1放在最上面-->对这五个形状进行左对齐排列。
7、7. 添加交互事件:选择星星1-->双击【属性】下的【鼠标单击时】-->如下设置选中状态。
8、8. 直接复制星星的交互事件,给其他的星星行粘贴-->注意根据当前需要点亮的星星,修改选中状态。如星鏖艚持氓星2点亮时,记得将刚复制过来的【星星2选中状态为“false”】改为【星星1选中状态为“false”】。
9、9. 【F5】预览。
10、如果您觉得有用,记得在下方点击投票、点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。