tab标签代码切换效果
1、新建html文档。
2、准备好需要用到的图标。
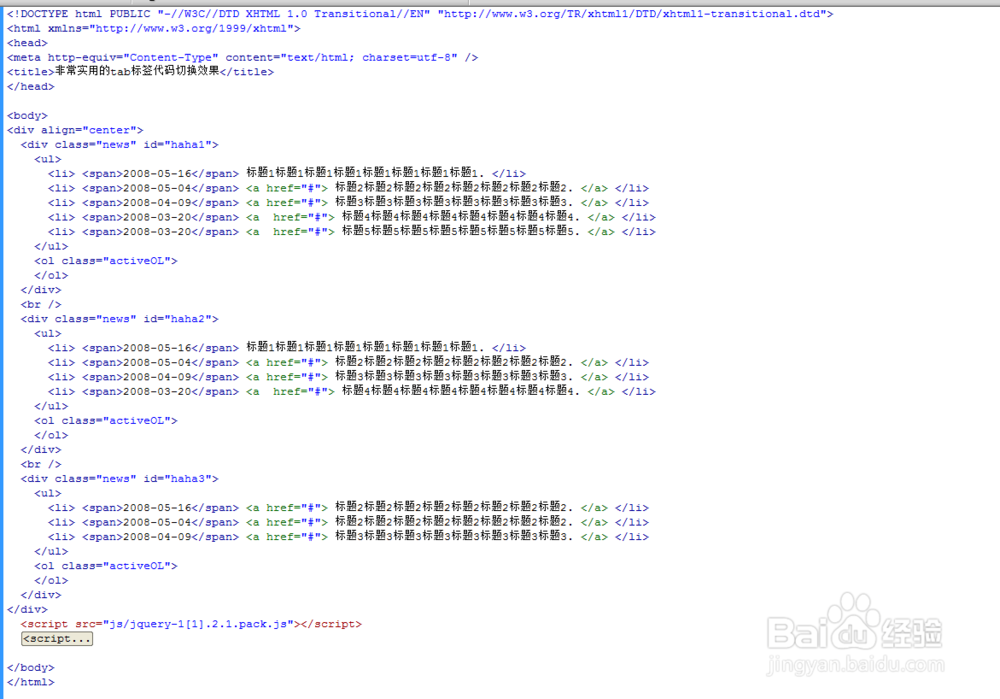
3、书写hmtl代艨位雅剖码。<div align="center"> <颊俄岿髭div class="news" id="haha1"> <ul> <li> <span>2008-05-16</span> 标题1标题1标题1标题1标题1标题1标题1标题1. </li> <li> <span>2008-05-04</span> <a href="#"> 标题2标题2标题2标题2标题2标题2标题2标题2. </a> </li> <li> <span>2008-04-09</span> <a href="#"> 标题3标题3标题3标题3标题3标题3标题3标题3. </a> </li> <li> <span>2008-03-20</span> <a href="#"> 标题4标题4标题4标题4标题4标题4标题4标题4. </a> </li> <li> <span>2008-03-20</span> <a href="#"> 标题5标题5标题5标题5标题5标题5标题5标题5. </a> </li> </ul> <ol class="activeOL"> </ol> </div> <br /> <div class="news" id="haha2"> <ul> <li> <span>2008-05-16</span> 标题1标题1标题1标题1标题1标题1标题1标题1. </li> <li> <span>2008-05-04</span> <a href="#"> 标题2标题2标题2标题2标题2标题2标题2标题2. </a> </li> <li> <span>2008-04-09</span> <a href="#"> 标题3标题3标题3标题3标题3标题3标题3标题3. </a> </li> <li> <span>2008-03-20</span> <a href="#"> 标题4标题4标题4标题4标题4标题4标题4标题4. </a> </li> </ul> <ol class="activeOL"> </ol> </div> <br /> <div class="news" id="haha3"> <ul> <li> <span>2008-05-16</span> <a href="#"> 标题2标题2标题2标题2标题2标题2标题2标题2. </a> </li> <li> <span>2008-05-04</span> <a href="#"> 标题2标题2标题2标题2标题2标题2标题2标题2. </a> </li> <li> <span>2008-04-09</span> <a href="#"> 标题3标题3标题3标题3标题3标题3标题3标题3. </a> </li> </ul> <ol class="activeOL"> </ol> </div></div>
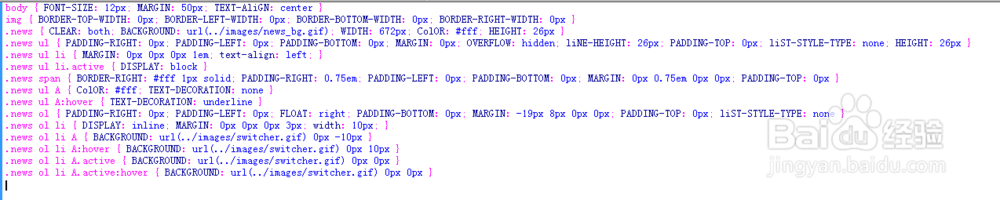
4、书写css代码。body { FONT-SIZE: 12px; MARGIN: 50px; TEXT-AliGN: center }img { BORDER-TOP-WIDTH: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; BORDER-RIGHT-WIDTH: 0px }.news { CLEAR: both; BACKGROUND: url(../images/news_bg.gif); WIDTH: 672px; ColOR: #fff; HEIGHT: 26px }.news ul { PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; OVERFLOW: hidden; liNE-HEIGHT: 26px; PADDING-TOP: 0px; liST-STYLE-TYPE: none; HEIGHT: 26px }.news ul li { MARGIN: 0px 0px 0px 1em; text-align: left; }.news ul li.active { DISPLAY: block }.news span { BORDER-RIGHT: #fff 1px solid; PADDING-RIGHT: 0.75em; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px 0.75em 0px 0px; PADDING-TOP: 0px }.news ul A { ColOR: #fff; TEXT-DECORATION: none }.news ul A:hover { TEXT-DECORATION: underline }.news ol { PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FLOAT: right; PADDING-BOTTOM: 0px; MARGIN: -19px 8px 0px 0px; PADDING-TOP: 0px; liST-STYLE-TYPE: none }.news ol li { DISPLAY: inline; MARGIN: 0px 0px 0px 3px; width: 10px; }.news ol li A { BACKGROUND: url(../images/switcher.gif) 0px -10px }.news ol li A:hover { BACKGROUND: url(../images/switcher.gif) 0px 10px }.news ol li A.active { BACKGROUND: url(../images/switcher.gif) 0px 0px }.news ol li A.active:hover { BACKGROUND: url(../images/switcher.gif) 0px 0px }
5、书写并添加js代码。<script src="js/jquery-1[1].2.1.pack.js"></script> &造婷用痃lt;script>function scrollNews(selector,Entry,time,StartIndex){ var _self=this; this.Selector=selector; this.Entry=Entry; this.time = time; this.i=StartIndex||0; this.Count=$(this.Selector+" ul li").length; $(this.Selector+" ul li").hide();//全部隐藏 $(this.Selector+" ul li").eq(this.i).show();//第i个显示 $(this.Selector).bind("mouseenter",function(){ if(_self.sI){clearInterval(_self.sI);} }).bind("mouseleave",function(){ _self.showIndex(_self.i++); }) for(var j=0;j<this.Count;j++) $(this.Selector+" .activeOL").append('<li><a onclick="'+this.Entry+'.showIndex('+j+');" href="#"><img src="images/crystal.gif"></a></li>'); $(this.Selector+" ol li a").eq(this.i).addClass("active"); this.sI=setInterval(this.Entry+".showIndex(null)",this.time); this.GetSelector=function(){return this.Selector;} this.showIndex=function(index) { this.i++; if(this.sI){clearInterval(this.sI);} this.sI=setInterval(this.Entry+".showIndex()",this.time); if (index!=null) { this.i=index; } if(this.i==this.Count) this.i=0; $(this.Selector+" ul li").hide(); $(this.Selector+" ul li").eq(this.i).slideDown(); $(this.Selector+" ol li a").removeClass("active"); $(this.Selector+" ol li a").eq(this.i).addClass("active"); }}var s=new scrollNews("#haha1","s", 1000 , 3);var s2=new scrollNews("#haha2","s2" , 2000);var haha3=new scrollNews("#haha3","haha3" , 3000 , 1);</script>
6、代码整体结构。
7、查看效果。