css设置图片居中方法
1、首先准备一张要使用的图片
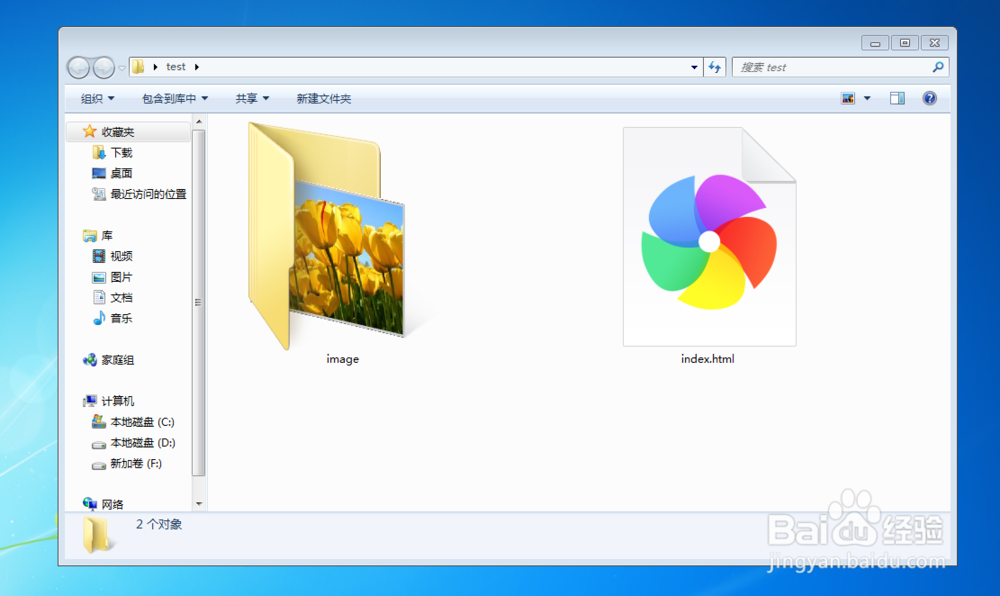
2、然后新建一个html文件、image文件夹、并将准备的图片放到image文件夹内
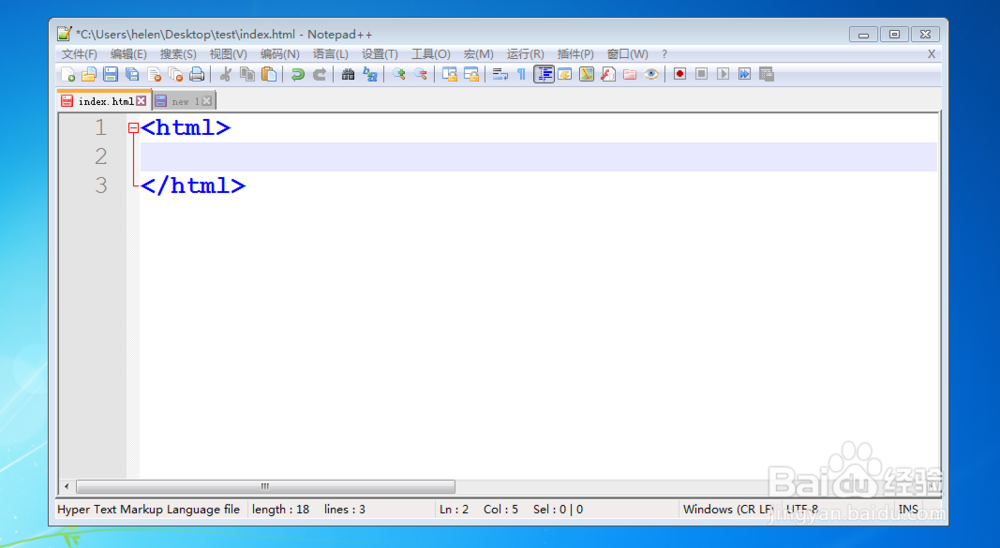
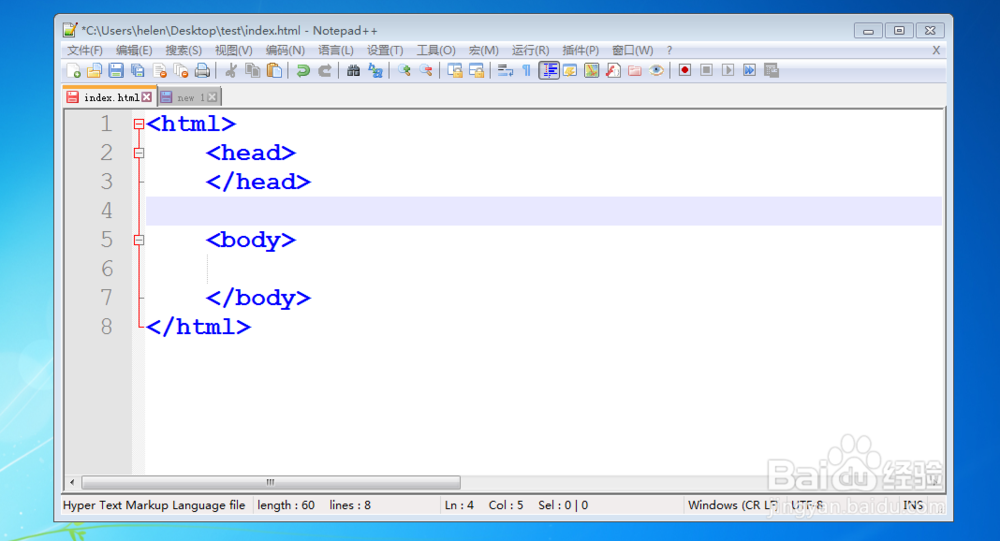
