移动端1px边框如何实现
1、1.解决方案是通过 JavaScript 检测浏览器能否处理0.5px的边框,如果可以,给html标签元素添加个class。
2、2.极细的边框样式就容易了:
3、3.样式设置:
4、4.样式设置
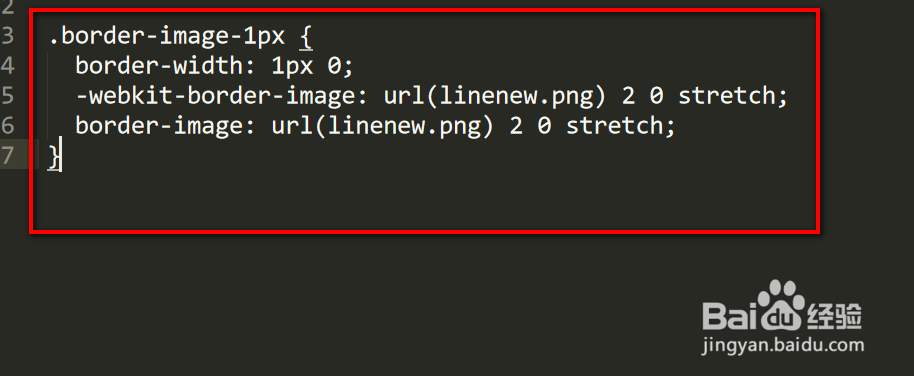
5、5.background-image 跟border-image的方法一样,你要先准备一张符合你要求的图片。然后将边框模拟在背景上。样式设置:
6、6.与background-image方案类似,只是将图片替换为css3渐变。设置1px的渐变背景,50%有颜色,50%透明。样式设置:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。