怎么制作网页
1、下载Dreamweaver软件,版本随意,我用的是教学里最普遍的版本CS6。安装,打开后看到如图界面。
2、选择圈红选项,这是建立网页文件的第一步。
3、然后会弹出一个新窗口,窗口中有几行代码,先不用管它们,点击左上角“文件”,选择“保存”(或者直接按键盘快捷键 Ctrl+S),随便找个位置新建一个文件夹,然后在新文件夹里点击“确定”。
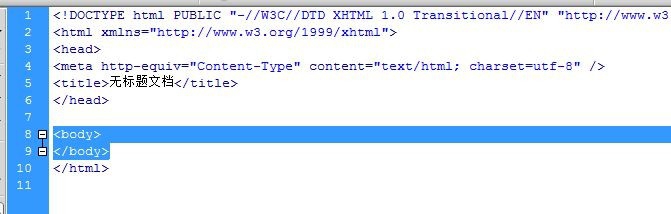
4、接下来就是用写代码的方式来建立我们的第一个网页,先看我们的窗口界面,空白区域就是编辑代码区,我们几乎绝大部分的网页创建工作都要在这里完成。
5、蓝色区域就是我们网页的代码主体部分,所有页面上看得见的东西都要写在<body>和</body>之间。如果你想遘韵揩缝深入了解网页制作,后续你还会看到JS编码区以及CSS编码区,今天先不谈这些,只谈html编码区也就是<body></body>。
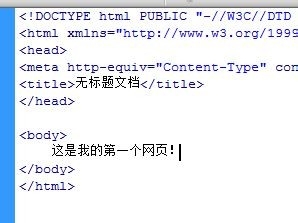
6、我们先在<body>与</body>之间随便写上一句话,用来展示到网页上。我写的是“这是我的第一个网页!”。
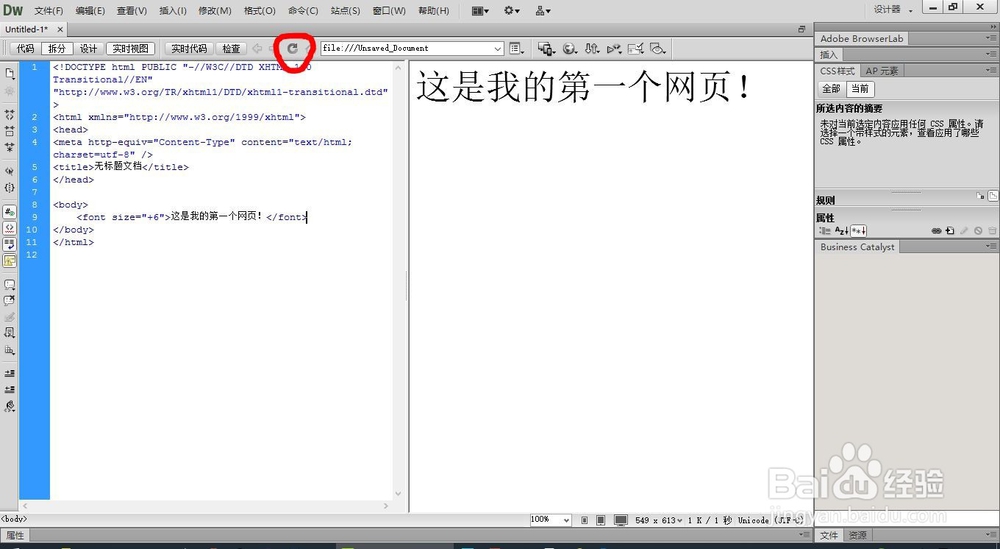
7、然后我们可以点击上排工具栏里的“实时预览”来预览一下页面效果。点击实时预览后界面会自动一分为二,右边空白区变成了预览区,可以看到网页上的效果。
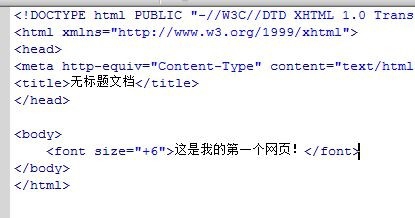
8、我们再给这句话加一点变化,首先放大它的字号,用<font size="+6">代码来实现。
9、然后点击工具栏里的“刷新”按钮,观察右边预览区的网页变化,字号瞬间变大!