3、然后使用notepad编辑器打开html文件,添加html标记
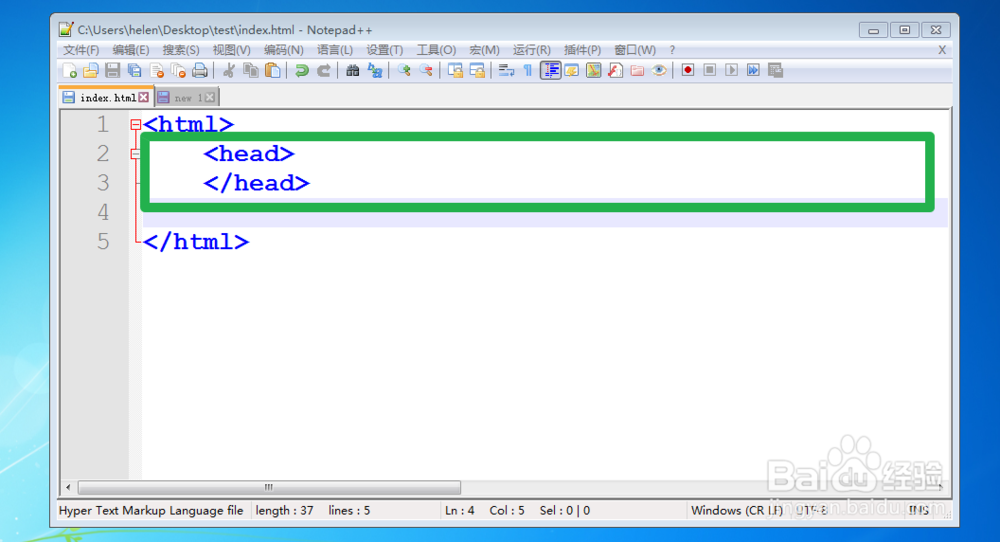
4、接着添加head标记
5、然后添加body标记,文件的主体部分
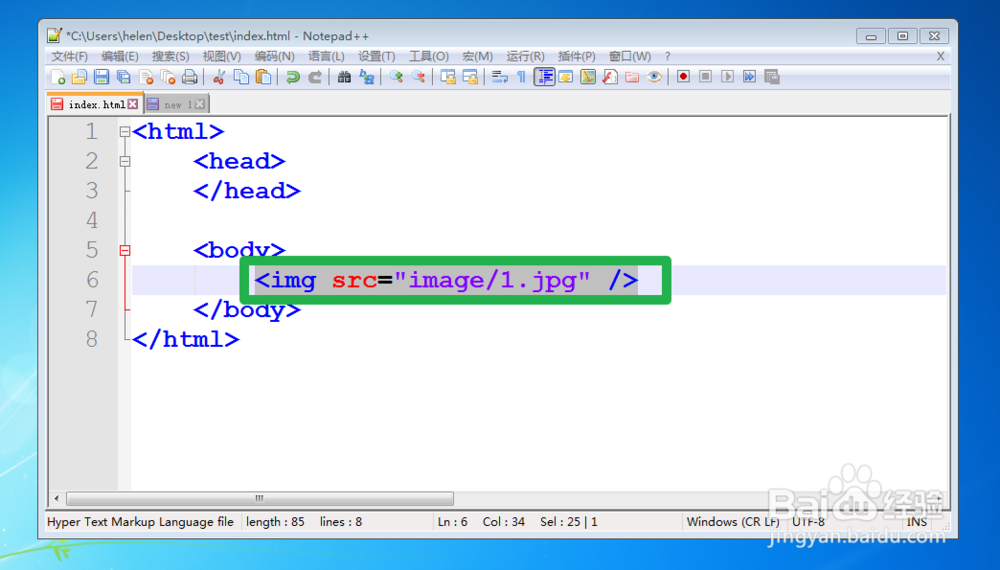
6、接着添加img标记。用于引用图片<img src="image/1.jpg" />
