如何做一个简单网页布局
1、安装好dreamweaver软件
2、可以设置边距为0弄成无边距
3、添加APDIV 可以拖动图片等等东西
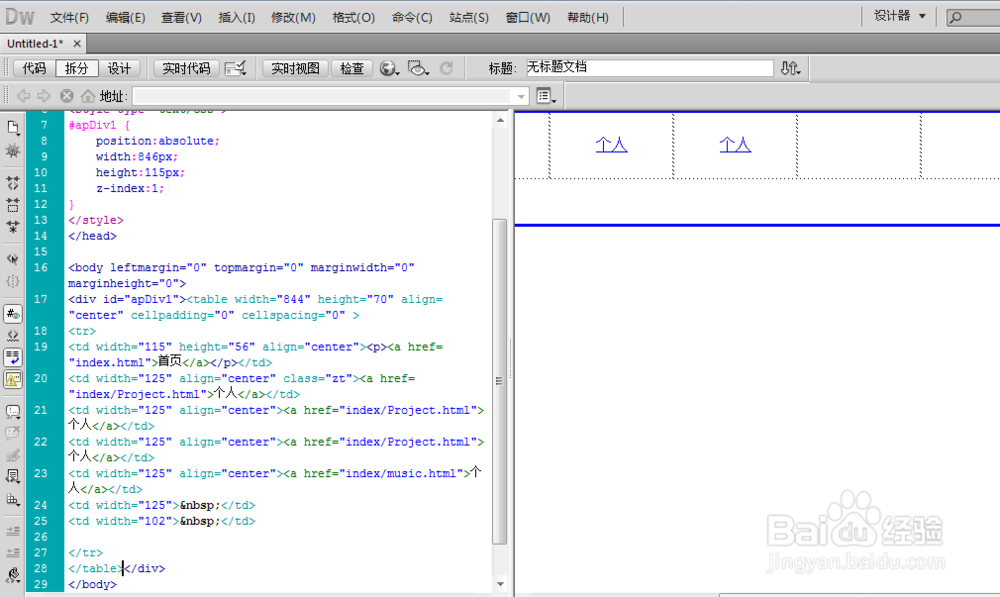
4、在APDIV添加如下代码<table width="844" height="70" ali爿讥旌护gn="center" cellpadding="0" cellspacing="0" ><tr><td width="115" height="56" align="center"><p><a href="index.html">首页</a></p></td><td width="125" align="center" class="zt"><a href="index/Project.html">个人</a></td><td width="125" align="center"><a href="index/Project.html">个人</a></td><td width="125" align="center"><a href="index/Project.html">个人</a></td><td width="125" align="center"><a href="index/music.html">个人</a></td><td width="125"> </td><td width="102"> </td></tr></table>即可添加一个导航栏
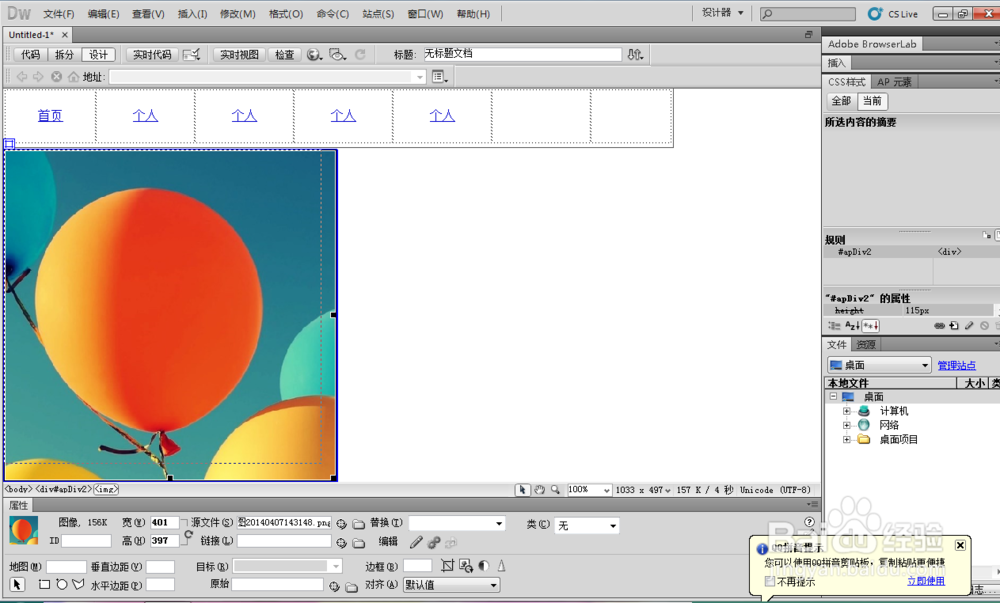
5、然后可以添加APDIV然后添加图片文字等 可以拖动设置大小 按ctrl+z可以撤销
6、可以另存为 然后打开文件看看效果怎么样
7、然后多做点内容就可做出一个简单的网页了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:66
阅读量:25
阅读量:64
阅读量:20