如何使用element中el-steps创建不同形态步骤条
1、双击打开HBuilderX工具,创建vue项目,并新建vue文件Steps.vue
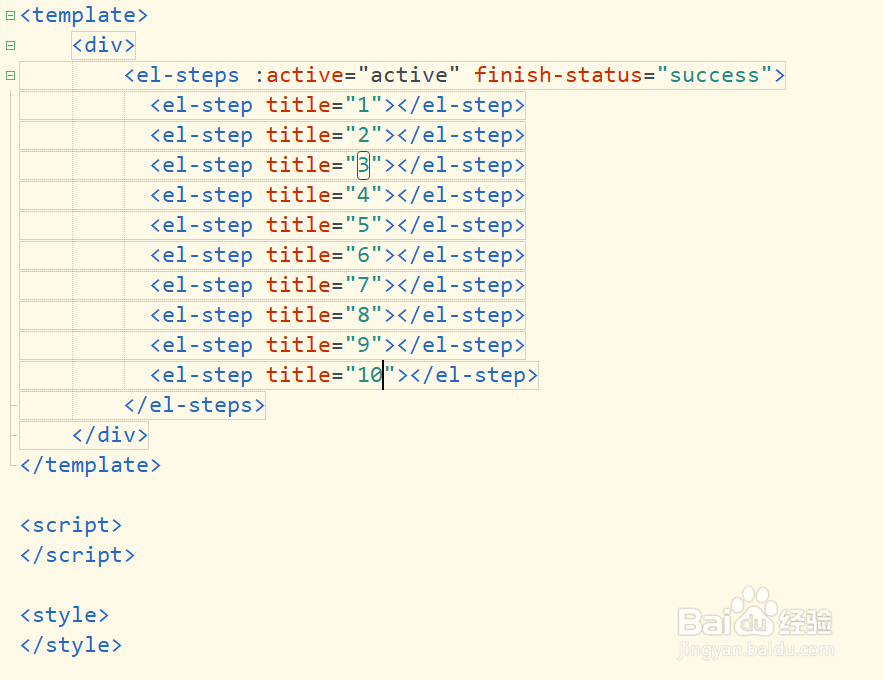
2、接着,在template标签中,插入步骤条el-steps,并插入多个节点
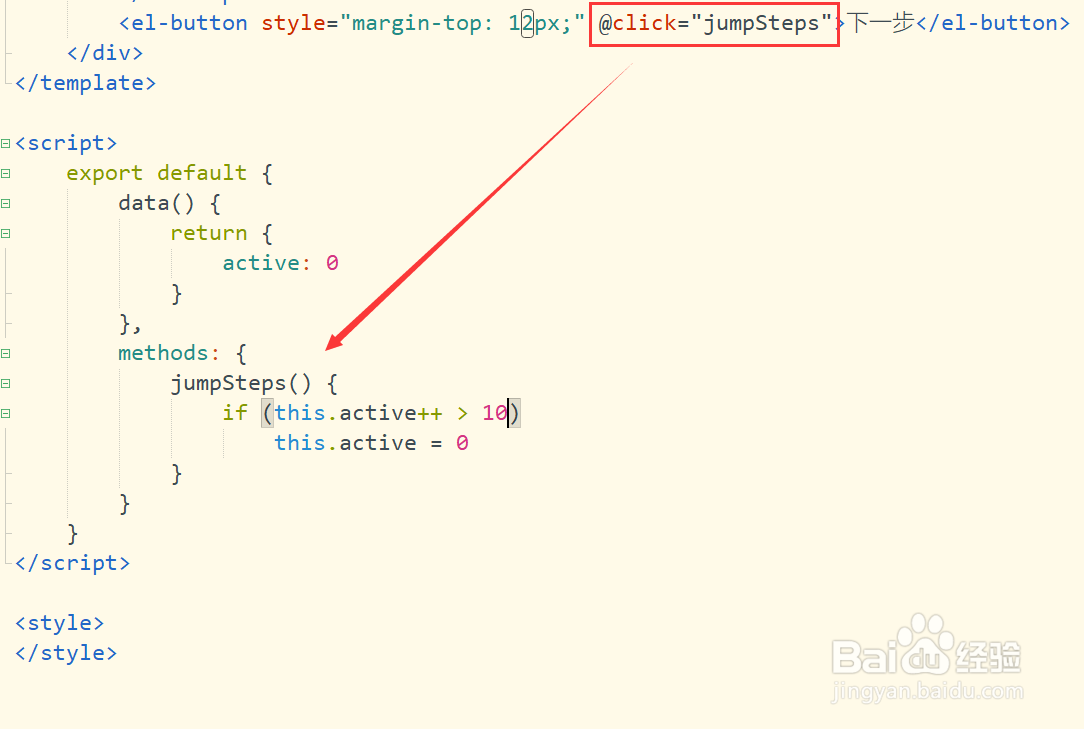