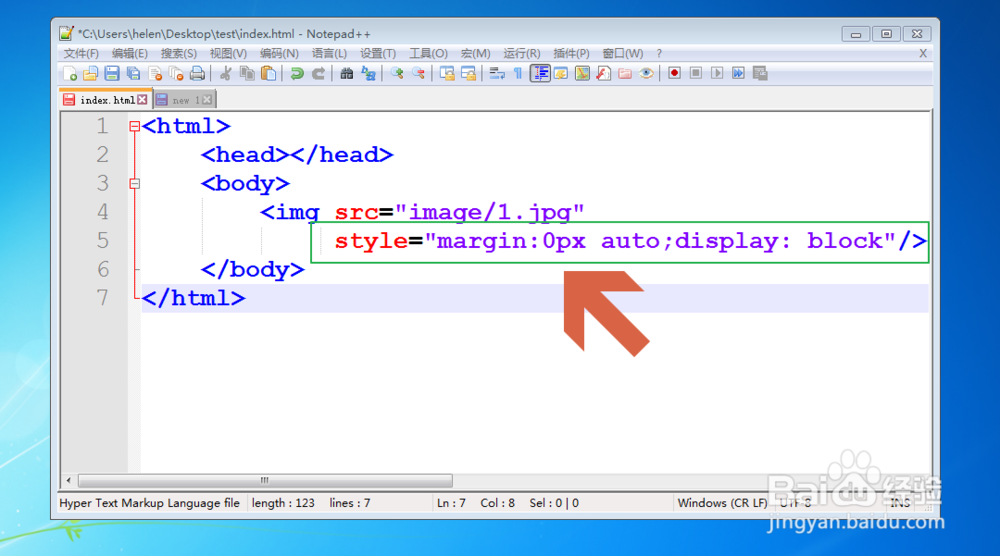
7、继续添加css代码,使得图片居中显示
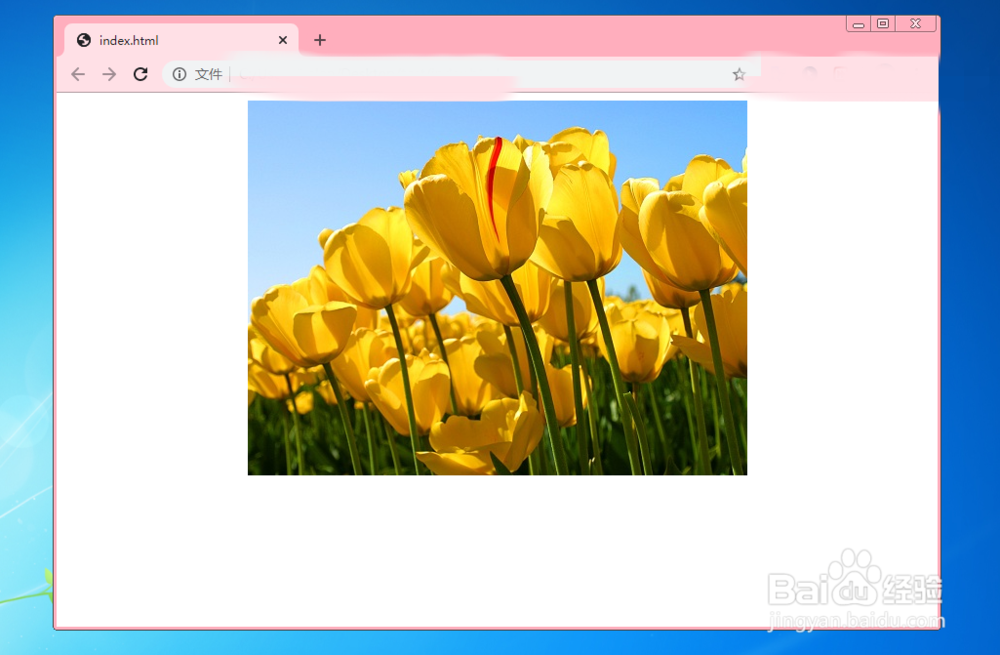
8、最后使用谷歌浏览器看看图片居中之后的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:26
阅读量:83
阅读量:91
阅读量:54