Axure 怎么实现元素随着鼠标移动效果。
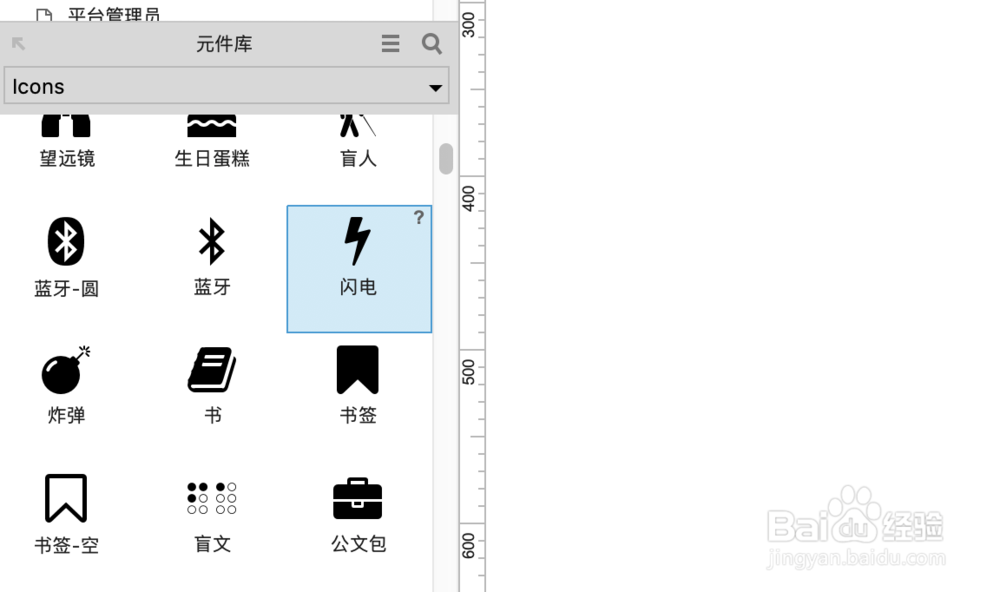
1、首先我们打开软件,在原件库中选择一个图标,并拖入画布中(如图)。
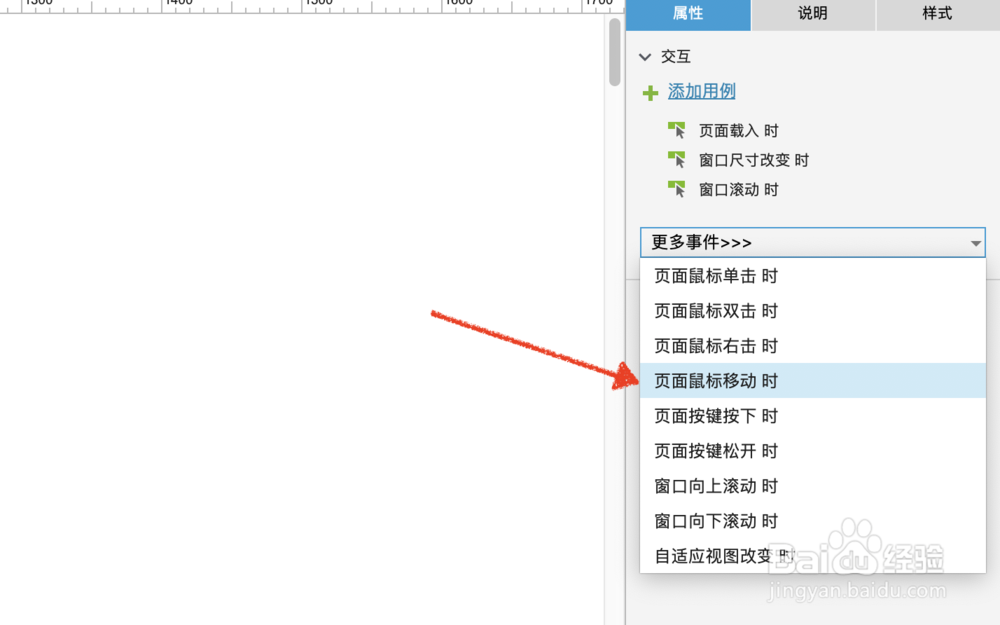
2、点击页面空白处,在属性栏中选择“页面鼠标移动时”(如图)。
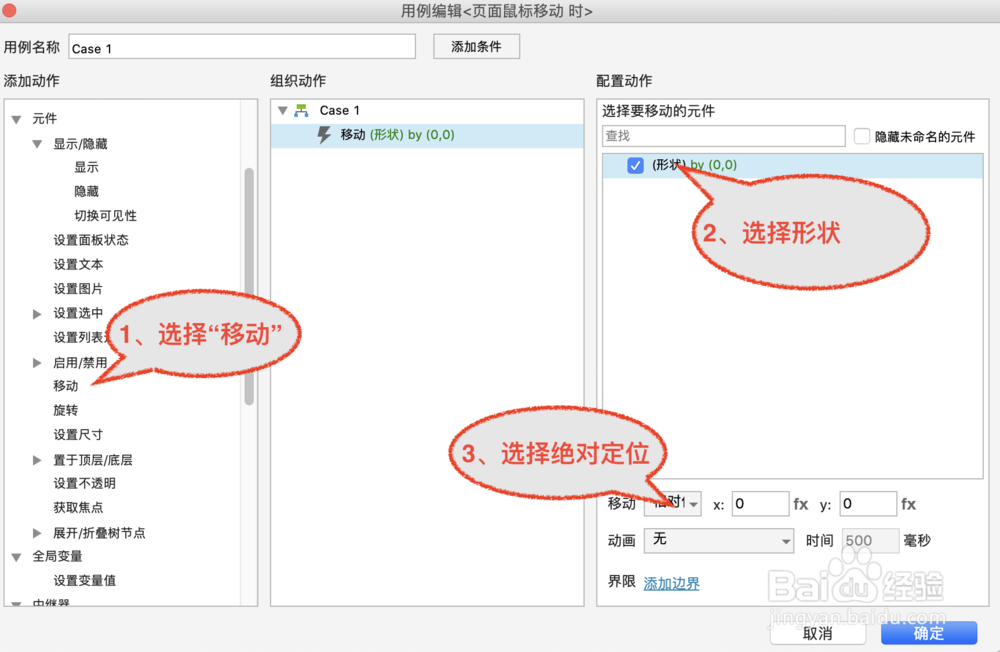