3、再在步骤条下方,插入一个按钮,用于改变步骤条节点,定义点击事件
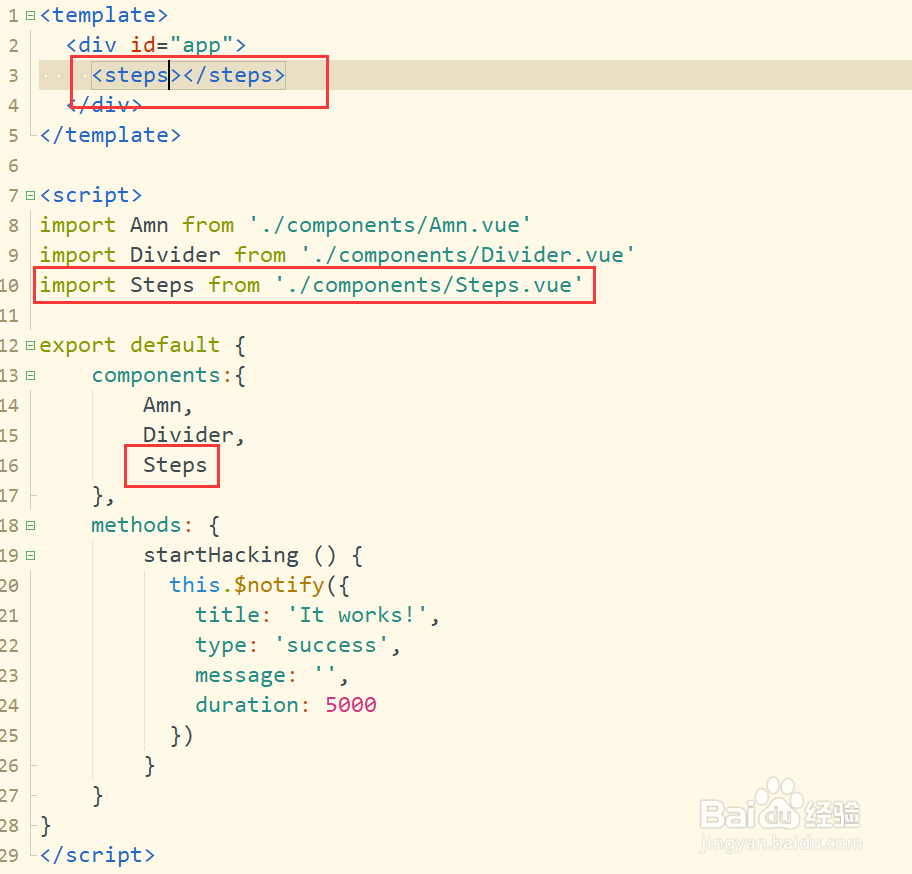
4、在项目的主文件中,导入Steps组件,然后在界面中引入
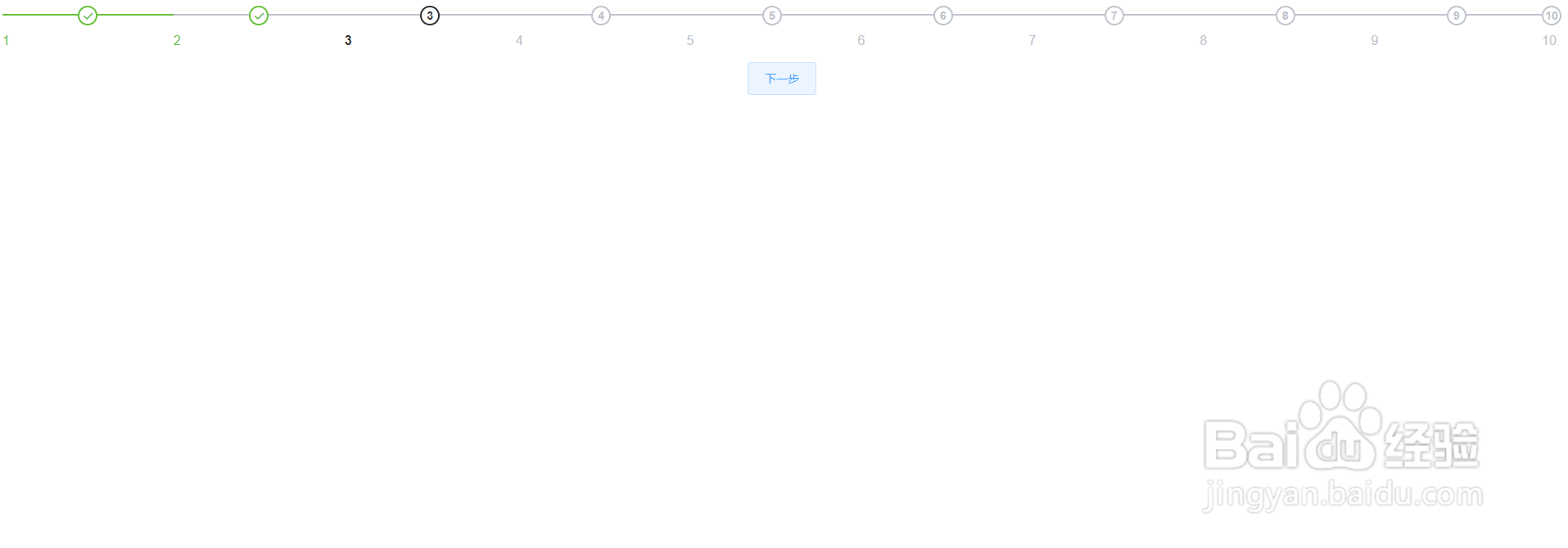
5、保存代码并使用命令运行项目,打开浏览器,查看步骤条显示效果
