css中如何把背景图片固定在右下角
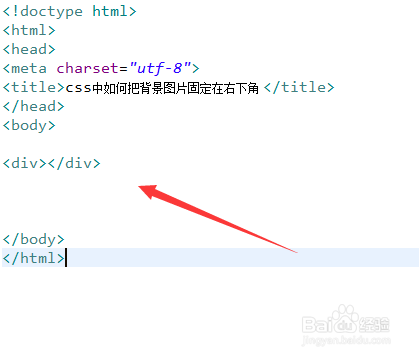
1、新建一个html文件,命名为test.html,用于讲解css中如何把背景图片固定在右下角。
2、在test.html文件内,使用div标签创建一个模块,用于测试。
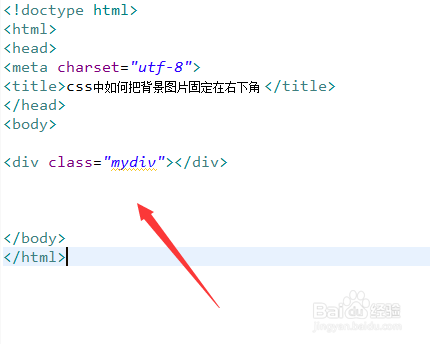
3、在test.html文件内,设置div标签的class属性为mydiv,用于下面样式的设置。
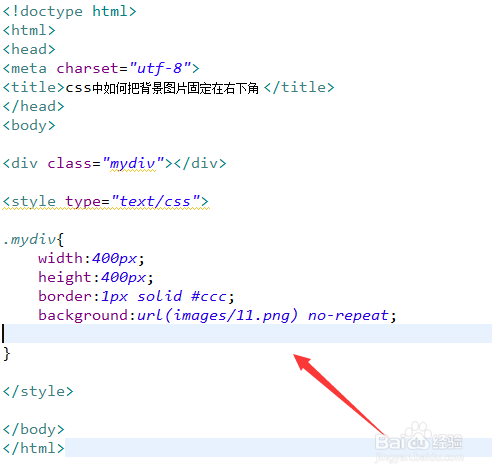
4、在css标签内,通过class设置div的样式 ,定义其宽度为400px,高度为400px,边框为1px的灰色边框,同时,使用background属性设置div的背景图片为2.jpg。
5、在css标签内,再将background-position属性设置为“right bottom”,实现背景图片固定在右下角。
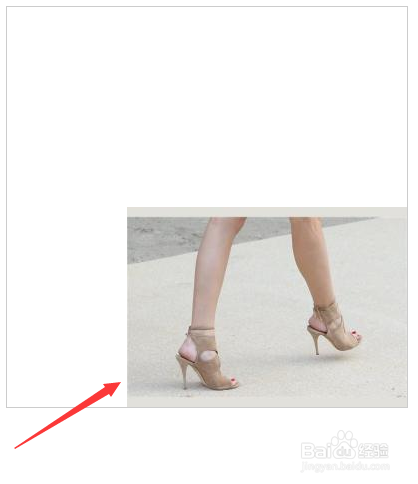
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:44
阅读量:72
阅读量:56
阅读量:56