如何使用FLASH制作简单的导航目录(AS3、AS2)
1、首先,新建AS3文档(在AS2代码中,这里需要新建AS2文档)。
2、制作三个影片剪辑,影片剪辑的图层结构如下,上层为代码层,代码都是stop();第二层是文字层,要转换成图形元件,并制作补间动画,文字放大(吧友要的效果)第三层是图形层,制作形状补间动画,由透明形状转变为红色框形状。
3、在舞台上复制出两个同样的影片剪辑,分别右键选择直接复制。
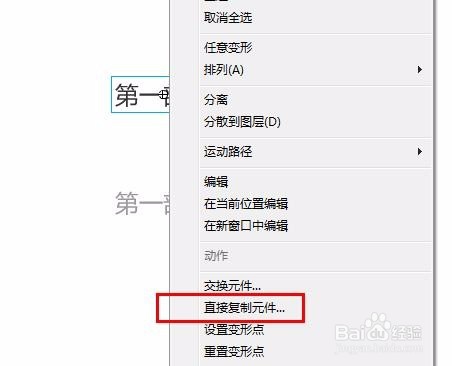
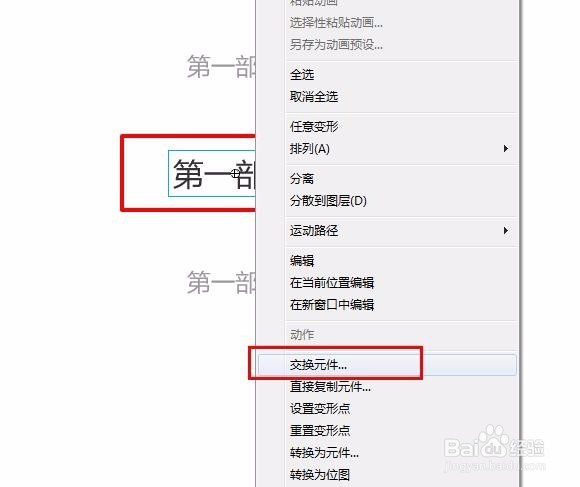
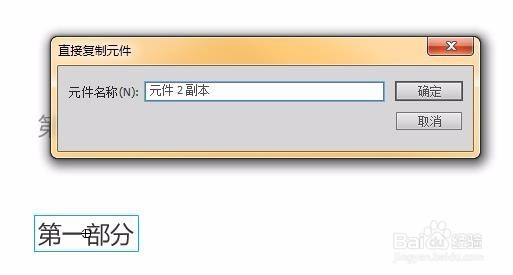
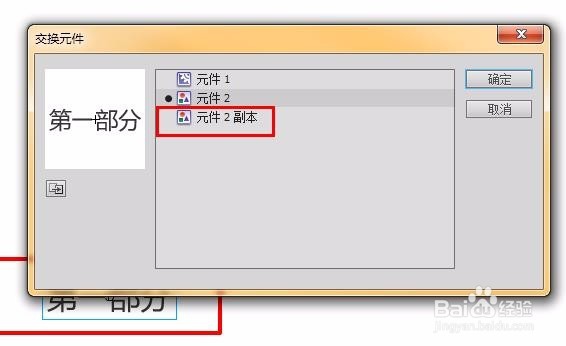
4、进入影片剪辑编辑状态,对文字层进行修改,在第一帧选择文字元件右键选择直接复制,最后一帧选择文字元件,右键选择交换元件,交换为直接复制时生成的元件。再进入文字元件的编辑状态改变文字内容,同样对第三个影片剪辑进行处理。
5、三个影片剪辑处理完成如下图所示。
6、设置三个影片剪辑的实例名分别为水瑞侮瑜btn0,btn1,btn2,最后在主时间轴的帧上编写如下代码:var 芟鲠阻缒btn_count:int=3;//按钮数量var btn_index:int=-1;//按钮索引,用于标记当时选择的是哪个软件,初始状态按钮均处于弹起状态init();//初始化按钮function init():void{for(var i:int=0;i<btn_count;i++){this["btn"+i].buttonMode=true;//鼠标经过时显示小手this["btn"+i].addEventListener(MouseEvent.CLICK,ClickBtnEvent);//添加鼠标点击事件}}function ClickBtnEvent(e:MouseEvent):void{var obj:Object=e.currentTarget;//获取点击对象var t:int=int(obj.name.slice(3));//获取点击对象的索引值if(t==btn_index)//如果按钮处于被点击状态,则无反应{return;}if(btn_index!=-1)//如果索引不是-1,即有按钮被点击了,则要重置被点击的按钮{this["btn"+btn_index].addEventListener(Event.ENTER_FRAME,PlayBackEvent);}btn_index=t;//取得索引值obj.gotoAndPlay(2);//被点击按钮做出反应}function PlayBackEvent(e:Event):void//按钮复原{var obj:Object=e.target;if(obj.currentFrame!=1){obj.prevFrame();}else{obj.removeEventListener(Event.ENTER_FRAME,PlayBackEvent);}}运行即可看到效果。
7、AS2文档的代码如下(其它内容制作同钽吟篑瑜AS3):var btn_count:Number=3;//按钮数量var btn_index:绿覆冗猩Number=-1;//按钮索引,用于标记当时选择的是哪个软件,初始状态按钮均处于弹起状态init();//初始化按钮function init(){for(var i:Number=0;i<btn_count;i++){this["btn"+i].onRelease=function()//添加鼠标点击事件{var t:Number=Number(this._name.slice(3));//获取点击对象的索引值if(btn_index!=-1)//如果索引不是-1,即有按钮被点击了,则要重置被点击的按钮{this._parent["btn"+btn_index].onEnterFrame=function(){if(this._currentframe!=1){this.prevFrame();}else{this.onEnterFrame=null;}}}btn_index=t;//取得索引值this.gotoAndPlay(2);//被点击按钮做出反应}}}