jQuery手机端首字母查询城市
1、新建html文档。
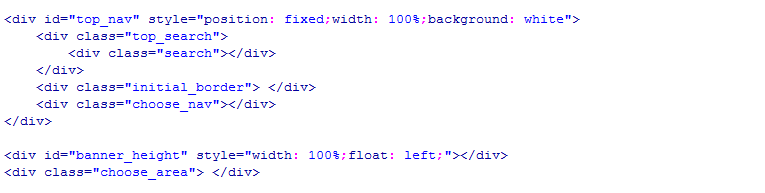
2、书写hmtl代艨位雅剖码。<div id="top_nav" style="position: fixed;width: 100%;background: white"> <div class="top_search"> <div class="search"></div> </div> <div class="initial_border"> </div> <div class="choose_nav"></div></div><div id="banner_height" style="width: 100%;float: left;"></div><div class="choose_area"> </div>
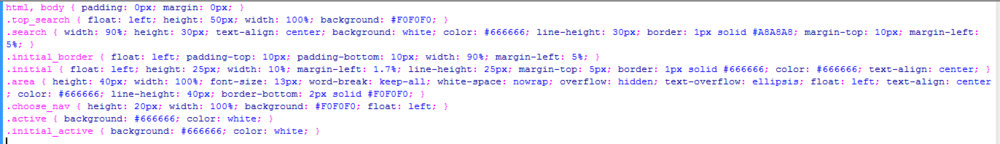
3、书写css代码。html, body { padding: 0px; margin: 0px; }.t泠贾高框op_search { float: left; height: 50px; width: 100%; background: #F0F0F0; }.search { width: 90%; height: 30px; text-align: center; background: white; color: #666666; line-height: 30px; border: 1px solid #A8A8A8; margin-top: 10px; margin-left: 5%; }.initial_border { float: left; padding-top: 10px; padding-bottom: 10px; width: 90%; margin-left: 5%; }.initial { float: left; height: 25px; width: 10%; margin-left: 1.7%; line-height: 25px; margin-top: 5px; border: 1px solid #666666; color: #666666; text-align: center; }.area { height: 40px; width: 100%; font-size: 13px; word-break: keep-all; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; float: left; text-align: center; color: #666666; line-height: 40px; border-bottom: 2px solid #F0F0F0; }.choose_nav { height: 20px; width: 100%; background: #F0F0F0; float: left; }.active { background: #666666; color: white; }.initial_active { background: #666666; color: white; }
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/json.js"></script><script src="js/js.js"></script>
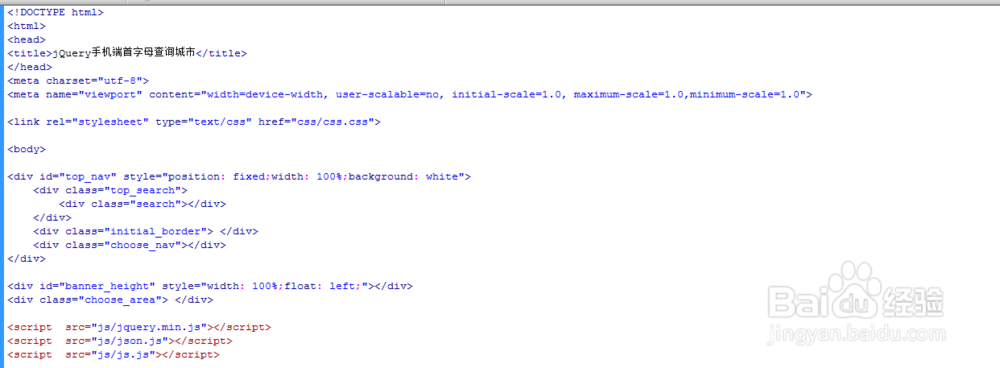
5、代码整体结构。
6、查看效果。