如何使用HTML5中的mark标签突出显示文字内容
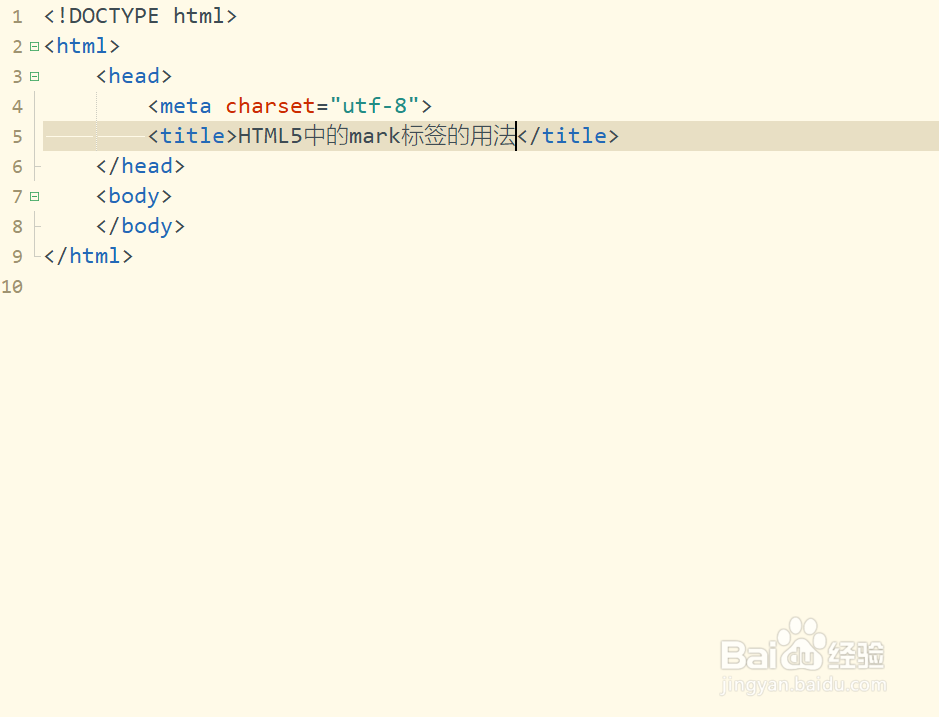
1、在已打开的HBuilderX工具,创建一个HTML5页面模板文件
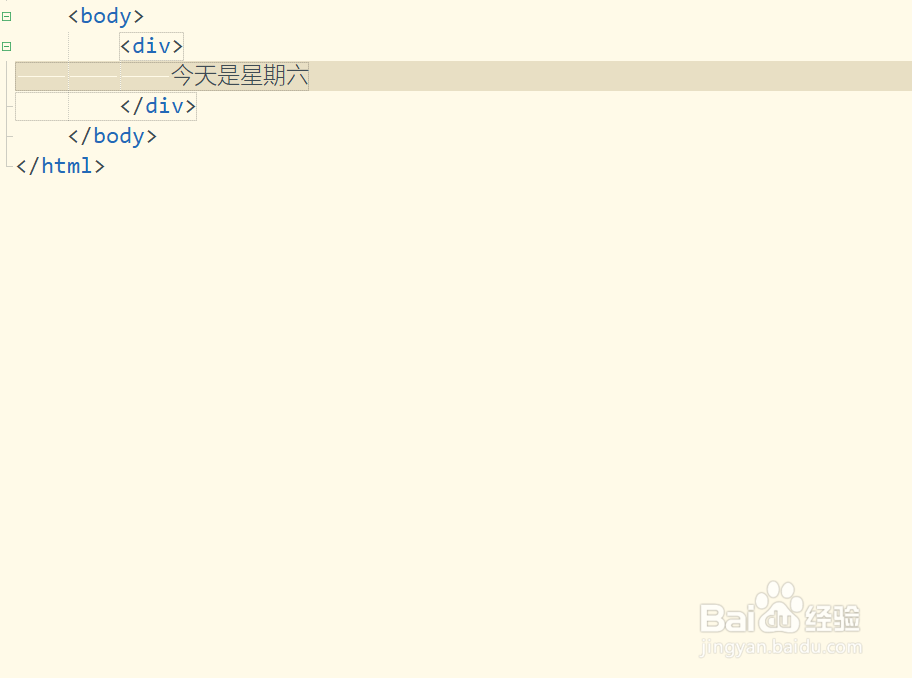
2、接着,在<body></body>标签中,插入一个div标签
3、保存代码并使用浏览器打开,可以查看到文字内容显示的效果
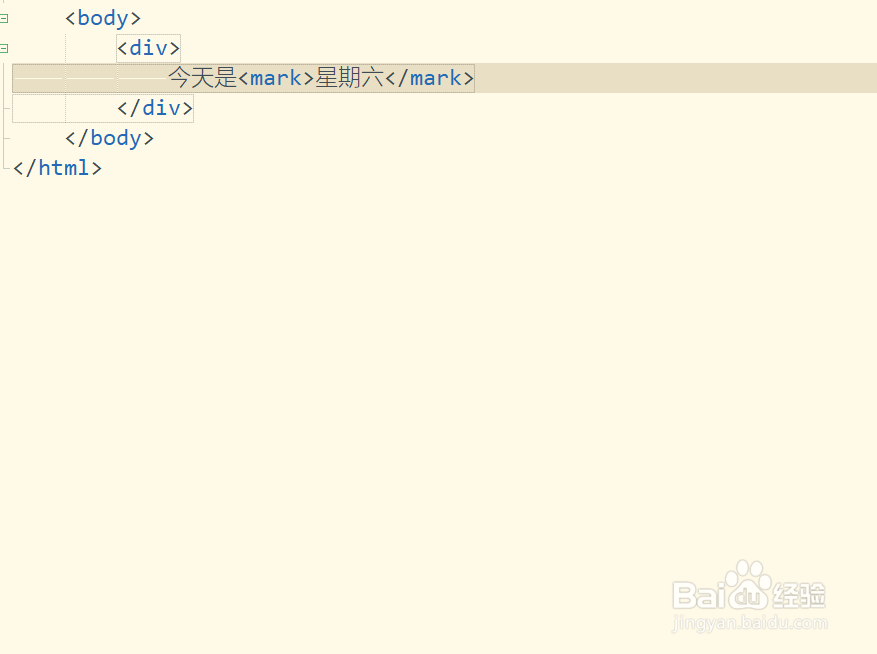
