css如何写排行榜
CSS如何写排行榜
工具/原料
记事本或是编辑器
案例一
1、本安全将使用三种方式来实现以下图片中的排行榜格式
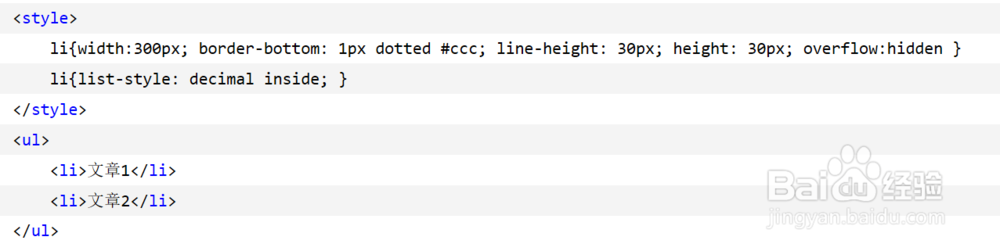
2、第一种方式:可以用list-style来显示代表排行的图片或者数字等等,实现代码如下图所示
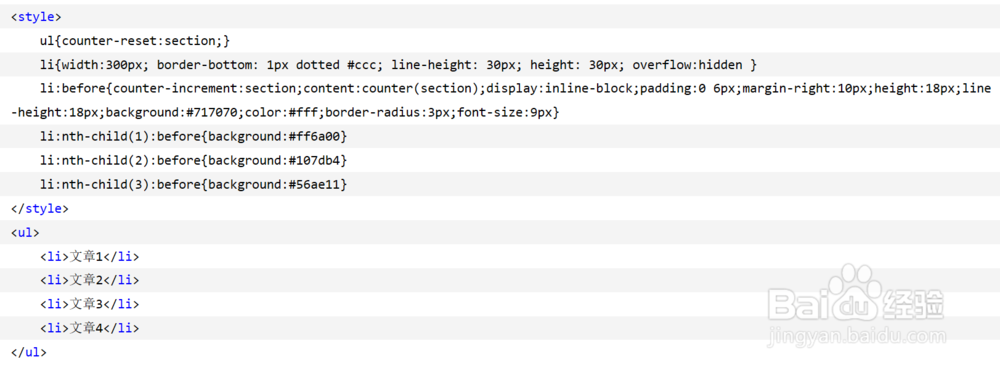
3、第二种方式:使用伪元素before,先在父级标签里设置counter-reset:sect坡纠课柩ion再使用counter-increment 计数器属性设置来实现实现代码如下图所示
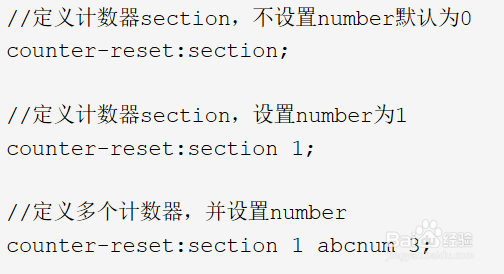
4、counter-reset与counter-increment的基本用法如下图所示
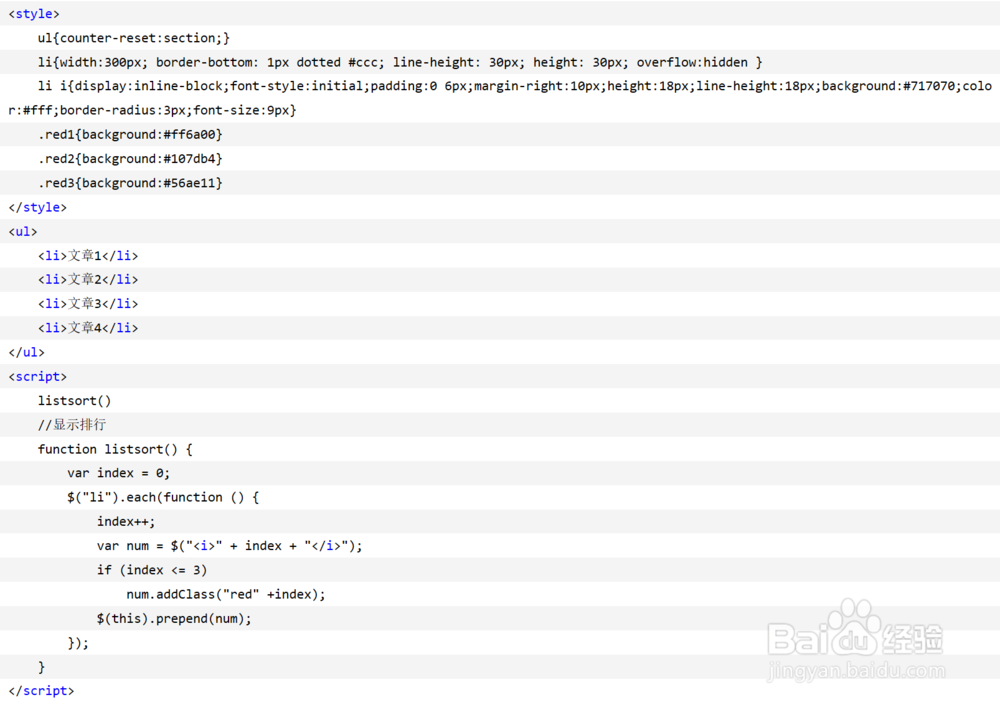
5、第三种方式:先在父级标签里设置counter-reset:section,再引入jquer鲻戟缒男y,然后使用js实现代码如下图所示
案例二
1、本案例要实现以下图片中的排行榜样式
2、先设置边框等基本样式,如颜色,字体,宽度等等,实现代码如下图所示
3、再设置排行的样式,如边框,高度,行高,背景,位置等等,实现代码如下图所示
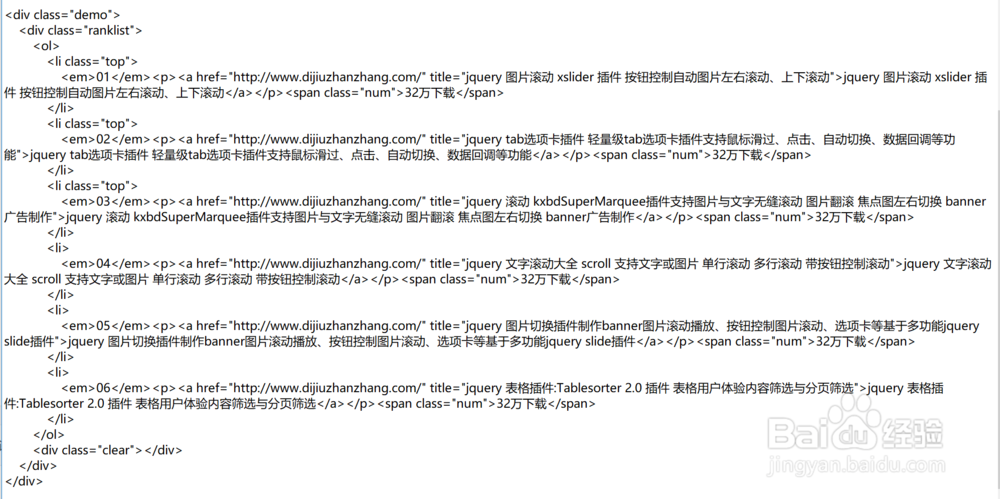
4、完成样式设置之后,最后设置每一个排行的内容,如果是可链接的,还要放入链接网址等等,实现代码如下图所示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:21
阅读量:78
阅读量:22
阅读量:54