Authorware用移动图标层属性制作越过障碍物动画
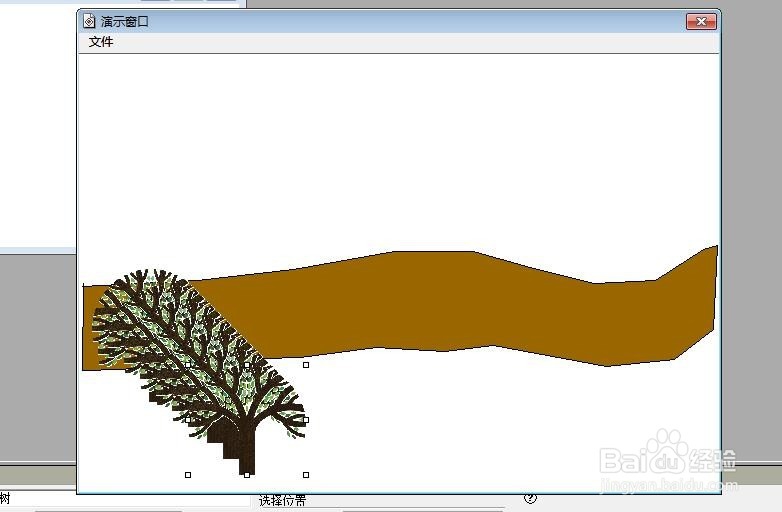
1、在流程线上添加一个显示图标,将其命名为小路,然后单击它,在演示窗口中用多边形工具画一条路,再用浅棕色进行填充。
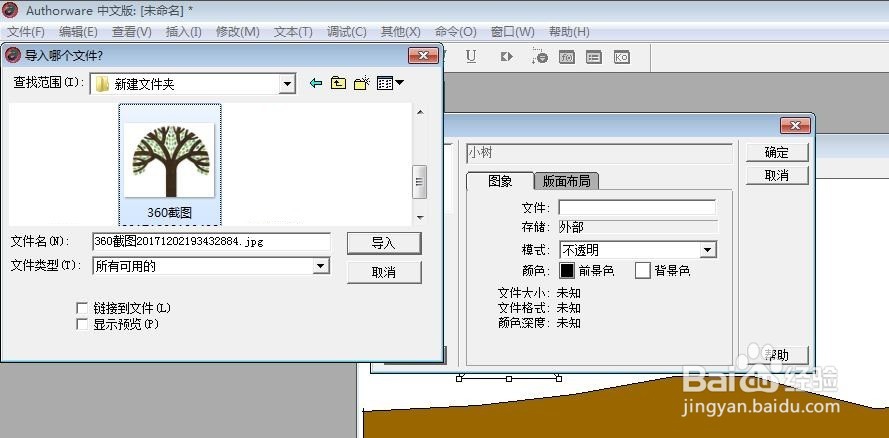
2、同样在添加一个显示图标,命名为小树,按住shift依次双击后,在演示窗口在插入图像,选择一张小树的图片,然后再将其【模式】设置为透明。
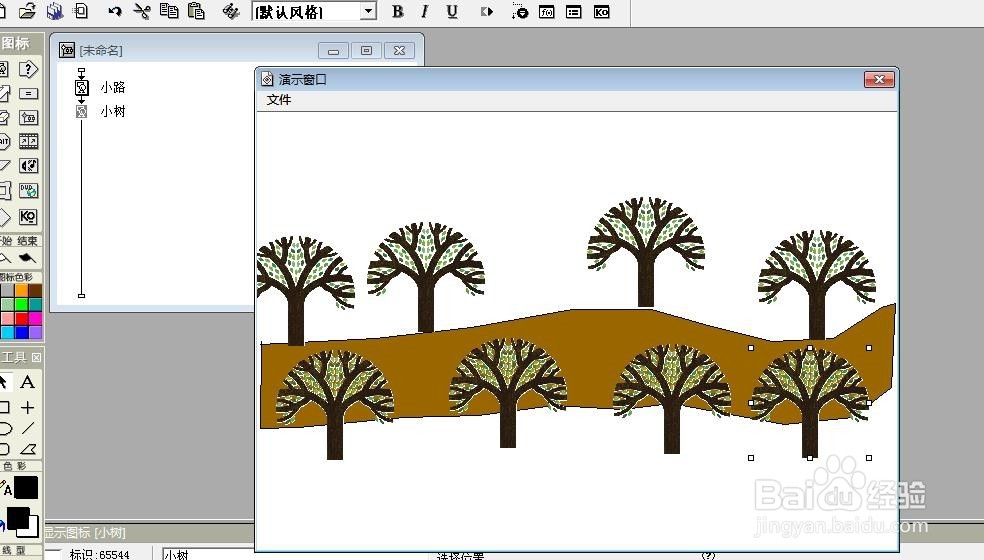
3、按住Ctrl+C键将小树复制,然后按住Ctrl+V键进行粘贴,得到多份小树,然后将他们分别移动到小路的两旁。
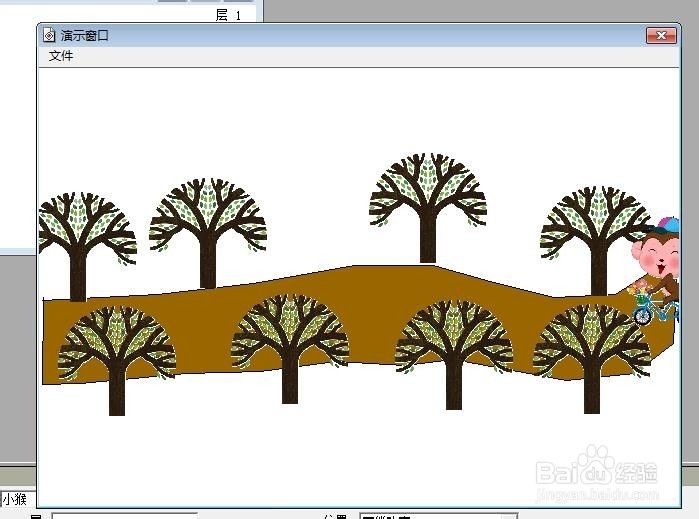
4、再次添加移动图标,将其命名为小猴,和上一步的方法一样,插入一张小猴的图片,同样将模式设置为透明,按住shift键调整大小后,将其放到小路的右面。