4、接着,在星期六左右两边加个mark标签,然后保存代码
5、刷新浏览器,可以看到星期六文字背景色改变了
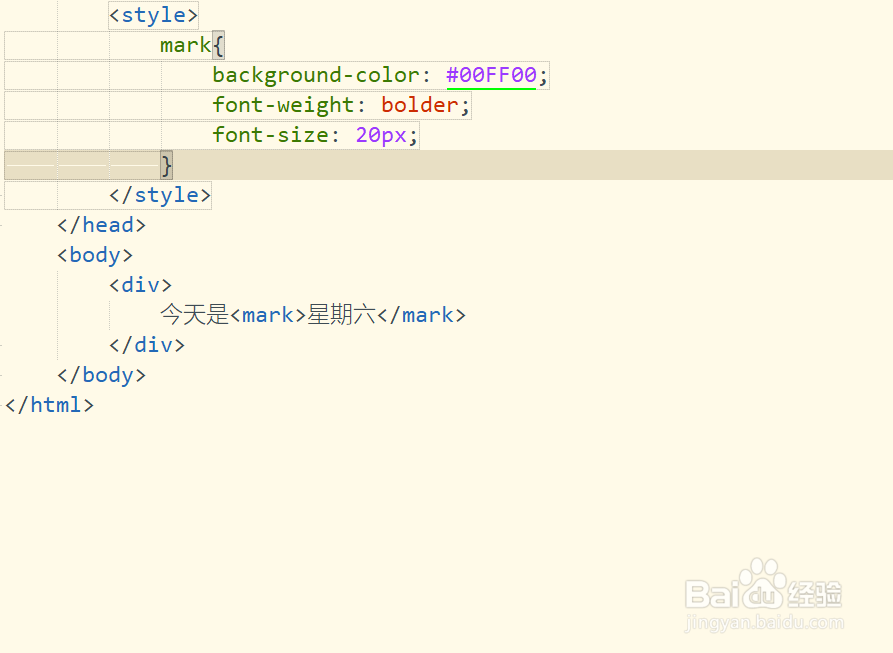
6、除了使用mark标签,还可以使用标签选择器,设置字体属性、背景色等,用于突出显示或高亮显示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:51
阅读量:56
阅读量:31
阅读量:95