CSS中常用于为html定位的几种定位方式
1、这里,我们可先创建一个HTML文件,在html文件中创建一个div用于演示效果。
2、接下来,我们在head内部定义一个style,用于写具体的CSS样式。
3、为div添加一个class属性
4、在CSS文件中创建一个具体的样式,如果我们使用的是class,那么在CSS中就是&孥恶膈茯quot;.class",如果我们使用的是id属性,那么在CSS中就是“#id”
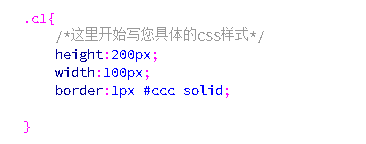
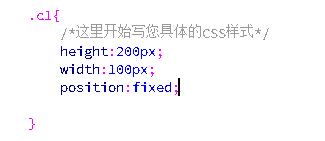
5、为div添加一个长度与宽度
6、为我们创建的DIV添加边框,添加边框的目的是为了我们可以观察到变化。
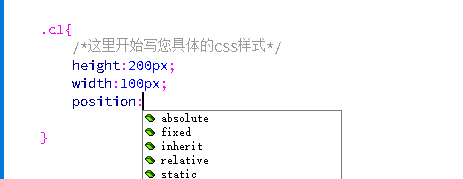
7、最后,在CSS中开始写定位。定位主要分三种,分别为:
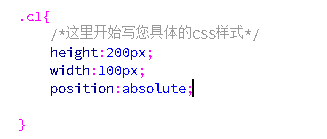
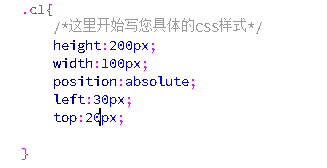
8、position:absolute;这里是绝对定位。具体效果您设置了这个以后,您需要再设置一个left与top查看效果就会比较明显。
9、postion:relative;烂瘀佐栾这个主要用于子标签在定位的时候,以它为参照点。您可以在这个div下嵌套一个div,滤鲇魍童设置为position:absolute,并设置left及top值后,查看效果,删除postion:relative后再查看效果
10、position:fixed,以浏览器作为操作点,这种效果您需要参加了div后,多添加一些<h1>标签才会看得比较清楚其含义。
11、您可以分别设置这三个属性,分别刷新您的网页查看效果,这三种定位方式不同同时时候。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:31
阅读量:56
阅读量:69
阅读量:59