如何用javascript动态设置td的值?
1、新建一个html文件,命名为test.html,用于讲解如何用javascript动态设置td的值。

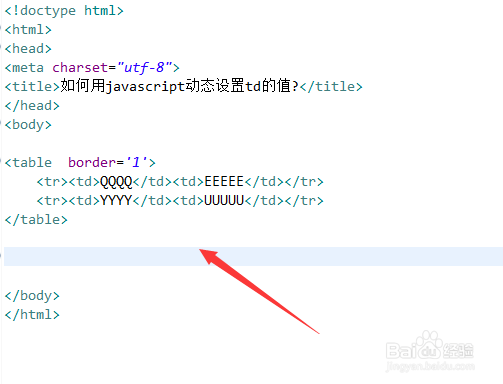
2、在test.html文件中,使用table标签创建两行两列表格,并设置边框为1px。

3、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行setTdVal()函数。

4、在js标签内,创建setTdVal()函数,在函数内,使用getElementsByTagName()方法,通过td元素名称获得td对象的集合。

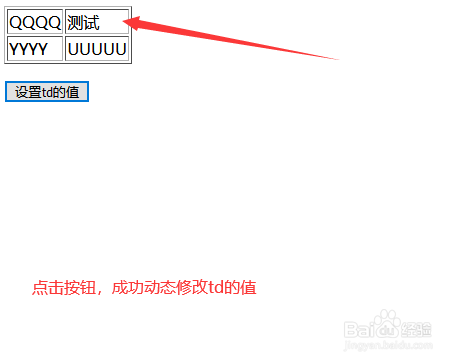
5、在setTdVal()函数内,再通过innerText属性来动态修改指定td的值,例如,这里修改第二个td的值。注:td对象集合索引从零开始。

6、在浏览器打开test.html文件,点击按钮,查看结果。


1、使用table标签创建两行两列表格。
2、在js中,使用getElementsByTagName()方法,通过td元素名称获得td对象的集合,再通过innerText属性来动态修改指定td的值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:58
阅读量:171
阅读量:115
阅读量:93