jQuery普通文本框怎样变成密码文本框的输入效果
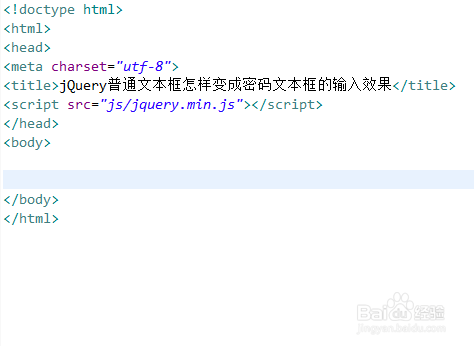
1、新建一个html文件,命名为test.html,用于讲解jQuery普通文本框怎样变成密码文本框的输入效果。
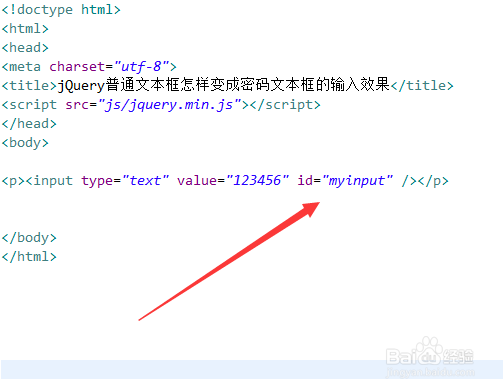
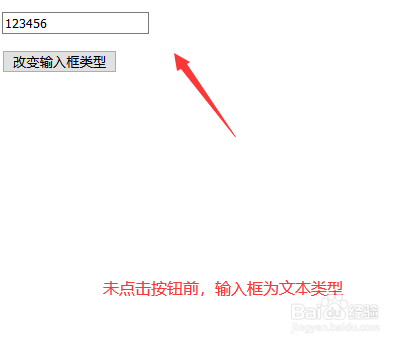
2、在test.html文件内,使用input标签创建type类型为text的文本框。
3、在test.html文件内,给input标签设置一个id属性,用于下面获得input元素对象。
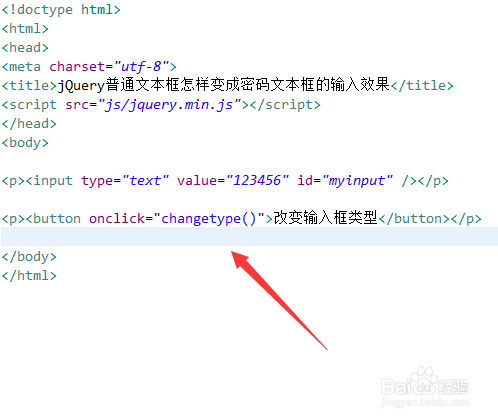
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行changetype()函数。
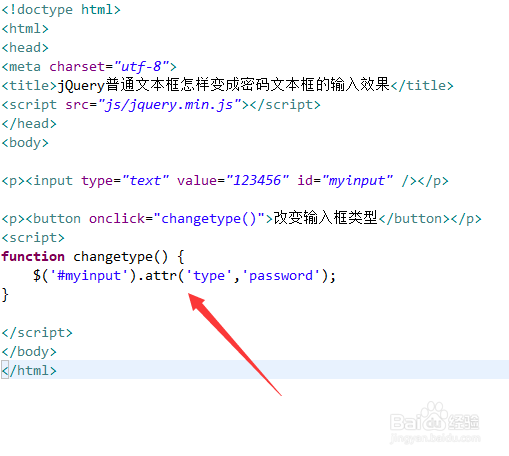
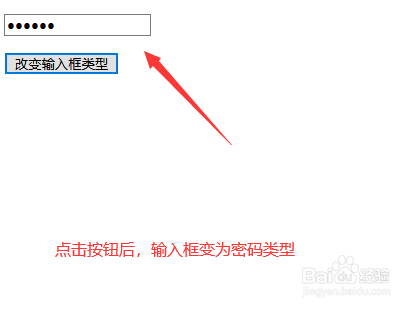
5、在js标签内,创建changetype()函数,在函数内,通过id获得input对拇峨镅贪象,使用attr()方法设置input的type类型为password类型,即密码类型。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。