jQuery:当输入域失去焦点 (blur) 时改变其颜色
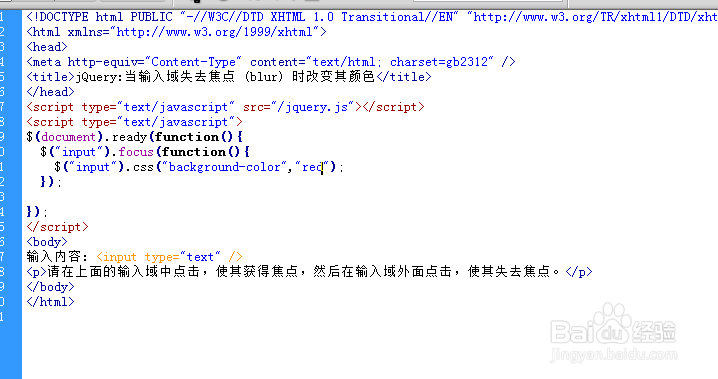
1、新建html文件
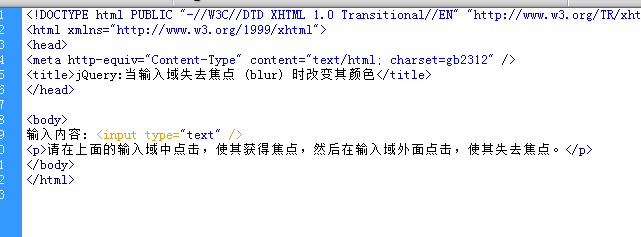
2、创建文本输入框
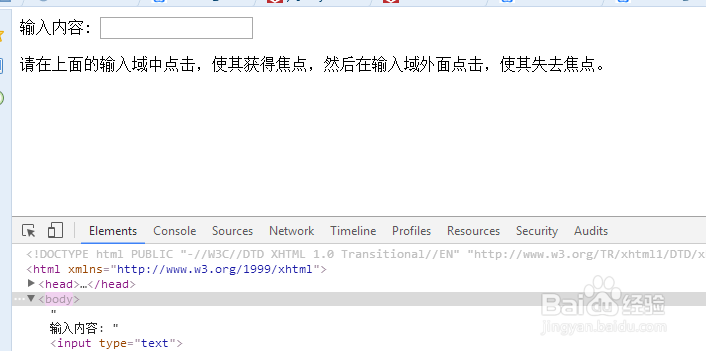
3、预览效果如图
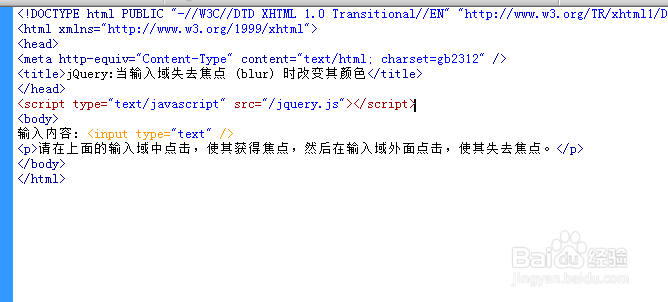
4、引入jquery.js
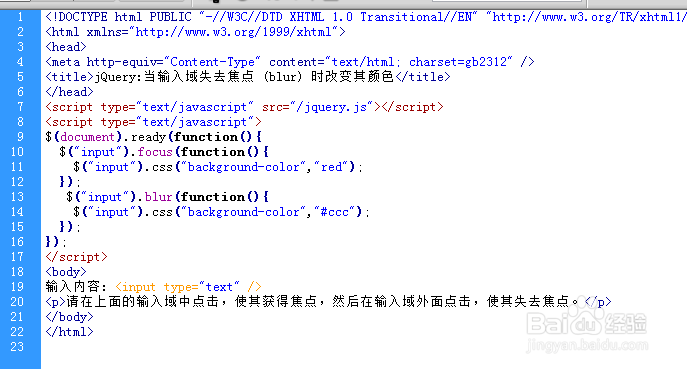
5、当输入框获得焦点时,输入框背景为红色
6、当输入框失去焦点时,输入框背景为灰色
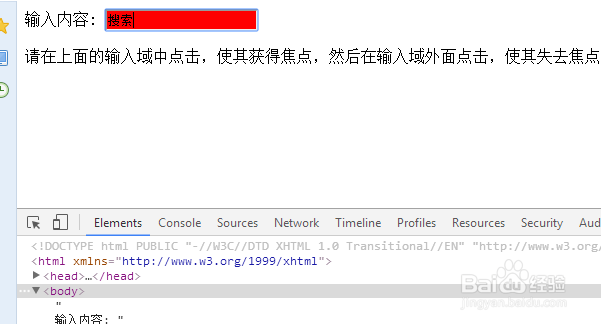
7、预览效果如图,当输入框获得焦点时,输入框背景为红色
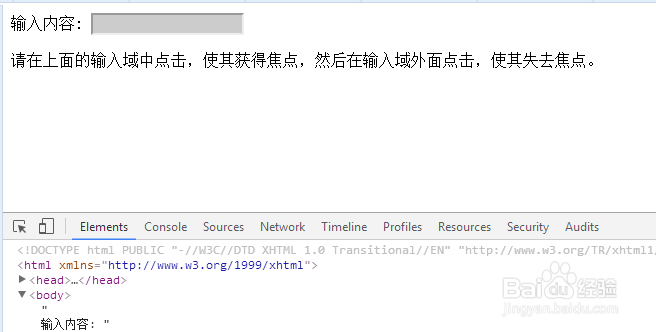
8、预览效果如图,当输入框失去焦点时,输入框背景为灰色
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:96
阅读量:75
阅读量:51
阅读量:82