jquery 点击当前元素获取它的子元素id
1、新建一个html文件,命名为test.html,用于讲解jquery点击当前元素获取它的子元素id。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
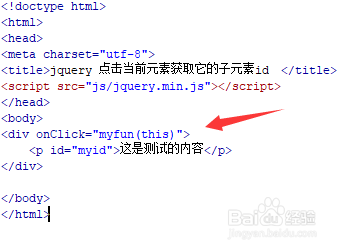
3、在test.html文件内,创建一个div模块,在div内,使用p标签创建一行文字。
4、在test.html文件内,给p标签设置id属性,定义其属性值为myid,下面将使用jquery方法获得该id。
5、在test.html文件内,给div绑定onClick点击事件,当div被点击时,执行myfun()函数,并把当前对象(this)传递至函数内。
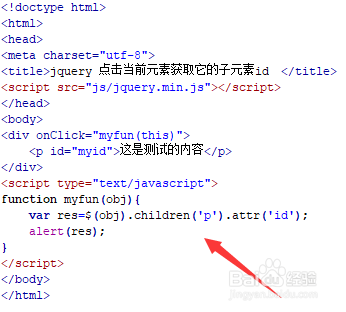
6、在js标签内,创建myfun()函数,在函数内,使用$符号通过上一步传递过来的th坡纠课柩is获得当前元素对象,使用chil颊俄岿髭dren()方法取得子元素,使用attr()方法取得子元素的id,最后,使用alert()方法输出id。
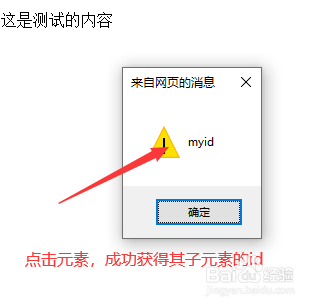
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:53
阅读量:34
阅读量:69
阅读量:45