jquery如何让图片慢慢消失,再显示另一张图片?
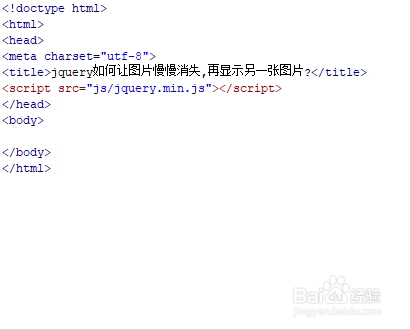
1、新建一个html文件,命名为test.html,用于讲解jquery如何让图片慢慢消失,再自动显示另一张图片。
2、在test.html文件中,使用img标签创建一张图片,并设置其id为mypic。
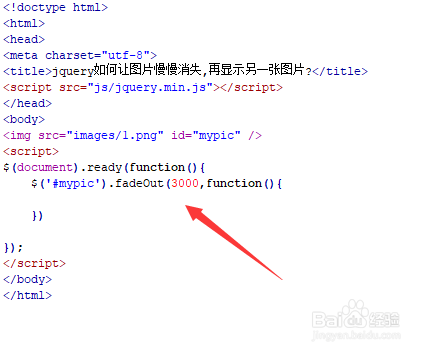
3、在js标签中,通过ready()方法在页面加载完成时,执行function函数。
4、在function函数内,通过id获得img对象,使用fadeOut()方法实现图片3秒内慢慢消失,图片消失后,再执行其回调函数function。
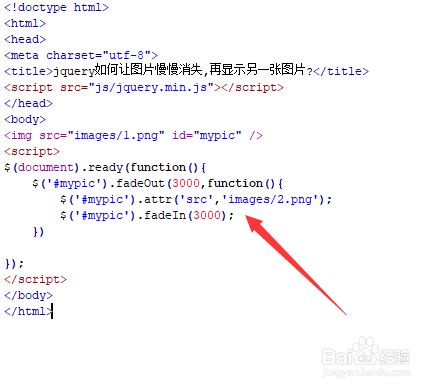
5、在回调函数function内,使用attr()方法改变图片的路径,替换成另一张图片,再使用fadeIn()方法让图片慢慢显示出来 。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。