div+css布局之纵向菜单的制作
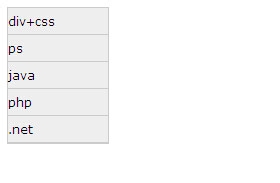
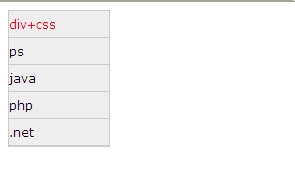
1、1.我们经常会在网站的左侧或者右侧见到一个纵向的菜单,如下图
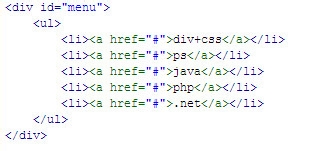
2、2.首先添加如下代码
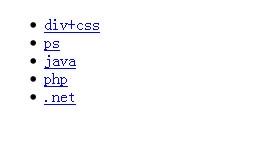
3、3.预览效果如下:
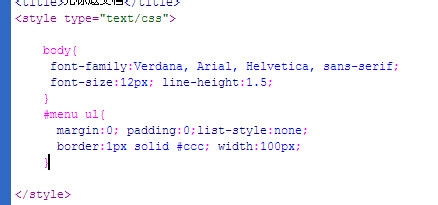
4、4.去除Ul的默认样式,添加边框,设置宽度css代码如下:
5、5.预览如下
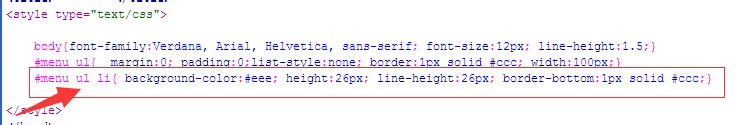
6、6.给li添加背景颜色,高度,行高,和底部边框,代码如下:
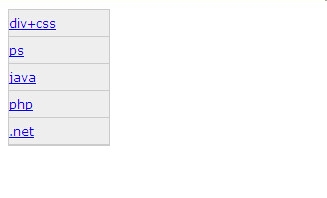
7、7.预览效果如下:
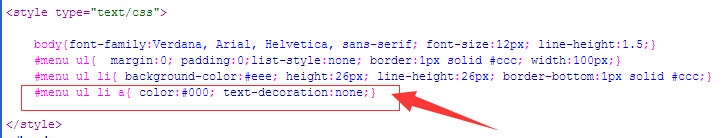
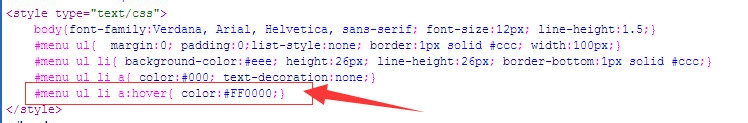
8、8.给a标签添加文字颜色,和去除下划线
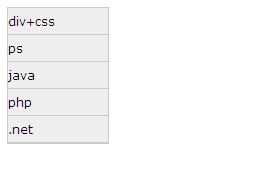
9、9.预览效果如下:
10、10.给a标签添加hover属性,当鼠标划过的时候文字变为红色
11、11.最终效果:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:84
阅读量:27
阅读量:59
阅读量:48