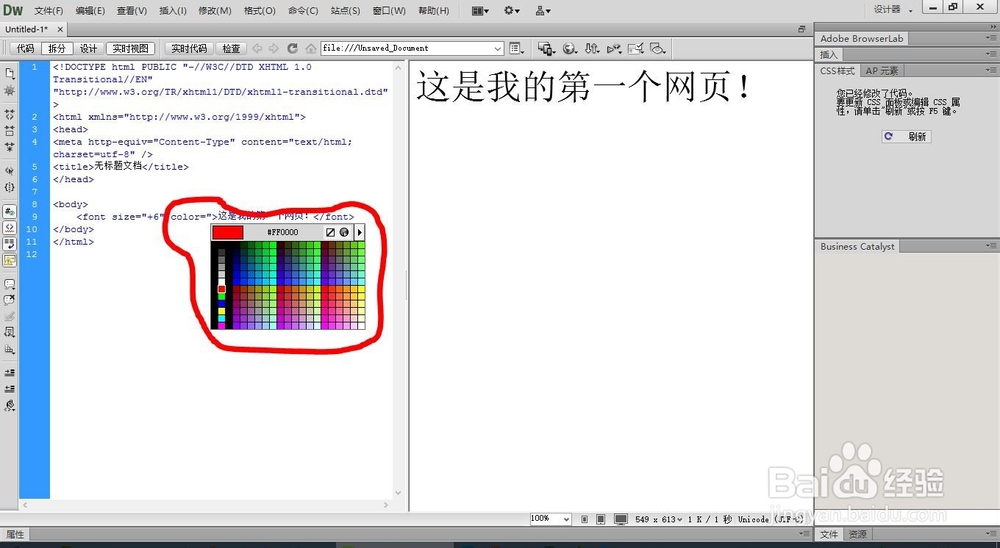
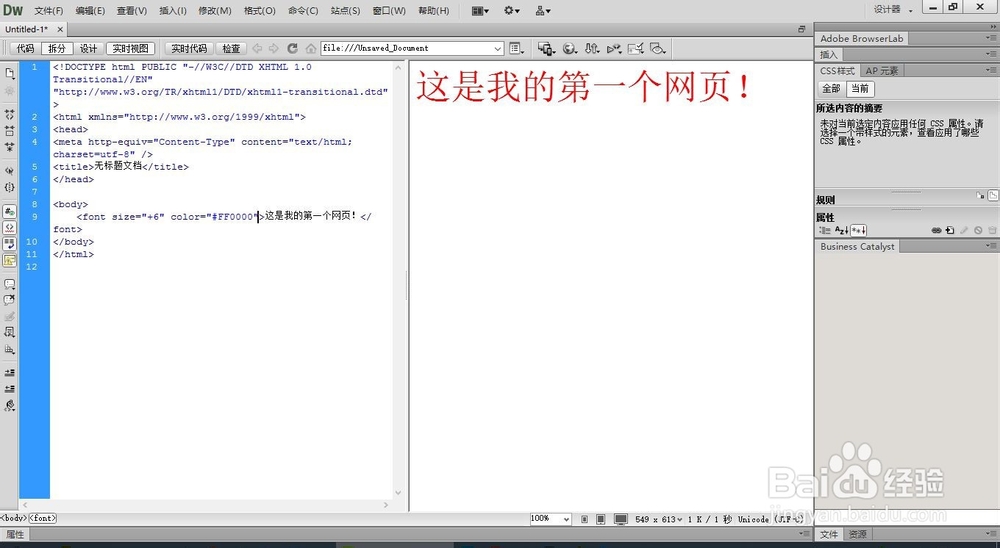
10、接下来我们再给这句话加点效果,把它变成红色。用<font color="#FF0000">来实现。注意当你写到color="时系统会自动睫撮槐攻弹出一个调色盘,你可以直接选择想要的颜色,或者直接手写“#FF0000”。点击刷新按钮后会看到预览区文字颜色变为红色。
11、除了单调的写字,网页里还可以增加有趣的图片,我们来试试。要添加图片就要先有图片资源,我们可以直接百度搜一张喜欢的图片下载下来,放在刚才新建的文件夹里。