3、在弹出的对话框中选择“移动”、然后选择刚才拖入的图标,并在移动选项中选择“绝对位置”(如图)。
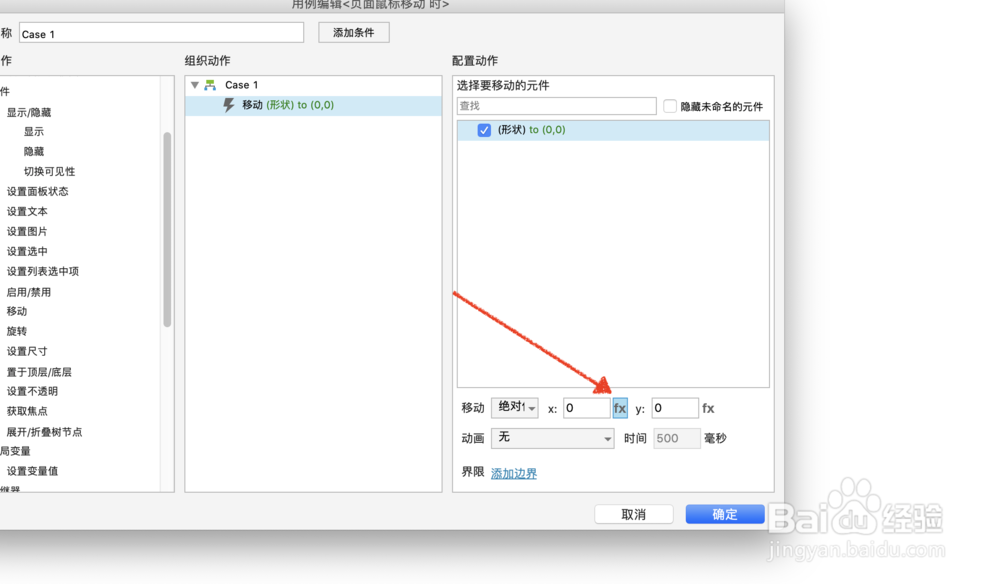
4、选择绝对位置后,点击x后面“FX图标”设置的X值(如图)。
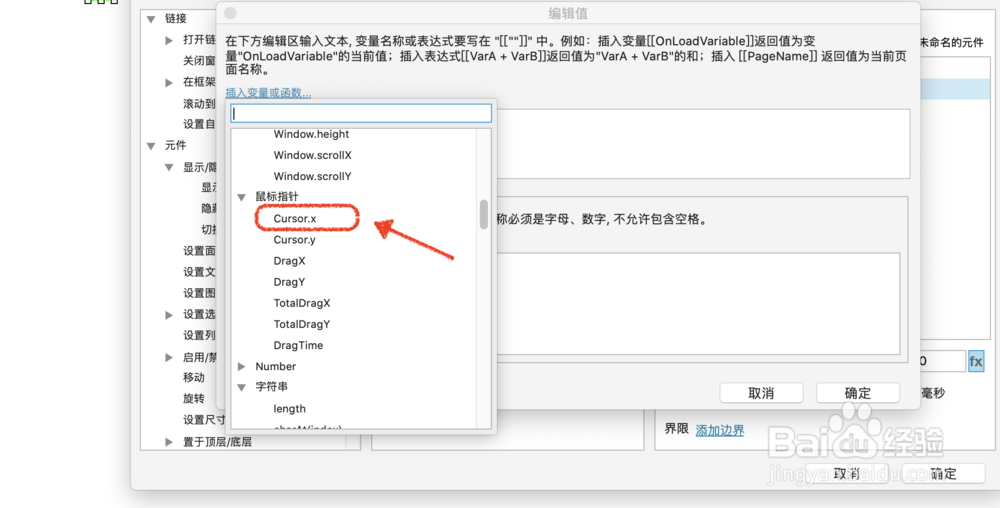
