JavaScript变量的预解析
1、打开WebStorm开发工具,新建test.html网页<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body></body></html>
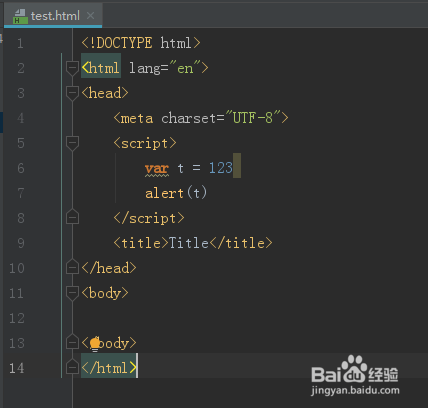
2、在head标签内写一个script标签,其中定义一个变量并alert出来,代码如下:<!DOCTYPE html><html lan爿讥旌护g="en"><head> <meta charset="UTF-8"> <script> var t = 123 alert(t) </script> <title>Title</title></head><body></body></html>
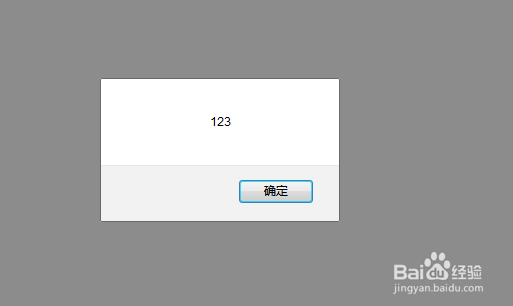
3、查看效果弹出alert对话框正常,这是代码完全没有问题的情况
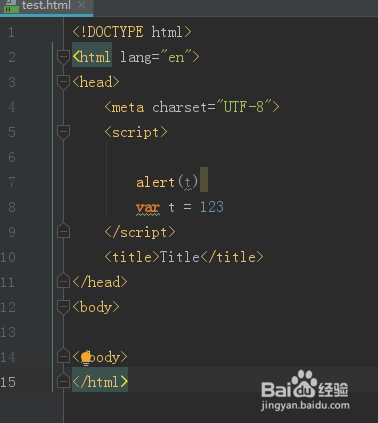
4、修改脚本,先alert,在定义变量,代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <script> alert(t) var t = 123 </script> <title>Title</title></head><body></body></html>
5、查看效果,alert对话框能弹出,但是弹出的是undefined,这是因为 t 变量在下边有出现,但是在alert时 t 的值没有定义,默认是undefined
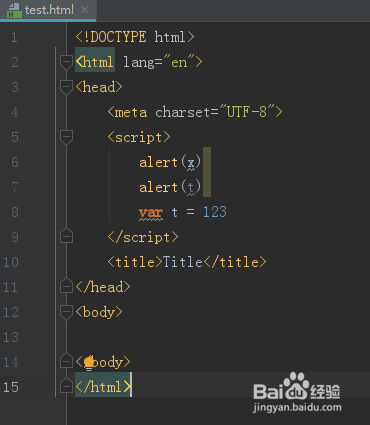
6、再次修改脚本,先alert一个从来没有出现的变量,代码如下:<!DOCTYPE htm盟敢势袂l><html l锾攒揉敫ang="en"><head> <meta charset="UTF-8"> <script> alert(x) alert(t) var t = 123 </script> <title>Title</title></head><body></body></html>
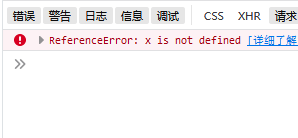
7、查看效果,并没有alert对话框,在开发者工具打开console,发现报错,因为x变量自始自终都没有在脚本出现