axure制作类似百度经验首页幻灯
1、第一,首先将百度首页的幻灯完整的截图截下来。考虑到不是完全仿作,这里只截了三个。
2、第二,将第一步中截图的坐下角的幻灯操作图案利用ps去掉。利用ps的污点修复工具。注意左下脚。
3、第三,截取如下的图案。
4、第四,在axure中,拖动动态面板到页面编辑区。增加2个状态。编辑每个状态。状态1-3如下所示。
5、第五,将第三中的截图放在主页面编辑区动态面板的左下角位置。
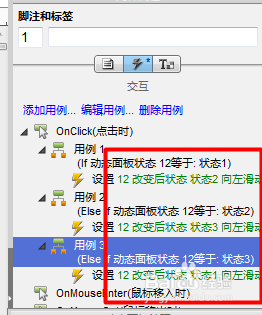
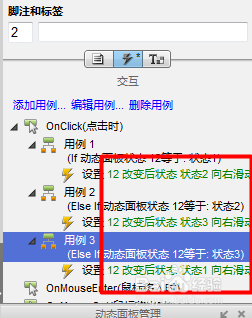
6、第六,分别给左下角图标添加交互事件,每个图标三个用例,条件分别为状态1、2、3时的动作;左咐搭趔涮边的图标向左滑动,右边的向右滑动。生成原型即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:52
阅读量:28
阅读量:91
阅读量:83