5、在弹出窗口中删除默认值0,选择“插入变量函数”下的“鼠标指针”。并选择“Cursor.x”,点击“确定”x设置完成,然后再选择Y属性,为y设置同样的函数“Cursor.y”。
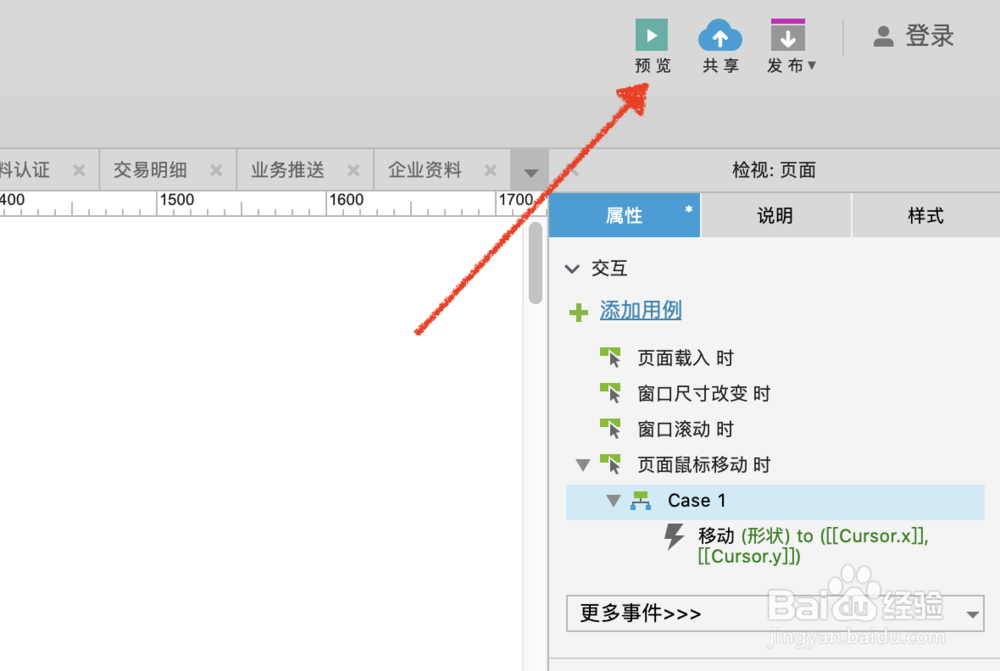
6、点击左上角“预览”制作完成。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:41
阅读量:80
阅读量:53
阅读量:65