使用HBuilder开发前必做的几件事
前端IDE HBuilder还是很受欢迎的,在开始进行开发之前,这几件事可能是你有必要完成的。这里先列出来先:1. 集成终端(cmd.exe);2. 写自定义代码段;3. 常用文件类型模板制作;4. 部署外置服务器;5. FTP/Git等设置;
工具/原料
1. window 10
2. HBuilder
一. 集成cmd.exe
1、现在的前端开发都进入了自动化/模块化开发了,包括文件编译/打包/同步都依赖插件自动化完成。没有终端cmd.exe的话工作起来不够方便。所以下载HBuilder之后的第一件事建议先集成终端程序。这一步我已经在另外一篇经验里写怎么设置了,下面附上经验链接:
二. 写自定义代码段
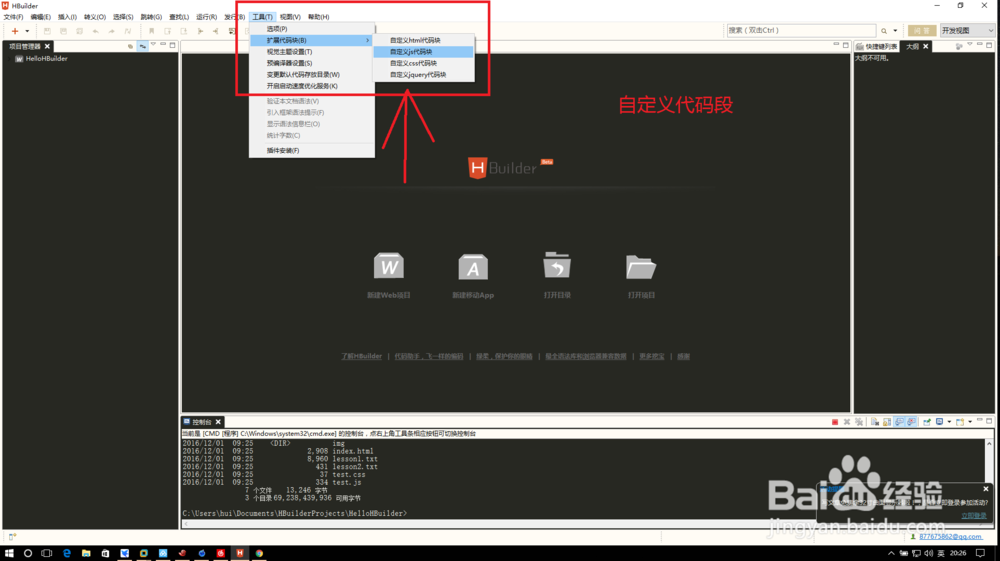
1、自定义代码段是快速输入的一个途径,相较之下HBuilder的代码提示支持的语言还是有点少,如果有自己需要无数次重复使用的代码段,设置成代码段提示是最佳的选择。下面开始:1. 工具——>扩展代码块——(选择你需要自定义的文件类型,如:自定义js代码块)
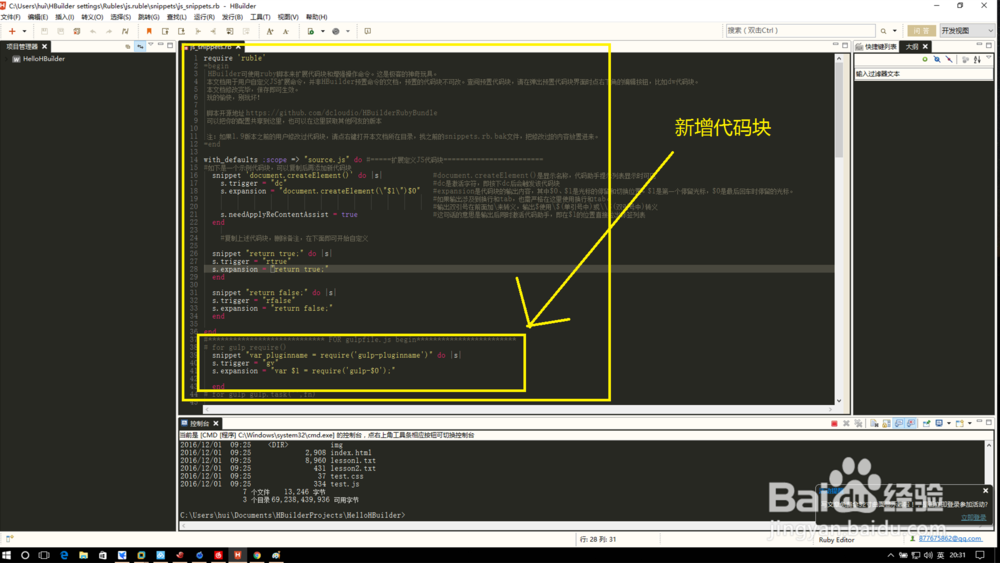
2、2. 在弹出的界面就可以开始了,HBuilder官方的注释已经很清楚了,按照模板来就好。原先的示例可以全部注释掉,然后加上自己的。写完保存就可以立马生效了。