淘宝装修:手机端添加gif动图模块实例
1、1.进入后台,选择要修改的模板
2、2.选“图文类”-“动图模块”
3、3.选“在线制作”
4、4.选“自定义模板”
5、5.依次选择做好的的几张图片,大小640*420,2-9张
6、6.有些效果可以选择,快慢三速,没有专业软件好用,选择也少,但是还是有些效果的。
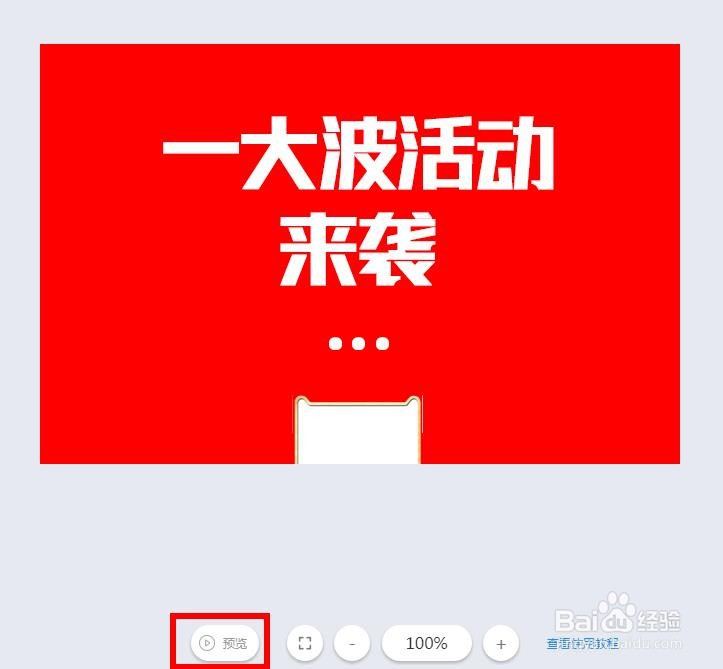
7、7.完成后可以点击“预览”
8、8.再在其他页面使用时,直接点“选择动图”就可以点选,不用重新制作
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:30
阅读量:72
阅读量:75
阅读量:34