css如何设置table单元格的行高
1、新建一个html文件,命名为test.html,用于讲解css如何设置table单元格的行高。
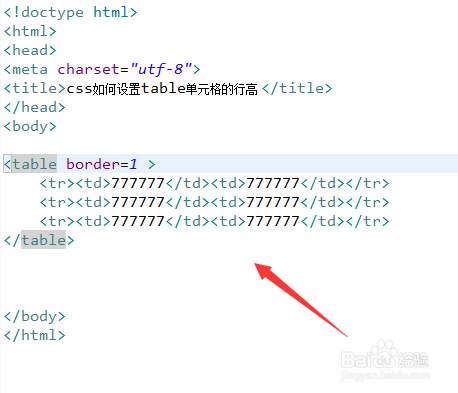
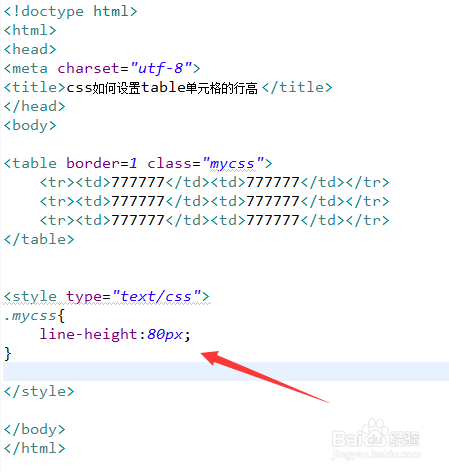
2、在test.html文件内,使用table标签创建一个表格。
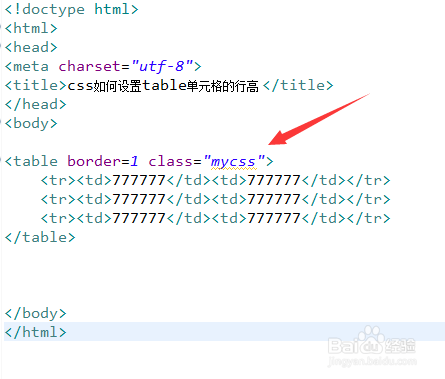
3、在test.html文件内,设置table标签的class为mycss。
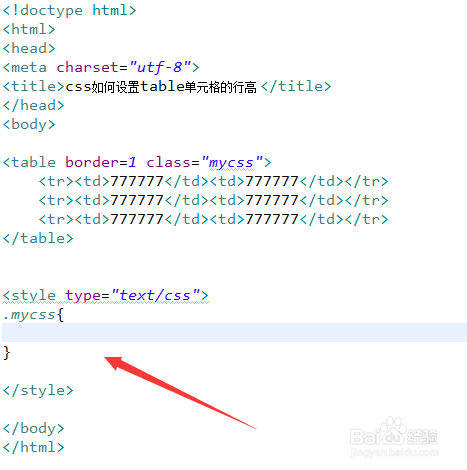
4、在css标签内,通过class设置table表格的样式。
5、在css标签内,将line-height属性设置为80px,即将单元格的行高设置为80px。
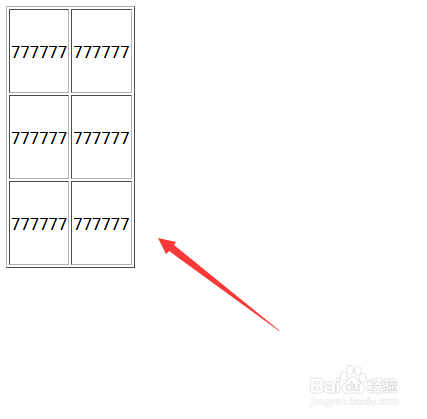
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:91
阅读量:74
阅读量:81
阅读量:30