我写了一段给gulpf足毂忍珩ile.js用的代码块,如下:#*********** FOR gulpfile.js begin**************# for gulp require() snippet "var pluginname = require('gulp-pluginname')" do |s| s.trigger = "gv" s.expansion = "var $1 = require('gulp-$0');" end# for gulp gulp.task('',fn) snippet "gulp.task('name',fn)" do |s| s.trigger = "gt" s.expansion = "gulp.task('$1',function(){ gulp.src('$0') .pipe()});" end #for gulp.src('') snippet "gulp.src('path')" do |s| s.trigger = "gs" s.expansion = "gulp.src('$1') .pipe($0)" end #for gulp.dest('') snippet ".pipe(gulp.dest('path'))" do |s| s.trigger = "gd" s.expansion = ".pipe(gulp.dest('$1'))$0" end #for gulp.watch('',['']) snippet "gulp.watch('taskName',['taskName']);" do |s| s.trigger = "gw" s.expansion = "gulp.watch('$1',['$0']);" end #for gulp.task(''fn(){gulp.watch('',[fn])}) snippet "gulp.task('taskName',function(){ gulp.watch('',['taskName']);});" do |s| s.trigger = "gtw" s.expansion = "gulp.task('$1',function(){ gulp.watch('$0',['']);});" end #for gulp.pipe() snippet ".pipe()" do |s| s.trigger = "gp" s.expansion = ".pipe($1)$0" end # for gulp .pipe(pluginname({option})) snippet ".pipe(pluginname({option}))" do |s| s.trigger = "gpo" s.expansion = ".pipe($1({$0})) .pipe()" end #for gulp default task snippet "gulp.task('default',['taskName'])" do |s| s.trigger = "gtd" s.expansion = "gulp.task('default',['$1']);$0"#*************** FOR gulpfile.js end****************注意**虽说可以全部清掉官方模板注释,不过该留的东西还是要保留的。起码基本的结构要留下,不能注释,如下图。