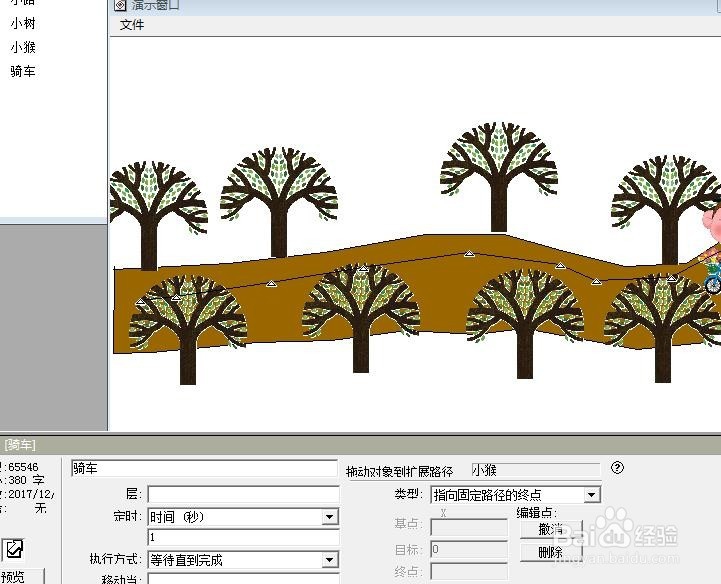
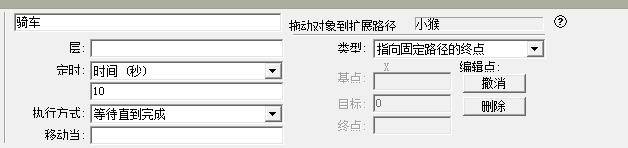
5、现在我们需要一个移动图标,将小猴这个显示图标与其形成关联,在移动图标的属性中,将【类型】设置为【指向固定路径的终点】,然后将小猴从右向左移动形成一条路径。
6、试运行一下,发现小猴是在小树上面移动,而且速度较快,因此我们还必须对移动属性旅邯佤践进行再次设置。将小路显示图标设置为0层,小树滤鲇魍童设置为2层,小猴设置为1层,这样小猴就能在小树和小路之间移动了;并且将时间设为10秒。
7、我们再次执行运行按钮,便可发现我们的小猴骑着车在满是树荫的小路上从右向左移动了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:51
阅读量:34
阅读量:74
阅读量:74