css:focus设置背景色,css获取焦点
1、打开html开发工具,新建一个html代码页面
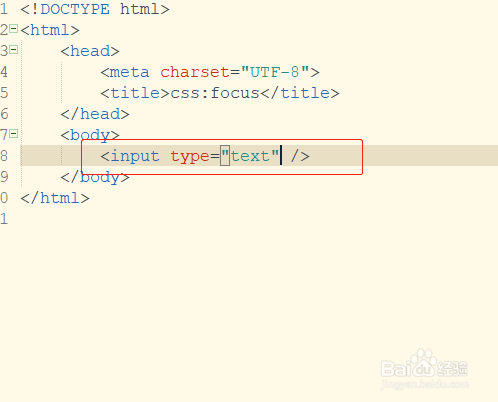
2、在新建的html代码页面上创建一个input文本框创建代码:<input type="text" />
3、创建获取焦点修改input背景色,在title标签后面创建一个style标签,然后在该标签里面设置使用input:focus设置背景色样式代码:input:focus{ background-color: #18A689; }
4、保存html代码后使用浏览器打开,把鼠标放到input文本框上,会发现input文本框背景色会自动变化为绿色
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:61
阅读量:34
阅读量:61
阅读量:23