3、3. 一些经验:a. 如果代码中含有会引起ruby代码块错误的字符要转义,比如:代码中有双引号("path=&鳎溻趄酃quot;/home/page";")的情况,要用\"来输出",即:"path=\"/home/page\";" 。b. 需要换行和加缩进的地方直接写进去,也就是输出的时候是什么样子就怎么输进去。只要在""里面就行。c. 因为官方模板里面本身就带有缩进,所以输出的时候缩进量会增加,所以换行的下一行一定要从第一个光标位开始写或者按TAB键。解决办法:把模板里的固定变量的缩进去掉,然后再开始写。免去多次按删除键的烦恼。
三. 常用文件类型模板制作
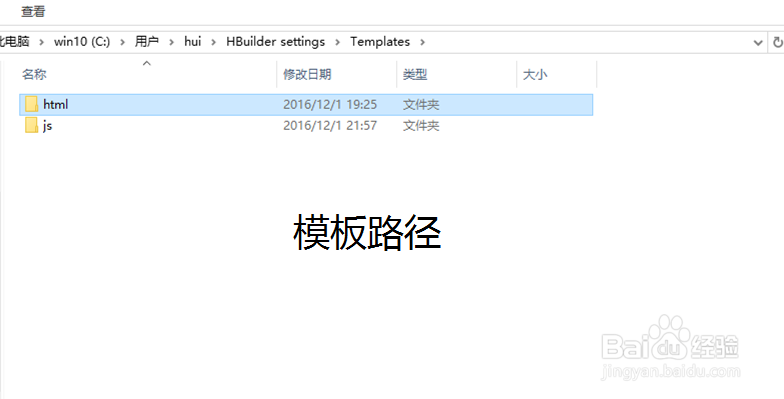
1、无限重复的东西我们都用模板来解决。下面我们用作html模板来说。简单的我们希望每个新建的html文件都带有CSS样式的引吹涡皋陕用:<link rel="stylesheet" type="text/css" href="test.css"/>那我们就新建一个叫 linkMod.html 的文件,把重复用到的东西加上去,保存并复制到目录:C:\Users\你的用户名\HBuilder settings\Templates\html 下即可(HBuilder默认模板路径)。等再次新建html的时候就可以选择使用了。这样节省一些时间。
