div+css的新手入门教程
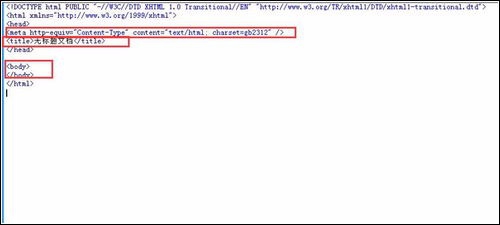
1、首先我们需要新建一个html页面,如下图所示
2、分析了解里边的代码,这是一个最基本的html格式,第一个红框是网站的编码,第二个红框是网站的标题,第三个则是网站的主体内容。
3、了解DIV的结构如下:│body {} /*这是一个HTML元素,具体我就不说明了*/└#Container {} /*页面层同柙丕牌容器*/├#Header {} /*页面头部*/├#PageBody {} /*页面主体*/│ ├#Sidebar {} /*侧边栏*/│ └#MainBody {} /*主体内容*/└#Footer {} /*页面底部*/
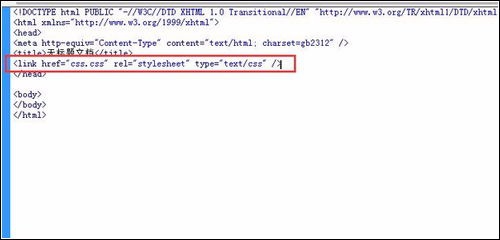
4、将div跟CSS之间构建联系<link href="css.css" rel="stylesheet" type="text/css" />
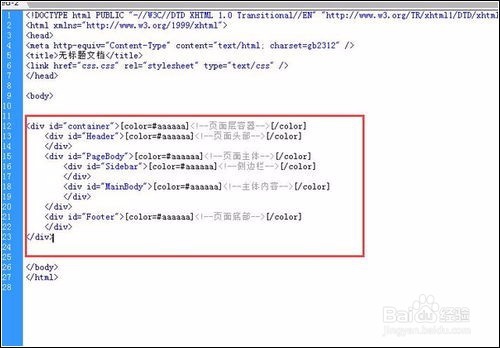
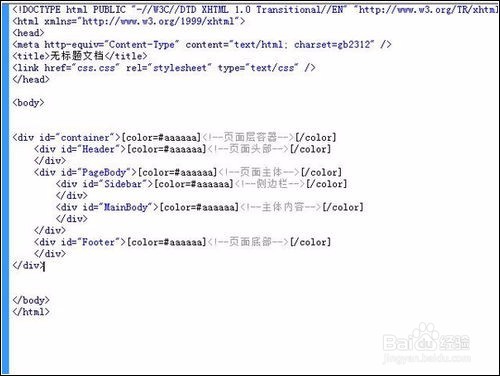
5、在<body></body>标签对中写入DIV的基本结构,代码如下:<div id="container">[艘早祓胂color=#aaaaaa]<!--页面层容器-->[/color] <div id="Header">[color=#aaaaaa]<!--页面头部-->[/color] </div> <div id="PageBody">[color=#aaaaaa]<!--页面主体-->[/color] <div id="Sidebar">[color=#aaaaaa]<!--侧边栏-->[/color] </div> <div id="MainBody">[color=#aaaaaa]<!--主体内容-->[/color] </div> </div> <div id="Footer">[color=#aaaaaa]<!--页面底部-->[/color] </div></div>
6、接下来打开css.css文件,写入CSS信息,代码如下:/*基本信息*/body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}/*页面层容器*/#container {width:100%}/*页面头部*/#Header {width:800px;margin:0 auto;height:100px;background:#FFCC99}/*页面主体*/#PageBody {width:800px;margin:0 auto;height:400px;background:#CCFF00}/*页面底部*/#Footer {width:800px;margin:0 auto;height:50px;background:#00FFFF}
7、接下来,预览一下一个div+css页面就写好了,其余的就是多了解一些div和css的代码,逐渐的完善一下,就可以写出所有的网页了!
8、想要了解更多相关内容,可以关注我们并且给我留言,可以在线给你指导发资料哦!