小程序如何实现富文本
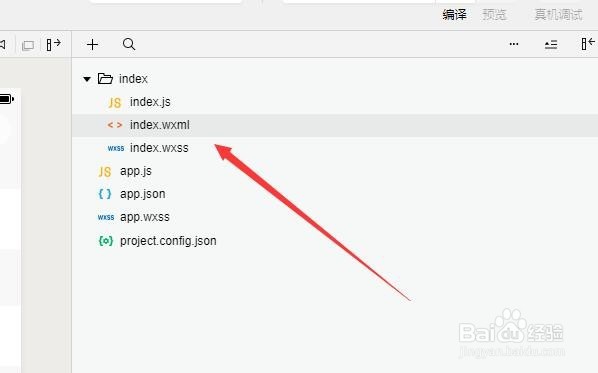
1、首先打开微信开发工具,准备如下图所示的结单结构
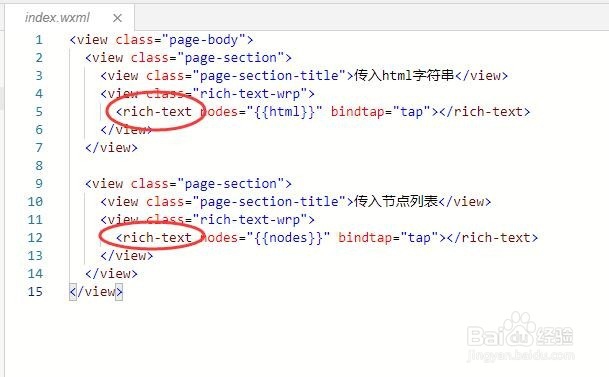
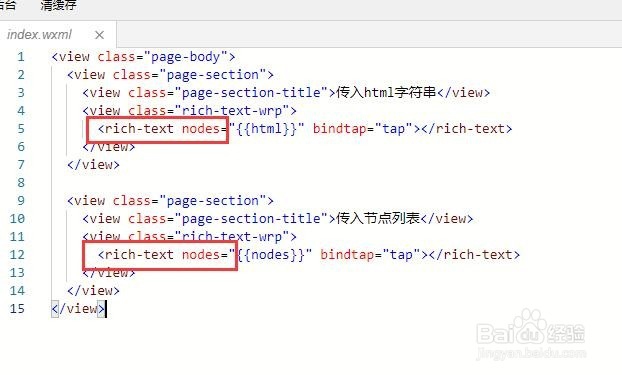
2、然后打开wxml文件,编写如下图所示的富文本内容
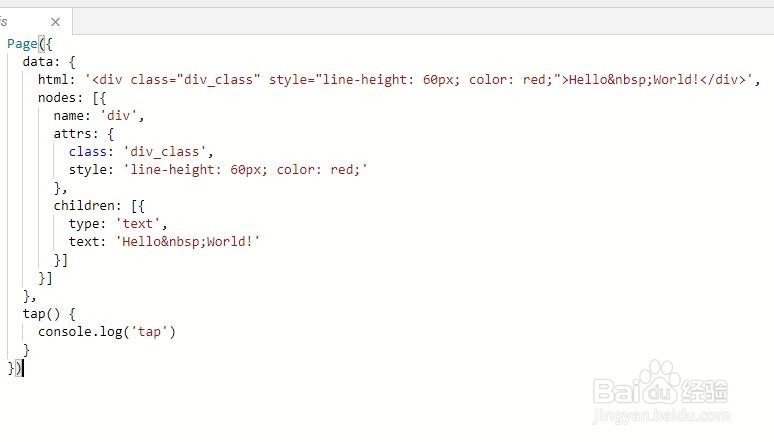
3、接着在JS中准备富文本数据,如下图所示
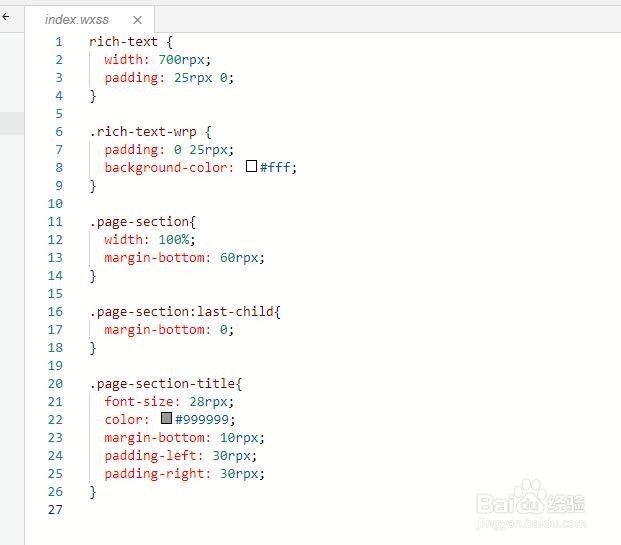
4、然后在编写富文本的样式,如下图所示
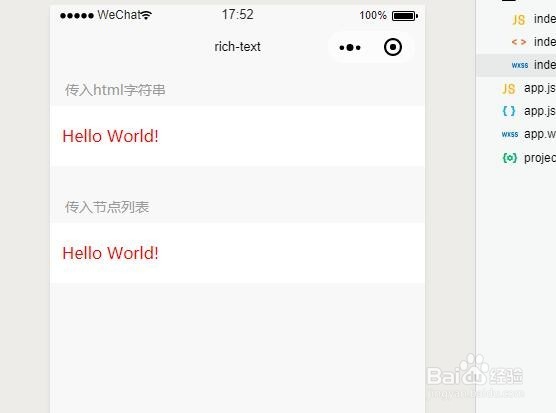
5、接着运行程序就可以看到如下图所示的富文本内容了
6、最后大家一定注意rich-text和nodes的结合使用,如下图所示
7、综上所述,在小程序中实现富文本就用rich-text即可,剩下的就是声明样式
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:83
阅读量:90
阅读量:84
阅读量:54