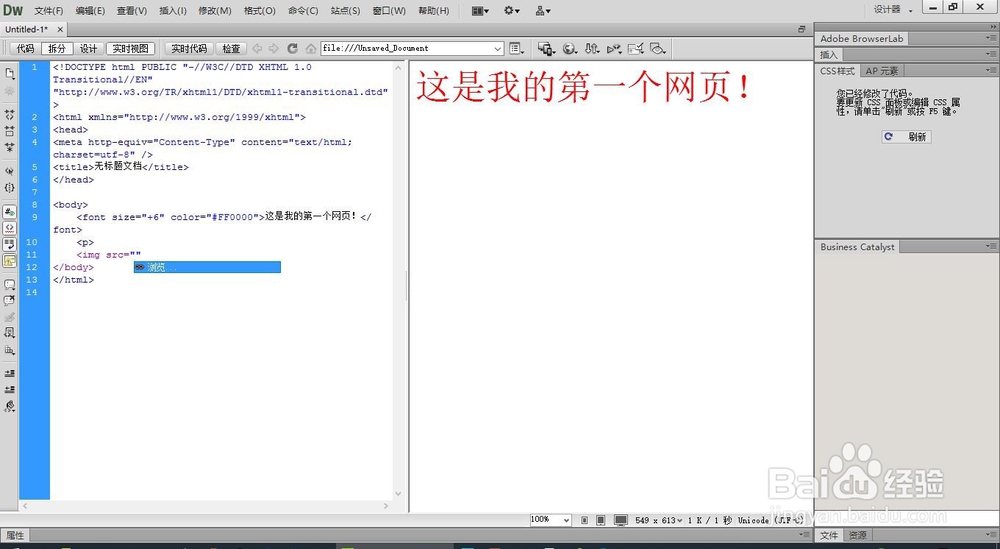
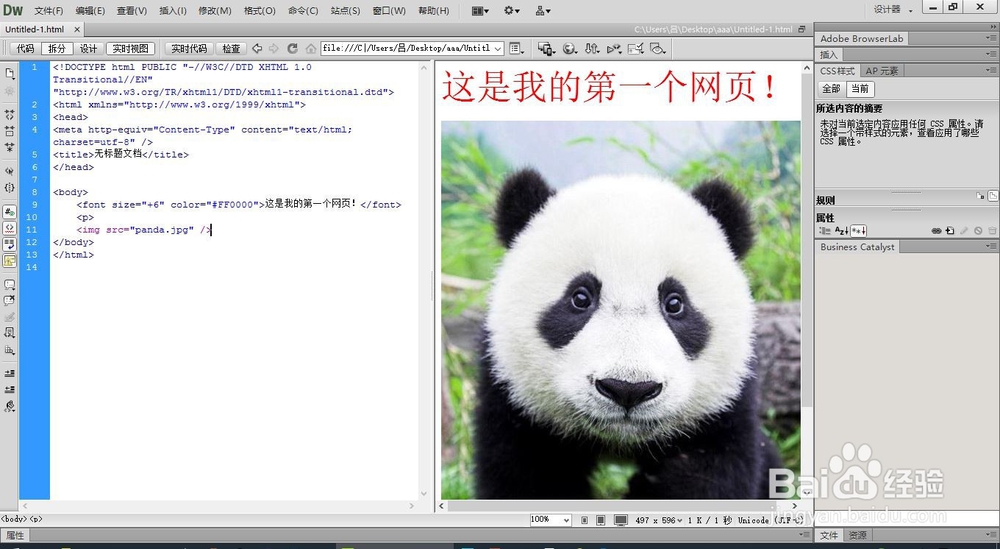
12、然后在代码区写入<p>换行标签(另起一行),再写入<img>用来插入图片。
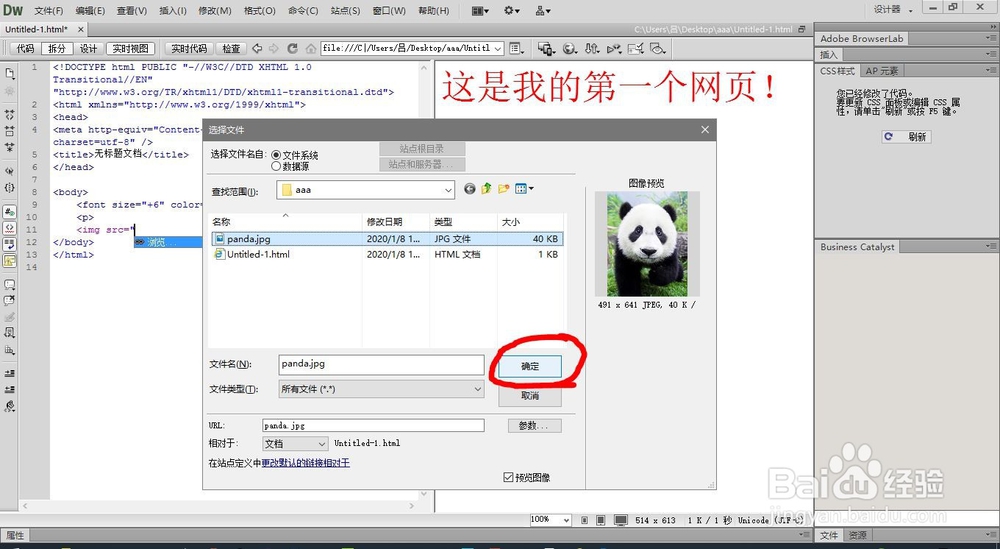
13、代码写到<img src="时系统自动弹出图片选择器,可以直接找到刚才下载的图片,点击确定。
14、点击刷新按钮,右边预览区瞬间出现了你刚才下载的图片。
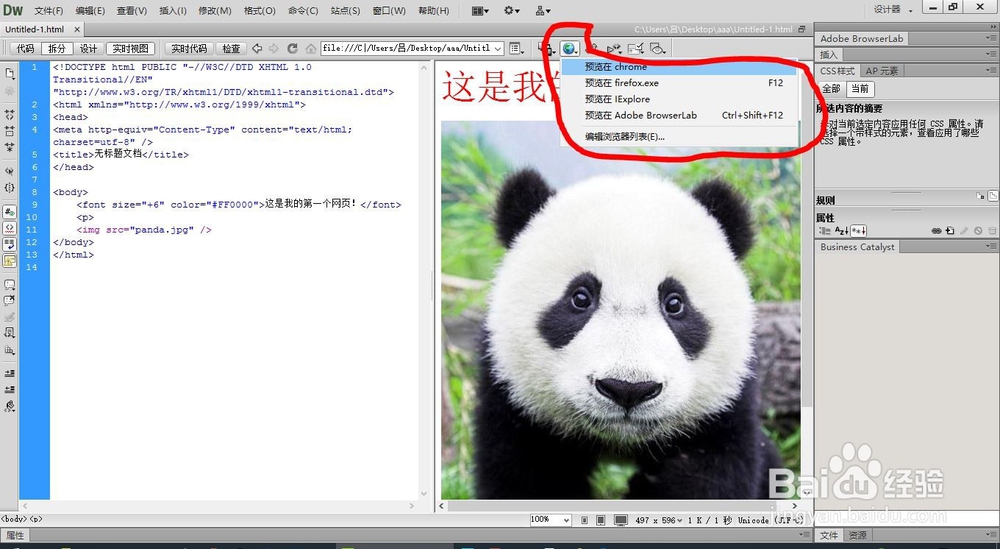
