HTML、CSS3怎么制作渐变边框
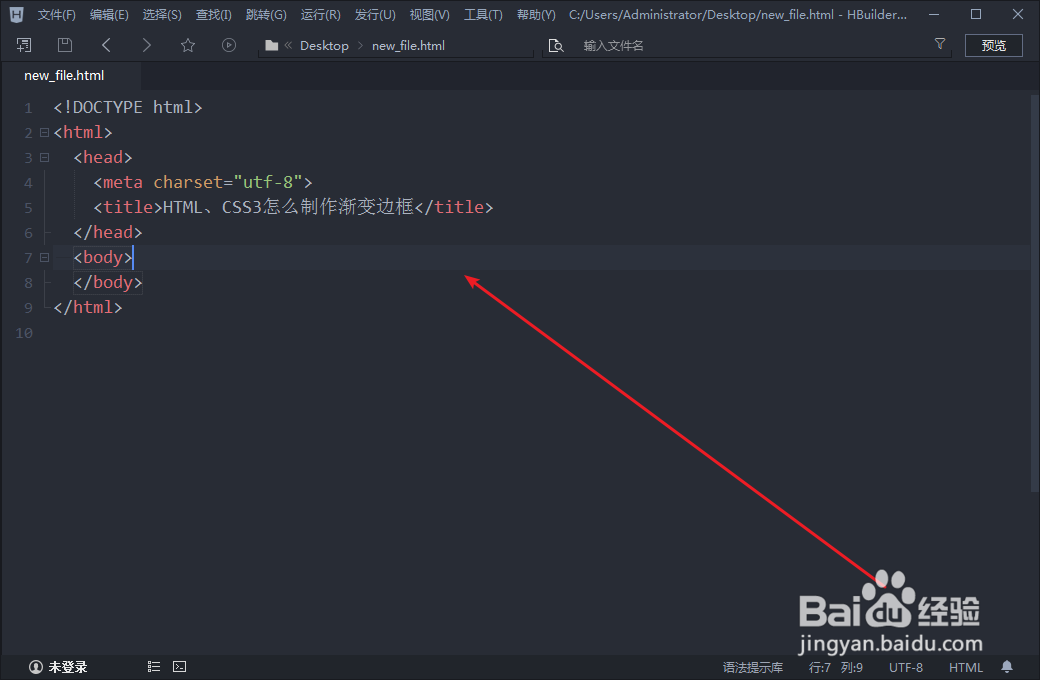
1、打开开发工具,我们新建一个【HTML文档】
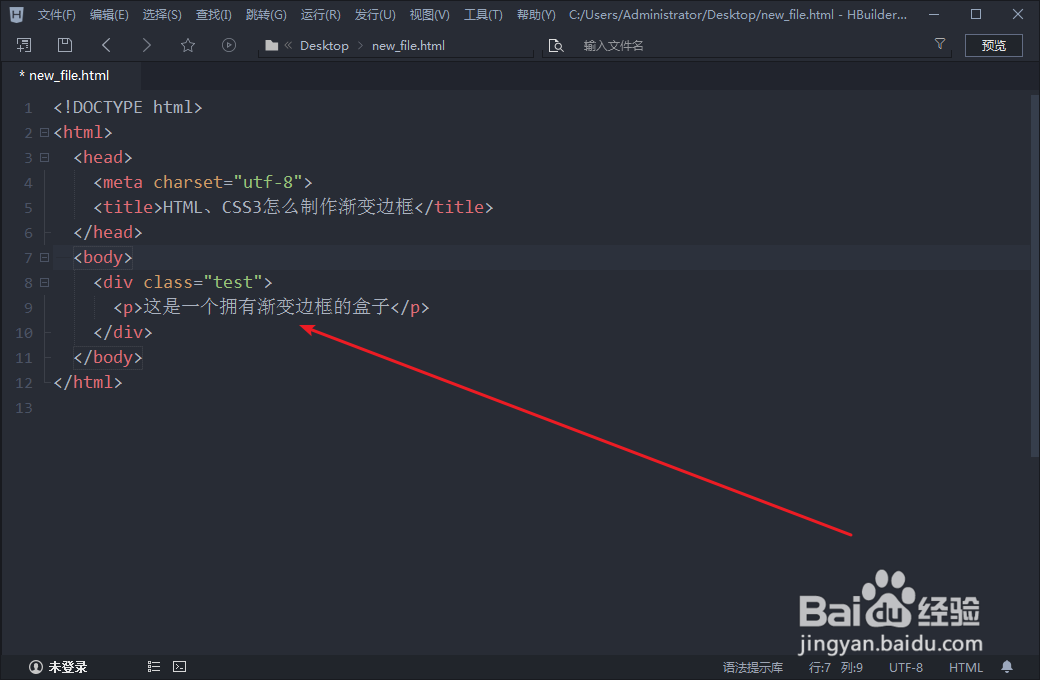
2、输入HTML部分代码,并添加绑定class