四. 部署外置服务器
1、位置服务器是给动态文档(如:.php .asp .py等文件)的解析用的,HBuilder只有内置静态web服务器,没有能解析类型.php这样的WEB环境,所以要进行设置。关于php服务器的设置我已经写有经验,大家可以去看看,下面是链接:其他的像asp之类的大家也可以像经验中那样进行设置。(其实,外置服务器的作用就是监听url地址并在保存改动后及时刷新浏览器而已)
五.FTP/Git等设置
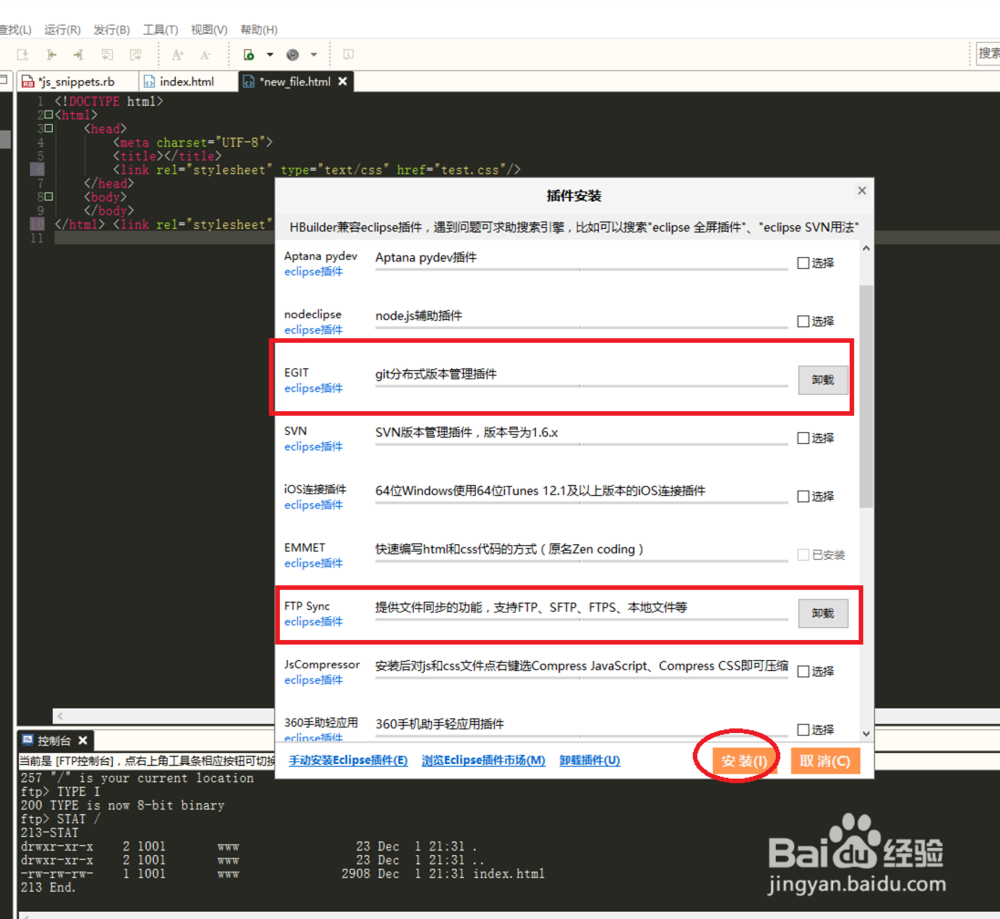
1、FTP和Git等插件要下载安装才能用。1. 当然是先安装了工具——>插件安装
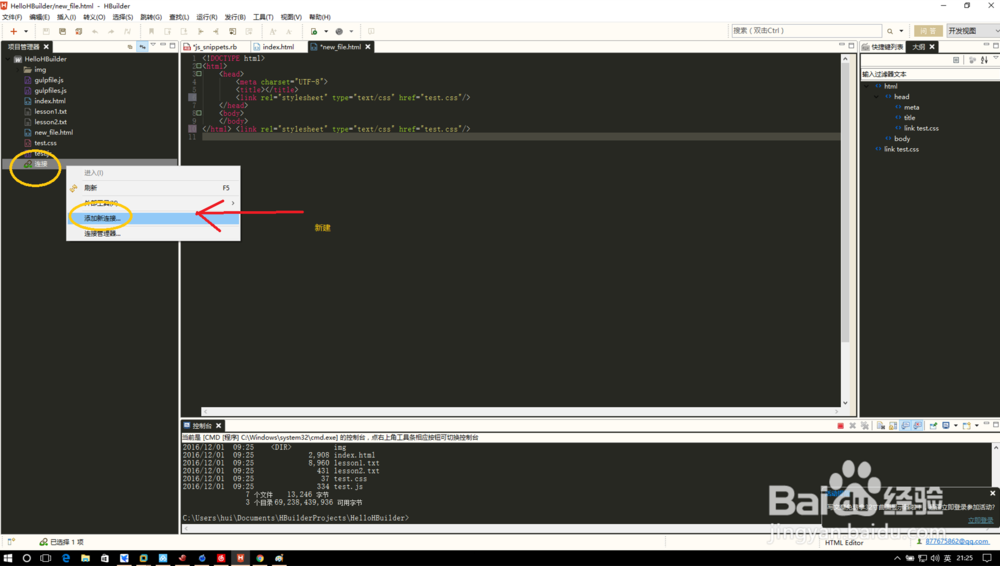
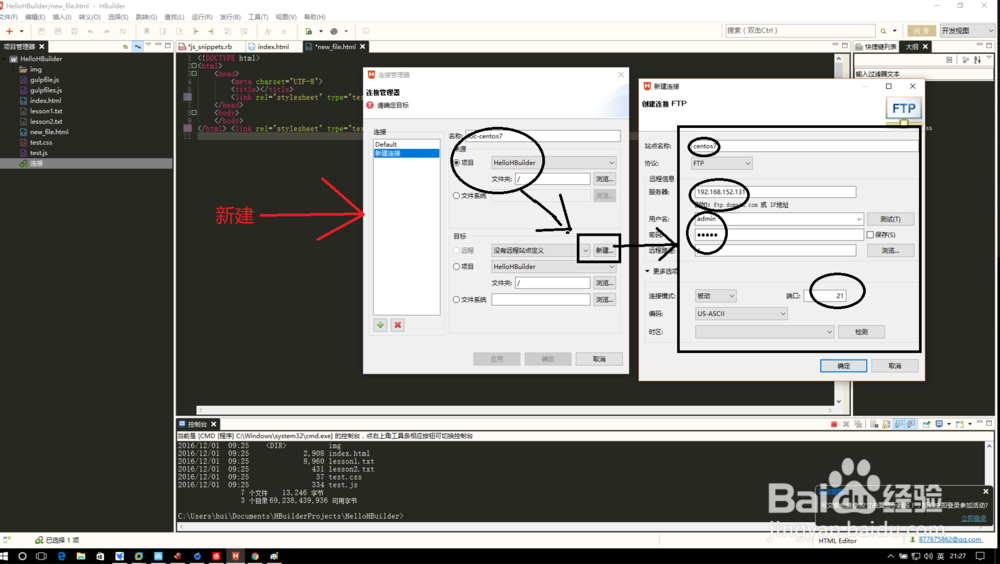
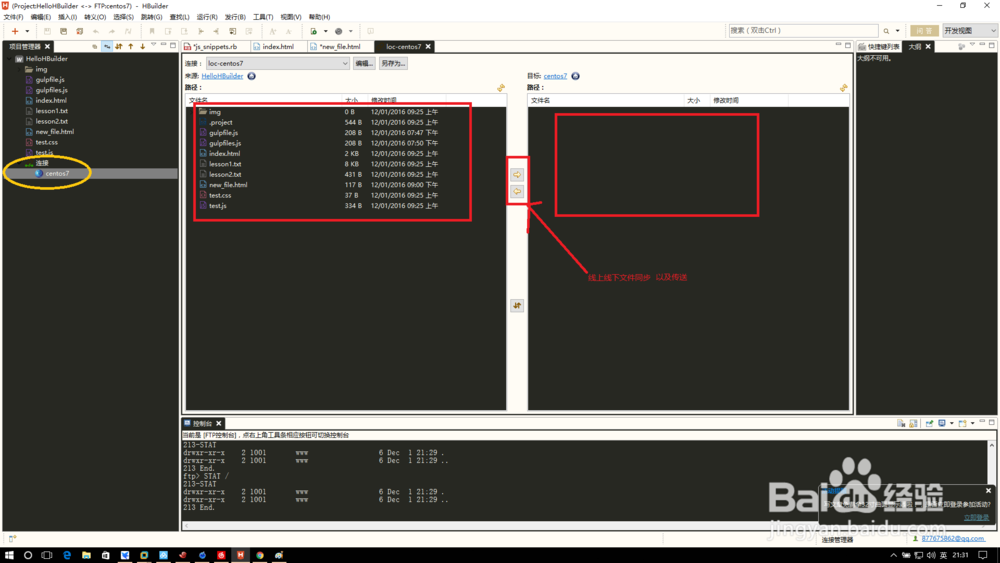
2、2. 具体的设置就要熟悉FTP和Git等程序的使用了。FTP也就是IP + 端口 + 用户名 + 密码 ,填完就能连了,连接之后就可以相互同步了。
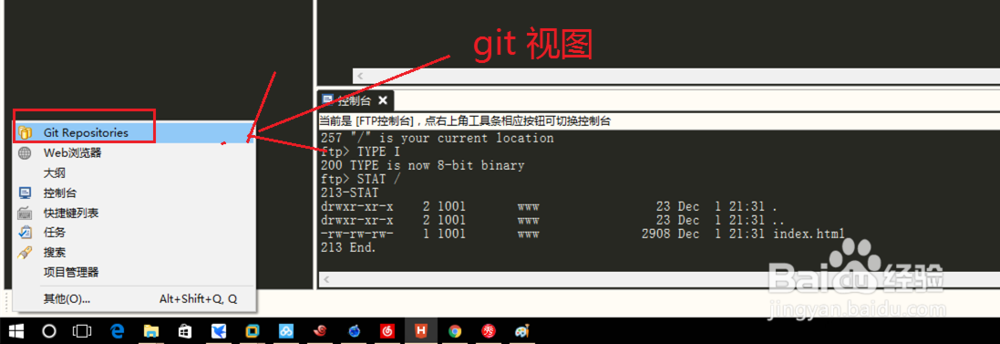
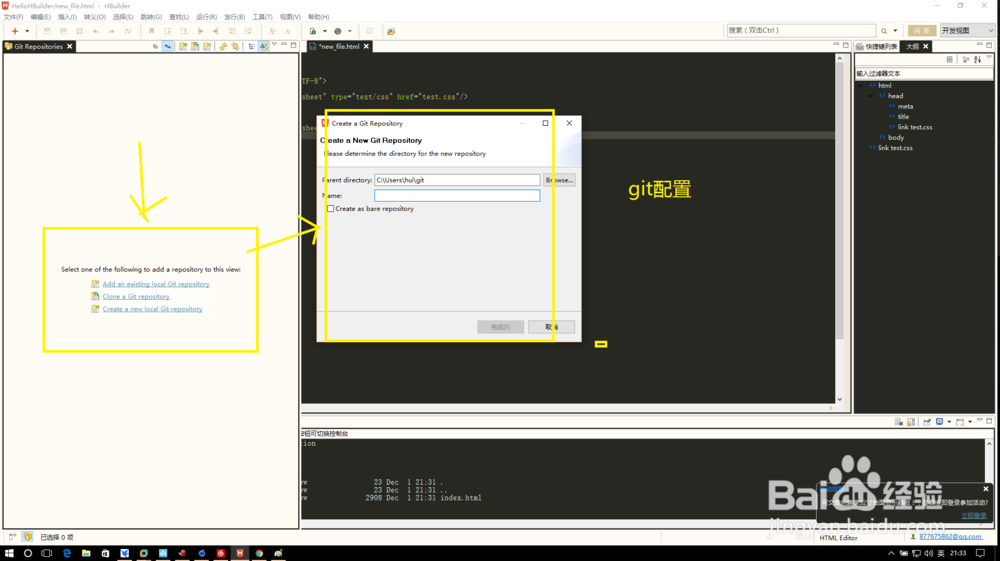
3、3.Git 的话需要了解git的用法和指令即可,HBuilder的git插件能提供视图,比如提交日志什么的。