vscode中的如何自动将代码格式化成eslint风格
1、运行vscode
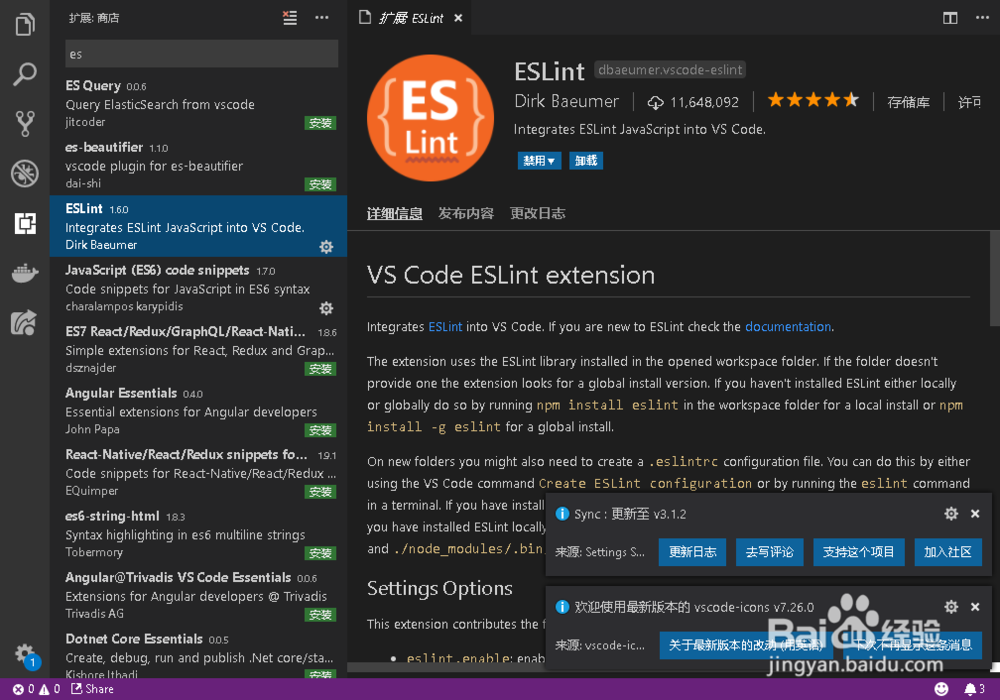
2、在左侧的菜单中,找到扩展
3、在扩展列表中 ,搜索eslint查看eslint是否有安装
4、没有安装就选择安装有安装就可以是否要新的版本,需要重新加载
5、输入一段html 代码内容见下图
6、在文件窗口中,单击右键在右键菜单中,可以看到格式化代码一项选择格式化代码
7、选择后,就可以看到 格式化的样式
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:35
阅读量:33
阅读量:24
阅读量:83