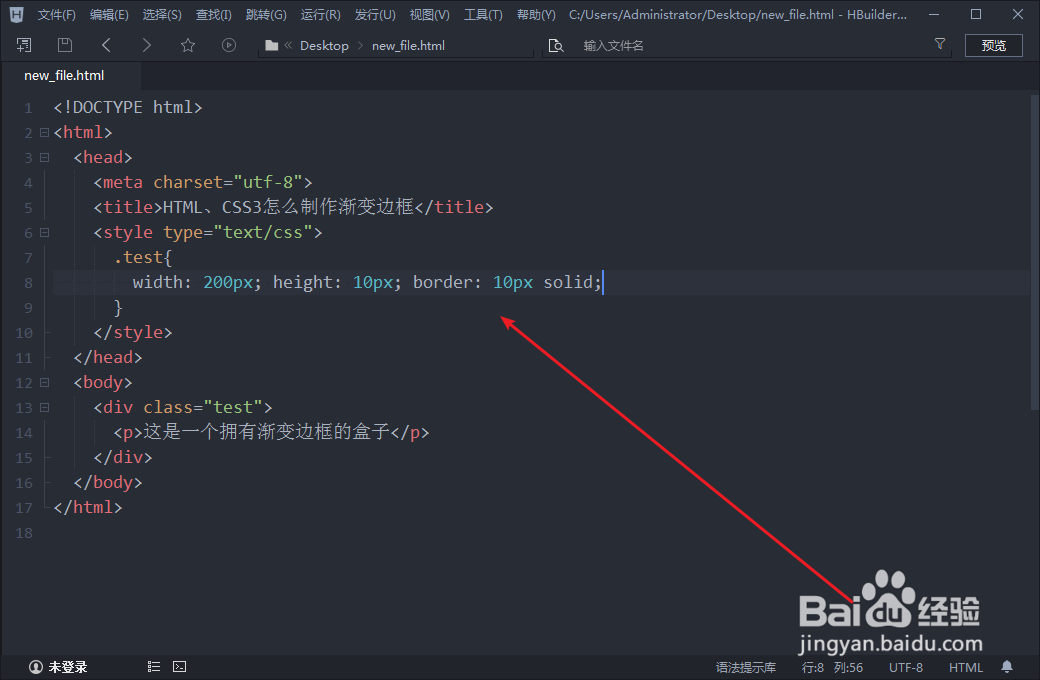
3、给HTML 表情绑定的class设置基础样式
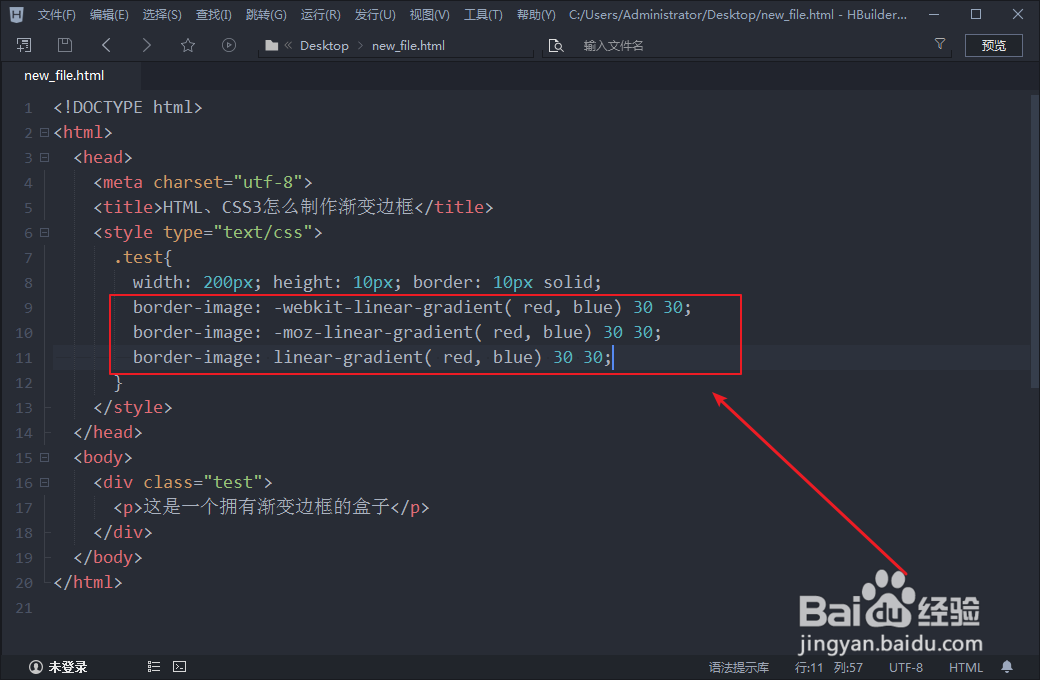
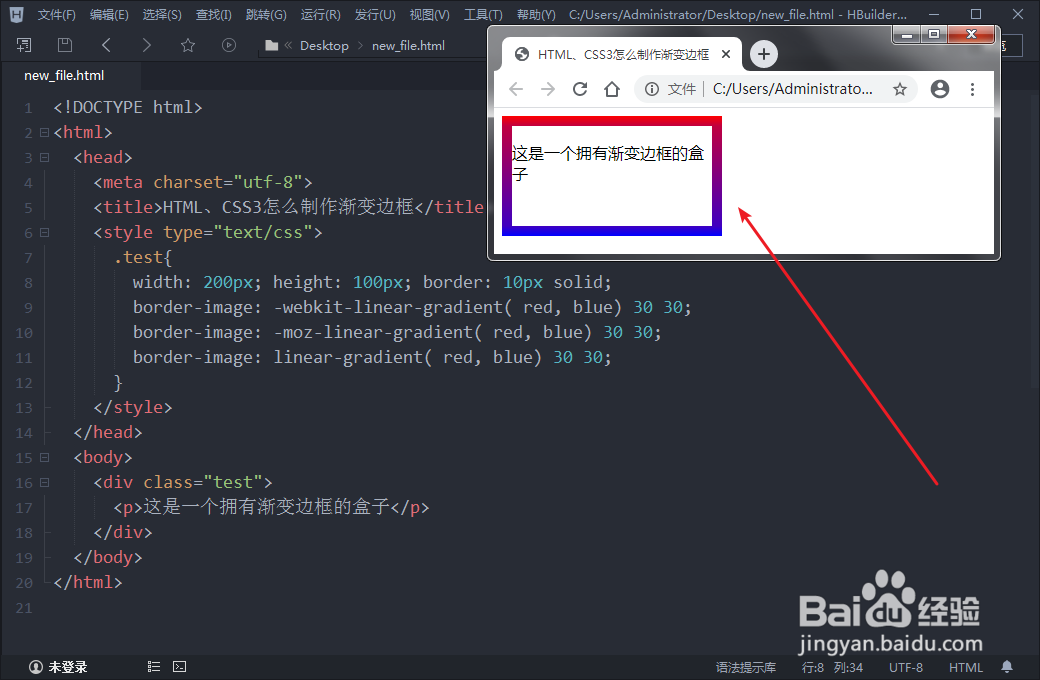
4、编辑渐变边框样式!(颜色值可以根据自己的需求来设置)核心代码:border-image: linear-gradient( red, blue) 30 30;
5、编写代码好后,我们打开浏览器来看看效果吧!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:95
阅读量:29
阅读量:39
阅读量:44