css修改class第一个元素样式
1、打开一个html代码页面,创建多个含有内容的div标签。如图
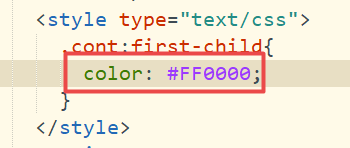
2、使用css的first-child伪类设置第一个div标签的内容为红色。如图
3、保存html代码后使用浏览器打开,即可看到第一个div标签里面的内容变为红色了。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:28
阅读量:38
阅读量:45
阅读量:69