如何使用Vue.js中的v-html指令绑定HTML标签元素
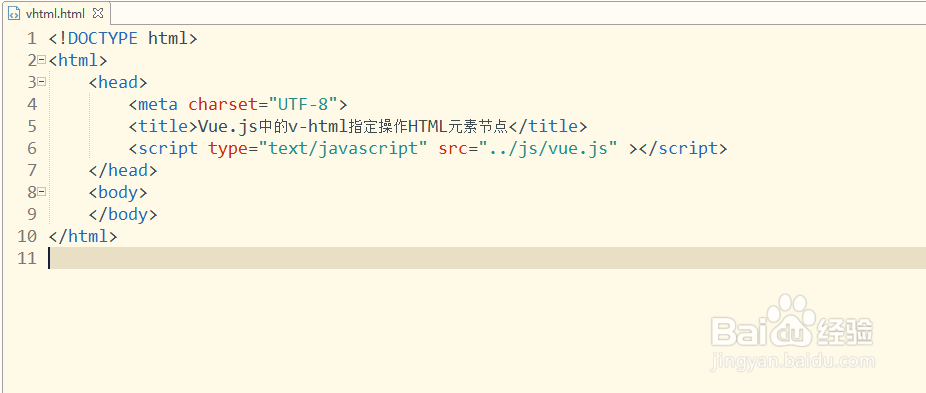
1、第一步,双击打开HBuilder工具,新建静态页面vhtml.html,并引入vue.js文件,如下图所示:
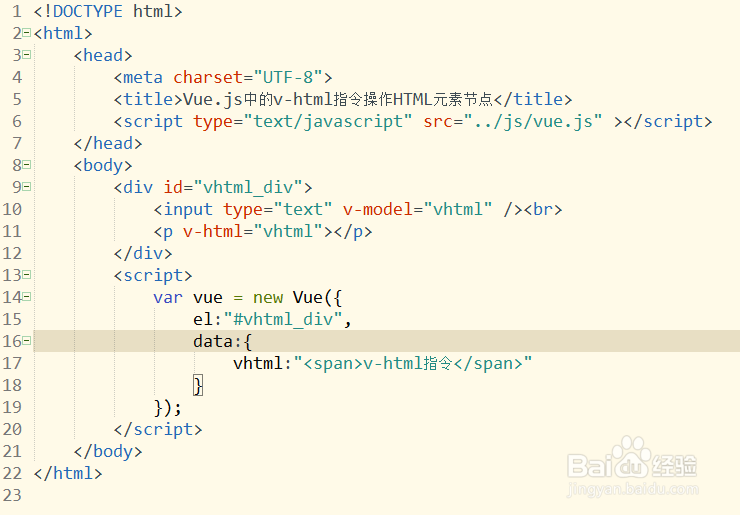
2、第二步,在<body></body>标签元素插入一个div和input输入框标签,添加v-model和v-html指令,如下图所示:
3、第三步,在<div></div>标签下方插入<script></script>,并在这个标签初始化vue组件函数,如下图所示:
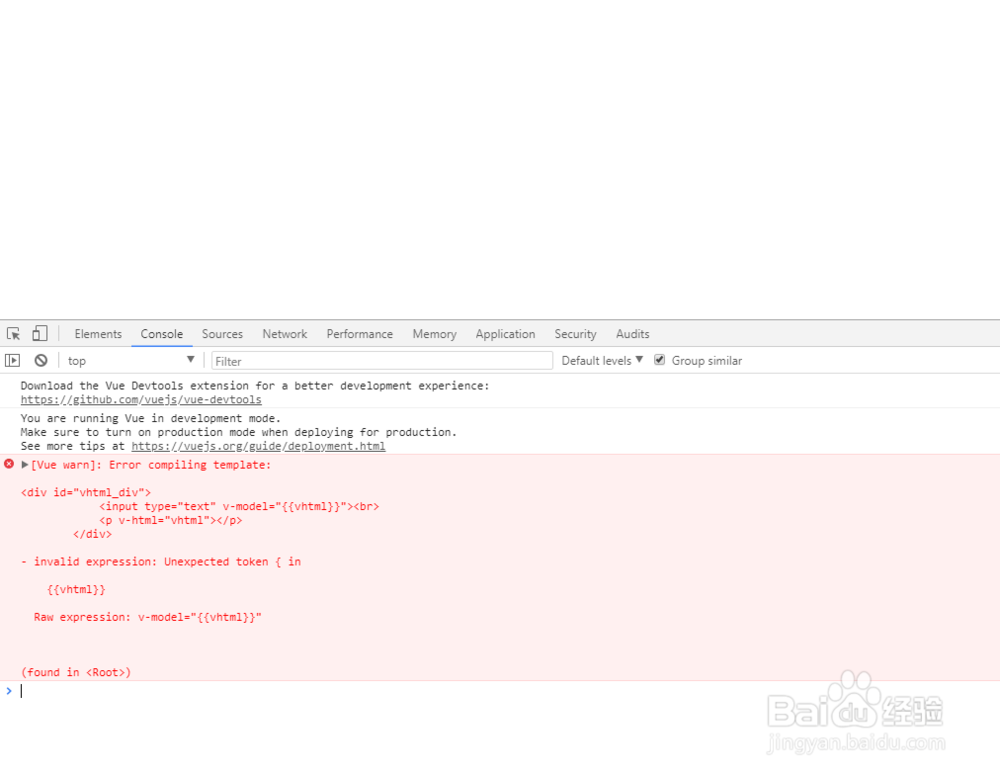
4、第四步,保存代码并在浏览器中预览该界面,可以查看到浏览器控制台报错了,如下图所示:
5、第五步,修改v-html指令和v-model指令绑定的数据变量,然后保存代码,如下图所示:
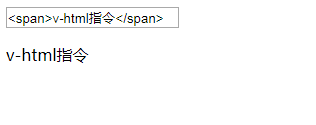
6、第六步,再次打开浏览器,查看页面的效果,并打开浏览器控制台,查看元素结构,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:61
阅读量:86
阅读量:45
阅读量:21