Axure实现自动移动任务
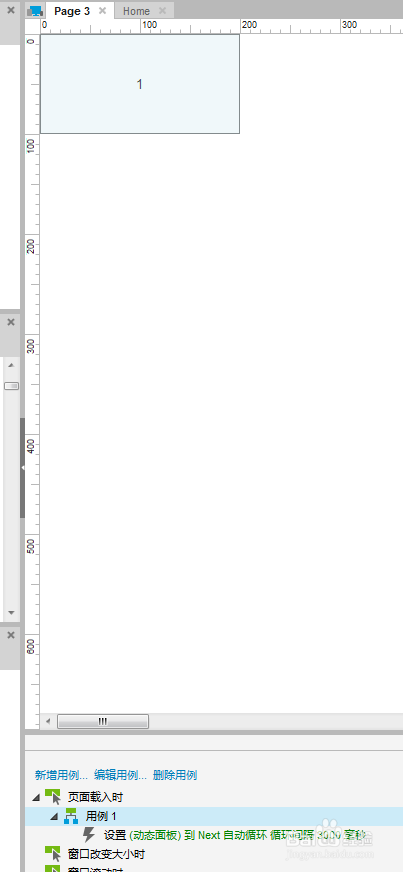
1、新建一个动态模板,设置状态1与状态2,在页面载入时添加方法,设置面板状态自动向下循环,间隔时间为3000毫秒
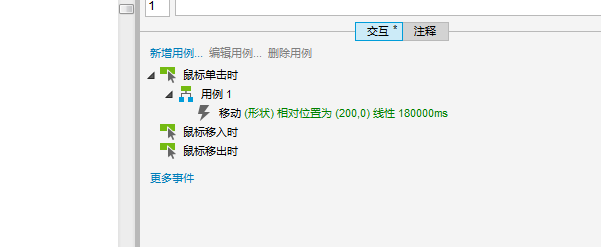
2、添加需要移动的部件,对动态面板添加判断条件,当动态面板状漤逗庞俄态变更为状态一时调用方法a,当动态面板状态变更为状态二时调用方法b
3、方法a为向左移动,方法b为向右异动;
4、将动态面板设置为隐藏,这样面板状态变更将会隐藏执行,不影响页面效果
5、点击f5加载,即可达到页面加载后,部件反复左右移动,效果图大家自行脑补吧,我不会做gif
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:69
阅读量:79
阅读量:23
阅读量:49