15、最后,我们点击工具栏里的“在浏览器中预览”。Dreamweaver中的实时预览只是编辑代码时使用,而最后网页成品要在浏览器中预览成功才是真正完成,因为有些JS特效和CSS样式在实时预览里无刮茕栓双法完美显示,但在浏览器中可以完美显示。
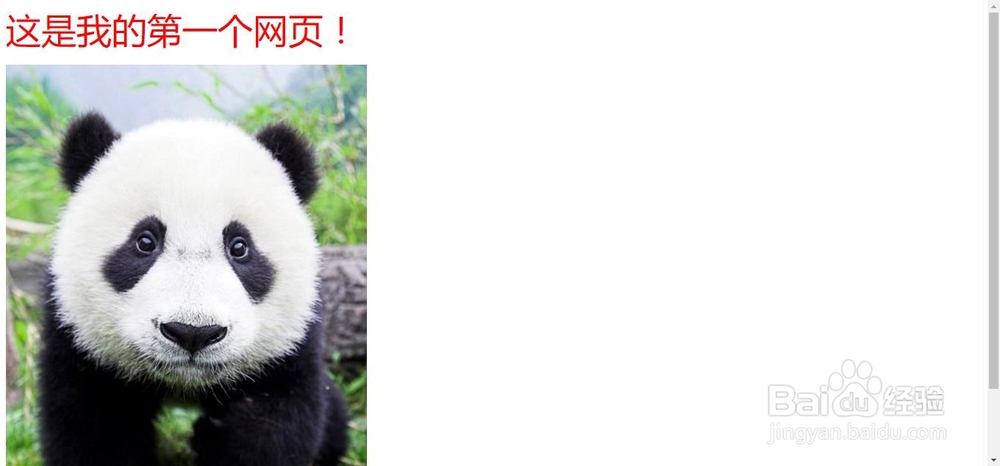
16、大功告成!你完成了第一个网页成品!虽然只有一句话和一张图片,但你已了解了网页制作最基本的操作。如果想更深入的研究网页制作的精髓,最好买一本网页制作的教材或者搜一些教学视频自主学习,并且要勤加努力多多练习才行。加油吧少年~