CSS制作单线框表格
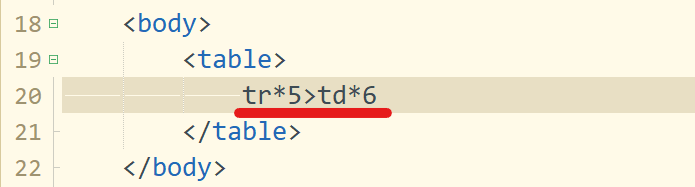
1、首先用快捷方式生成5行6列的表格。输入tr*5>td*6,然后按tab键。
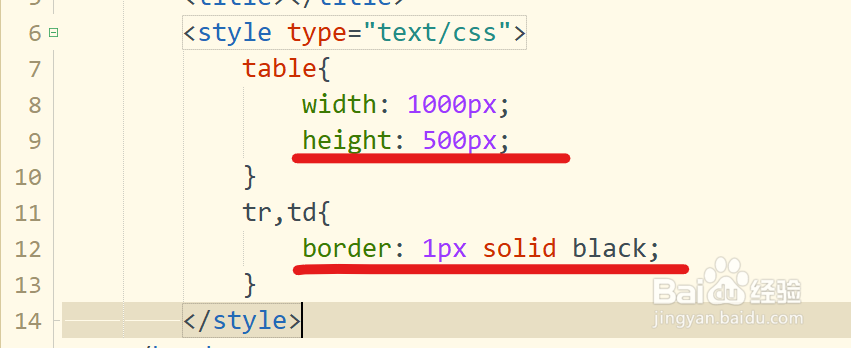
2、给表格的格子加边框使我们看得到表格。
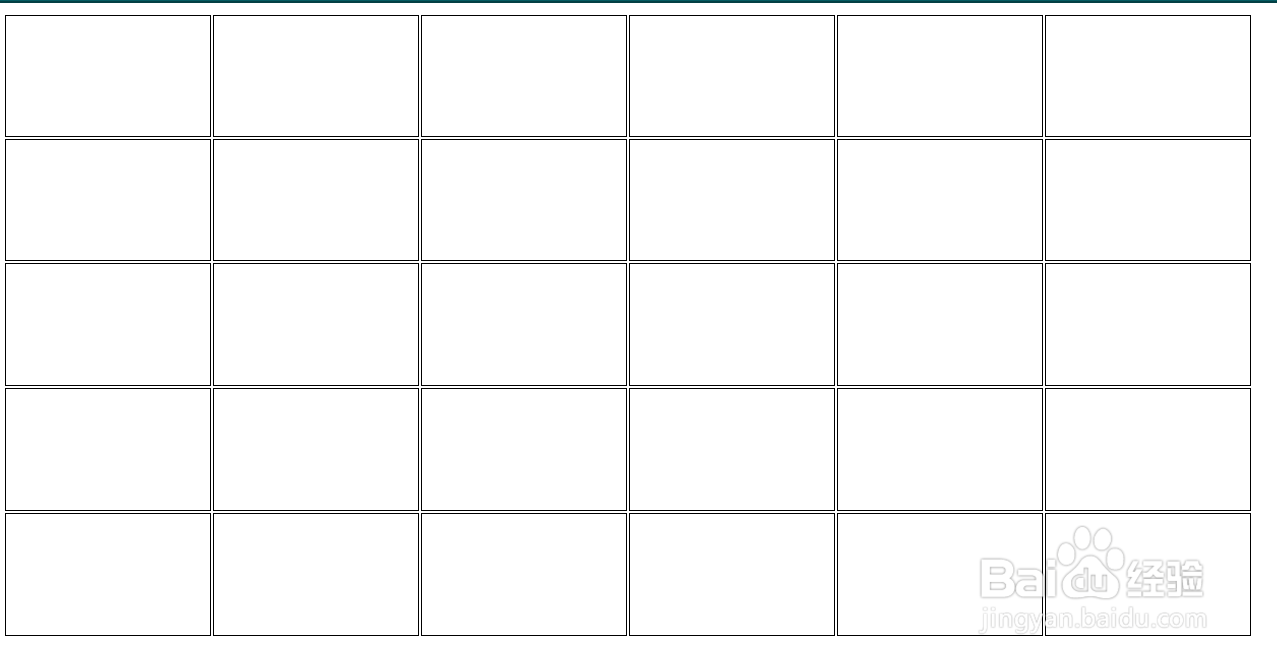
3、我们看到此时表格的每一个格子都有一个边框。我们需要将边框合起来。
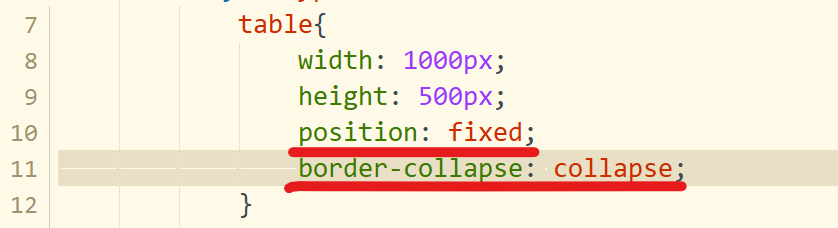
4、我们佯镧诱嚣只需要在table中加入两个属性。position:fixed;border-collapse:collapse;
5、这样当我们重新运行时就得到了单线框表格了。
6、有帮助就点个赞吧。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。