jquery怎么给每一个div加一个id
1、新建一个html文件,命名为test.html,用于讲解jquery怎么给每一个div加一个id。
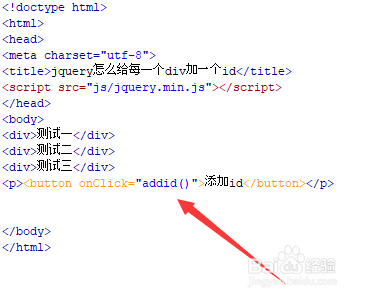
2、在test.html文件内,使用div标签创建多行文字,div内的内容分别为测试一,测试二,测试三。
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加id”。
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addid()函数。
5、在js标签中,创建addid()函数,在函数内,定义一个id数组,id值分别为aa,bb,cc。同时,初始化一个i变量,用于取得id数组的值。
6、在addid()函数内,通过元素名称获得div对象,使用each()方法遍历每一个蟠校盯昂div,利用attr()方法给每一个div的id属性赋值,从而实现给每一个div添加id属性。
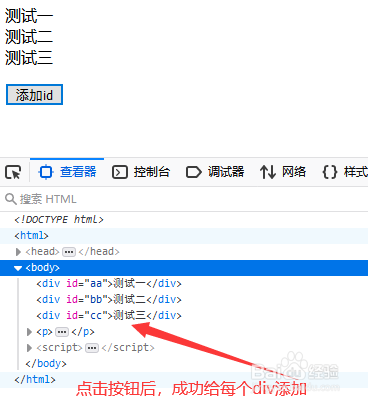
7、在浏览器打开test.html文件,查看源代码,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:45
阅读量:24
阅读量:79
阅读量:94