长按微信html页面怎么保存图片
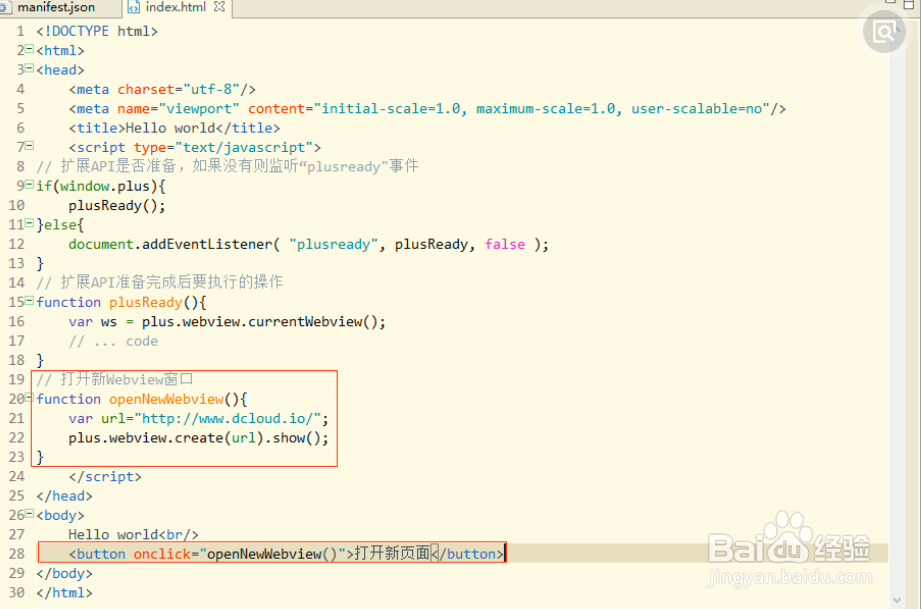
1、首先我们要将DOM改写为canvas,然后利用canvas的toDataURL方法实现将DOM输出为包含图片展示的data URI。
2、如果不行的话,使用html2canvas.js实现。
3、这是终极方案使用rasterizeHTML.js实现。
4、其实相当于完全重写了整个页面的布局样式,增加了工作量。
5、但是我们知道由于canvas中没有的对象概念,不易重构。
6、所以所有DOM元素改写进canvas会带来一些困难,使用html2canvas是目前实现网页保存为图片功能的综合最佳选择。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:36
阅读量:44
阅读量:64
阅读量:96