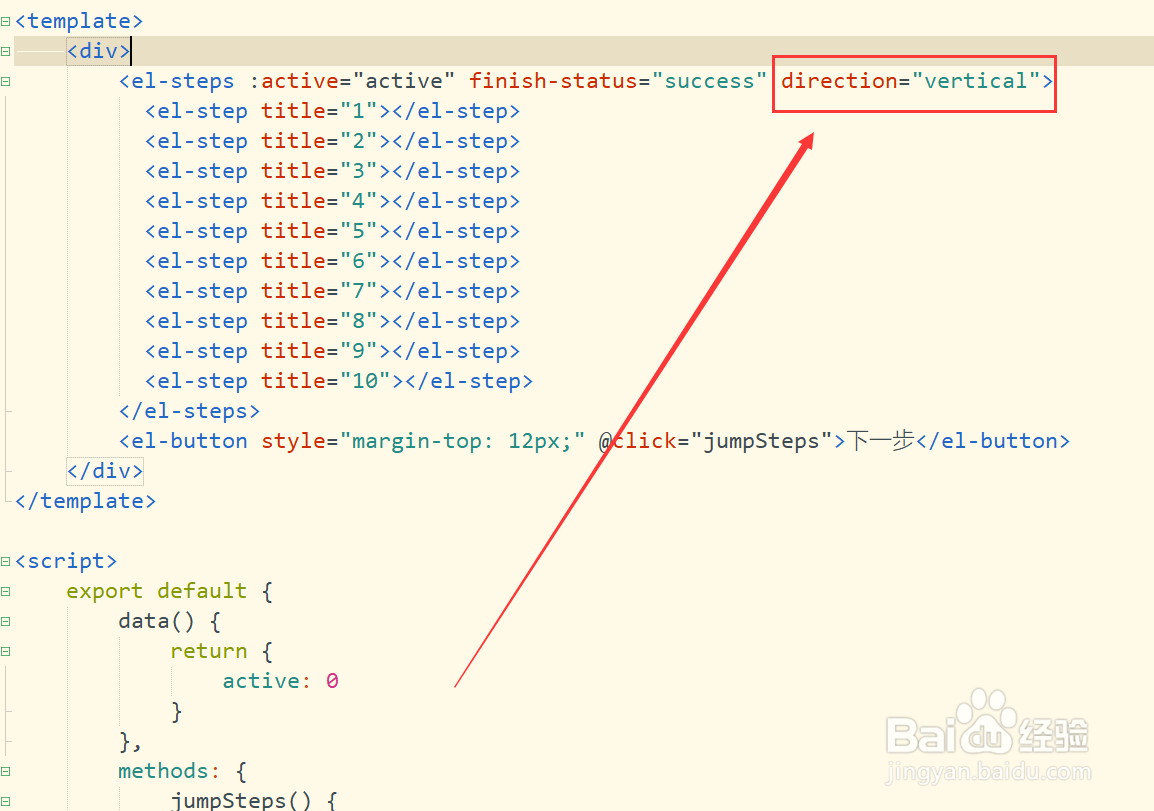
6、在步骤条el-steps中,添加direction,属性设置为vertical;水平转换为垂直的
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:48
阅读量:38
阅读量:78
阅读量:21