html5实现页面的布局
1、首先,下载html5开发软件Intellij IDEA,这个直接在百度搜索框中搜索即可。
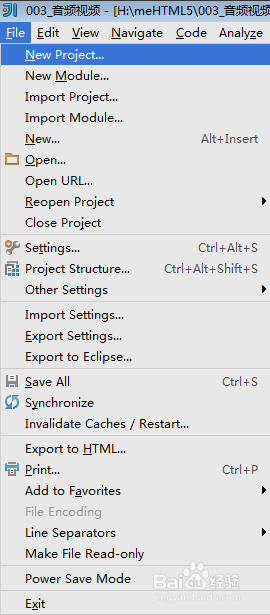
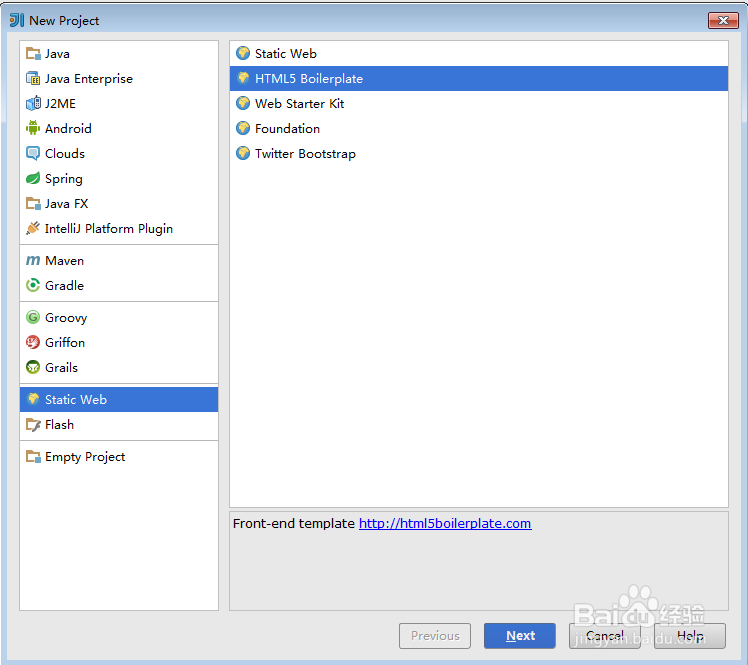
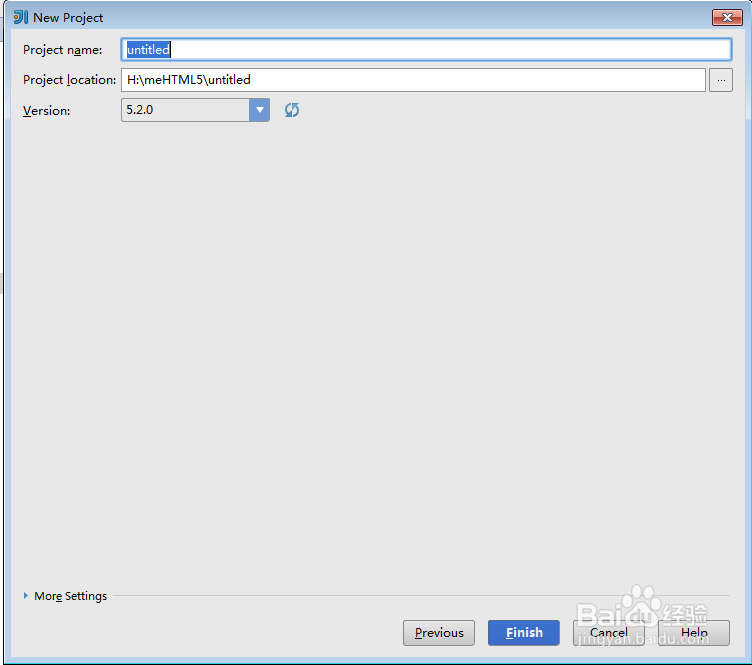
2、打开软件,点击file,选择New project,在弹出的对话框中,选择static web选项中的html5,点击next,在新对话框中,输入项目名称,点击finish
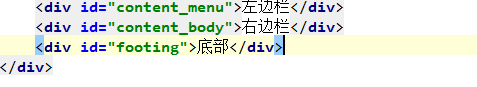
3、在html中,写5个div标签,分别标记为左边栏、右边栏、底部
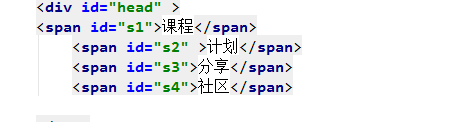
4、在第二个div中,添加span标签,加入四个名称,分别记为课程、计划、分享、社区
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:48
阅读量:88
阅读量:41
阅读量:37